カラーパレットジェネレーター
「Adobe Color」をつかいこなす【前編】
~「カラーテーマを作成」の使い方~

クリエイターのすそ野を広げるAdobeサービス
アドビ社といえば1985年にDTP/Desktop Publishing業界の基準技術PostScriptを開発し、それに続いて1987年にAdobe Illustrator、1989年にAdobe Photoshopといったソフトウェアを発売することで、グラフィックデザイナーであれば知らない人はいない企業となりました。その後、1993年には今日では一般の人でもご存じのPDFファイルの閲覧・制作ソフトウェアAcrobatを開発し、閲覧版のAcrobat Readerの無償配布によって誰もが知る企業となりました。
そのアドビ社が提供しているカラーデザインに関するサポートプラットフォームがAdobe Color(旧Adobe Color CC、Adobe Kuler)です。一部の機能はアドビ製品のユーザーに限定されますが、基本的な機能は無料のアドビIDを取得すれば誰もが使えるサービスです。
※ユーザー環境やデバイス、仕様変更により、画面構成が異なることがあります。
1.カラーパレットジェネレーター「Adobe Color」の基本機能
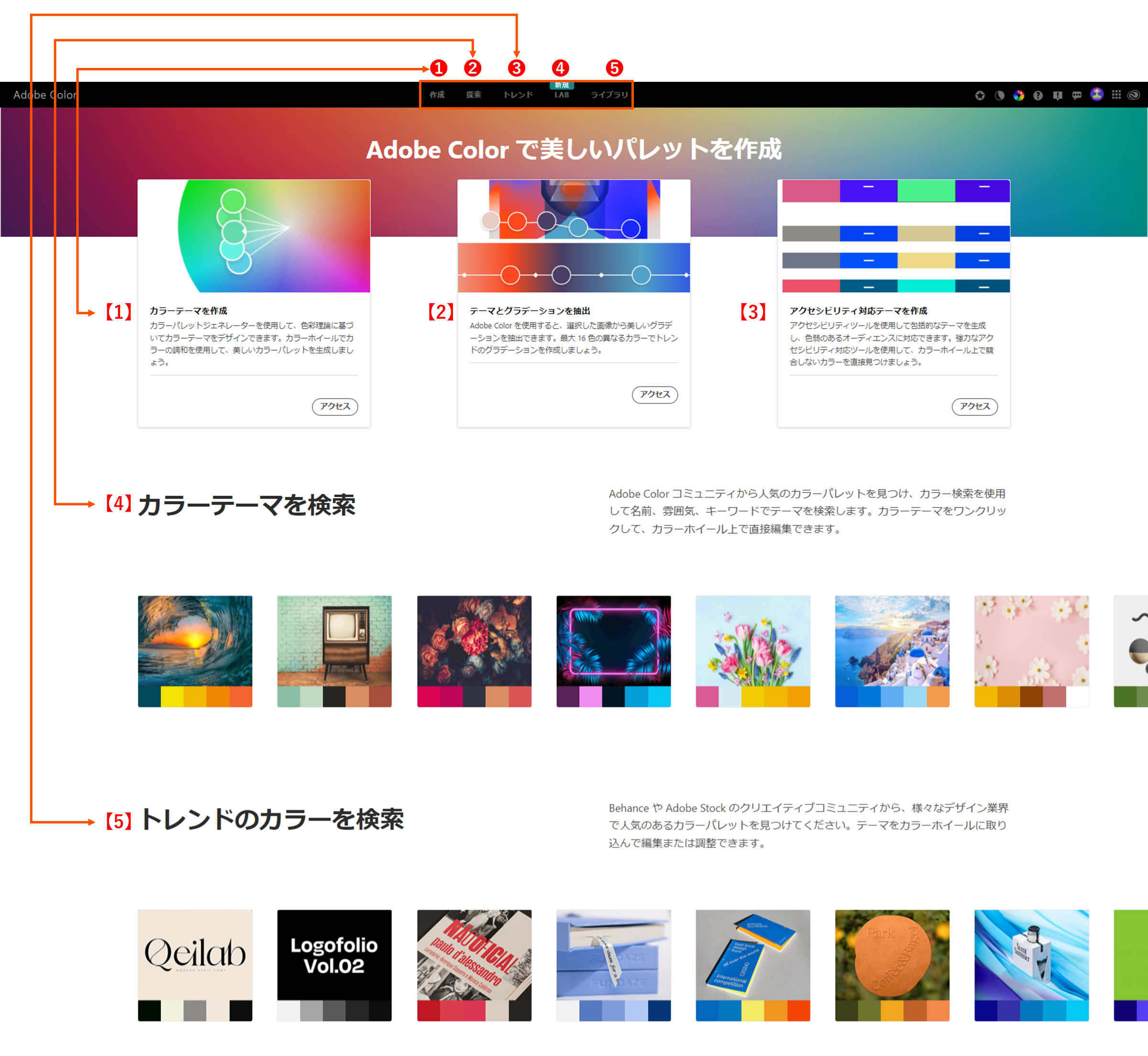
「Adobe Colorで美しいパレットを作成」というコピーのトップページ(図1)には、黒いグローバルナビケーション内に❶作成、❷探索、❸トレンド、❹LAB、❺ライブラリの5メニューが設定されています。
その下部には、【1】「カラーテーマを作成」、【2】「テーマとグラデーションを抽出」、【3】「アクセシビリティ対応テーマを作成」の3つのメニューがあります。さらに下部には【4】「カラーテーマを検索」、【5】「トレンドのカラーを検索」が用意されています。
少し分かりづらいのですが、下図のように❶のリンク先=【1】のリンク先、❷のリンク先=【4】のリンク先、❸のリンク先=【5】のリンク先と、3か所が共通の導線になっています。

図1 Adobe Colorのトップページ
ここでは、基本機能と言える【1】~【3】の機能について、前編・中編・後編の3回に分けて解説します。
なお、❹「LAB」は、SVG/Scalable Vector Graphics形式の画像をアップロードして、配色テーマに合わせた色で再配色できる機能。❺「ライブラリ」は、作成したり、探索したりして保存したカラーパレットをリスト化する機能で、このメニューはライブラリへの導線です。
2.「カラーホイール」の基本的な使い方
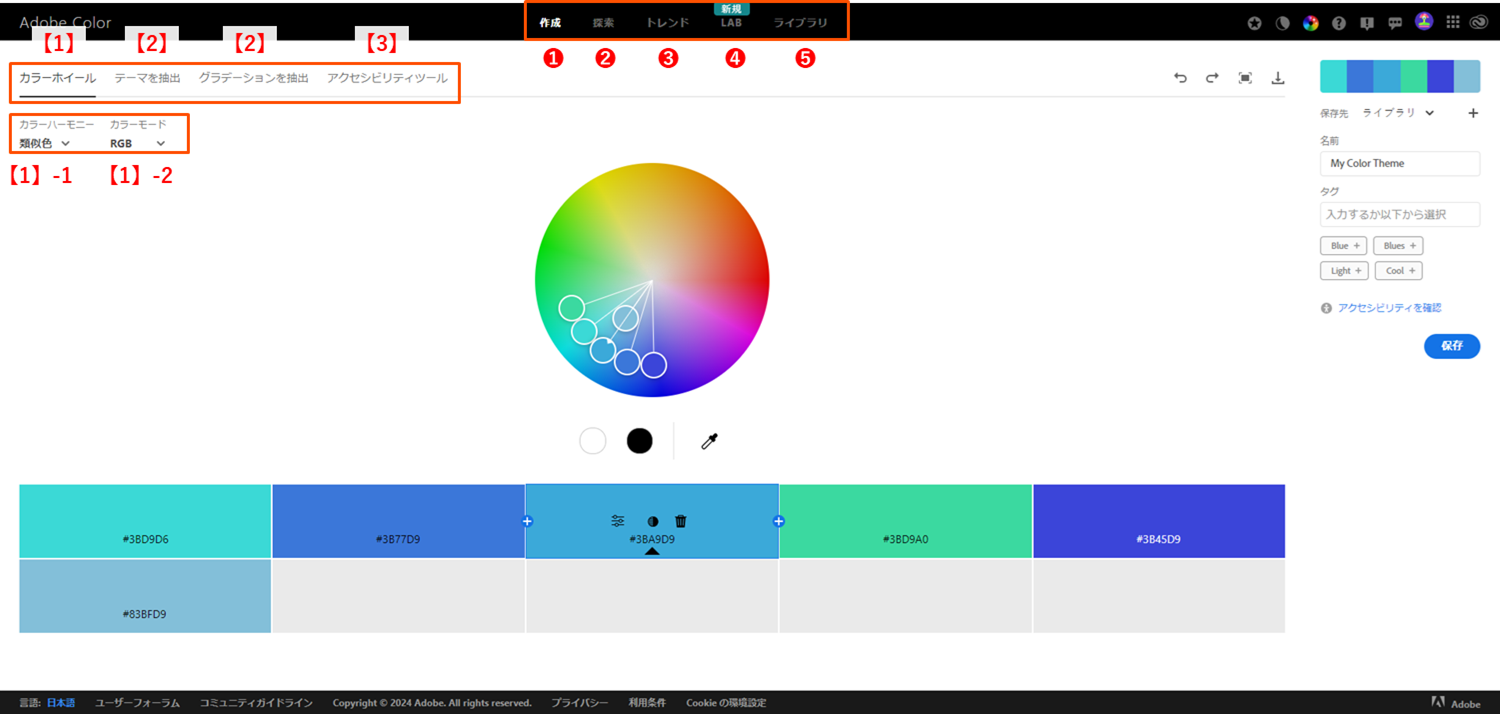
前編となる今回は図1トップページの【1】「カラーテーマを作成」の機能について説明します。「アクセス」ボタンをクリックすると、下記の図2画面に移ります。この画面にも【2】【3】や❶~❺へ導線が設定されているので、実質的にはこのページをトップページと考えてよいでしょう。検索エンジンで「Adobe Color」を検索したときに導かれるのも図2となっています(2024年8月時点)。

図2 「カラーテーマを作成」ページ
左上ナビケーションの中の「カラーホイール」メニューが【1】に該当し、初期画面では中央のカラーホイール(色相環にそってさまざまな色を並べた円)と、その下に10色分のカラーパレットが表示されます。カラーパレット内の色(Adobe Colorでは「スウォッチ(見本)」という名称)はランダムで表示された色ですので、上記画面は一例となります。こうした配色作成ツールはカラーパレットジェネレーターと言われます。
◆「カラーホイール」ツールの操作方法
Adobe Colorは、基本的にカラーホイールを操作してカラーパレットを作成します。初期状態は6色が表示されており、上段中央の▲や3つアイコンが表示されている色がカラーパレットの基準色となります。基準色の左右に「+」が表示されており、それをクリックと最大20色までスウォッチを増やすことができます。基準色以外でもマウスオーバーすると、各色に同様のアイコンが表示されますが、▲が常に表示されている色が基準色のマークとなります。図2の基準色内に表示されている「#3BA9D9」は16進法のRGB値です。
後述する「カラーハーモニー」が「カスタム」以外のモードに指定されている場合、カラーホイールの中の丸い基準色をドラッグして任意に動かすと、カラーハーモニーを保ったまま全色を連動させながら配色を変更できます。カラーホイール内の色は外側に動かすと彩度(鮮やかさ)が上がり、中心側に動かすと彩度が低くなります。基準色をコントロールして配色を作る仕様になっている点がポイントです。
基準色以外の色は、最後の仕上げの際にその色のみを調整したいという用途を想定するのが良いと思います。

図3 「カラーホイール」画面の詳細
◆「スウォッチ」の基本操作方法
図3で「カラーホイール」画面を詳しく説明します。スウォッチ(各色)をマウスオーバーすると3つのアイコンと▲が表示されます。左端に表示される①「色を変更」アイコンを選ぶと、各色の下に数値入力で色を変更するためのスライダーが表れます。中央は②「色合いを変更」アイコンで、クリックすると明るさ違いの7色が表示され、その中から色が選べるようになります。右端の③「スウォッチを削除」アイコンは、ごみ箱の絵からも分かるように、表示色を削除する機能です。基準色以外の色をマウスオーバーして表示された▲をクリックして「ベースカラーを設定」し直すこともできます(「基準色」を「ベースカラー」とも呼びます)。
◆「カラーハーモニー」と「カラーモード」とは
「カラーホイール」メニュー下には④「カラーハーモニー」と⑤「カラーモード」のメニューがあります。
「カラーハーモニー」は、カラーハーモニー理論を基にカラーパレットを作る機能です。ツールにあらかじめ設定されたカラーハーモニー理論を選んで配色を作ることができます。図2、図3では「カラーハーモニー」の下に「類似色」が選ばれていますが、初期設定の配色パターンは全9種類あり、「類似色」のほか、「モノクロマティック」「トライアド」「補色」「分割補色」「正方形」「コンパウンド」「シェード」「カスタム」が選べます。
「カラーモード」は、色を数値指定する際のカラーモードを選べる機能です。初期設定の「RGB」のほか、「HBS」「LAB」を選ぶことができます。
◆「カラーモード」の違い
カラーモードは「RGB」「HSB」「LAB」の3種類です。初期設定は「RGB」モードですが、どのカラーモードが適切かは用途によります。それぞれの特徴について簡単に説明します。
(1)RGB
RGBは光の三原色。さまざまな色は、R/Redの赤の光、G/Greenの緑の光、B/Blueの青の光を混ぜて再現します。この3原色は混色すると明るい色になります。すべて100%で混色すると白になります。色を混ぜることで、光エネルギーが加算され、明るくなることから光の色の混色は加法混色と呼ばれます。
混色量の値は、RGBそれぞれを0~255までの256段階の10進法で表す方法と、RGBそれぞれを0~9とA~Fの文字を用いた16進法で表す方法の2種類があります。100%の表示は、10進法では255、16進法ではFFとなります。Adobe ColorのRGBモードは両方の方法で色を指定できる仕様となっていますが、スライダーを動かして調整するのは10進法表示となります。
デジタルツールの色彩値としては最もポピュラーですが、配色づくりに適したカラーモードではありません。そうしたこともあってか、RGBスライダーの下に明るさのみを調整できるスライダーが設けられています。
(2)HSB
HSBは、RGBの色を直感的に扱いやすくするために色相・彩度・明度という色の三属性で表せるようにしたカラーモードです。Hは色相/Hue、Sは彩度/Saturation、Bは明度/Brightnessの頭文字です。HSBの色相環は、三原色を等間隔になるよう120度ごとに配し、その向かい側にそれぞれの物理補色となるR0,B255,G255、R255,G0,G255、R255,G255,B0を位置付けて、360度の輪となります。物理補色とは、混色すると無彩色になる関係の色、光の三原色の物理補色は白になる色を指します。
詳しくは「カラーパレットとは?【後編】」をご参照ください。
(3)LAB
LABは、Adobe PhotoshopではLabと記載されているカラーモードで、一般的にはL*a*b*(エルスターエースタービースター)色空間を指します。このカラーモードは、CIE(国際照明委員会/Commission internationale de l‘éclairage)が定めた均等色空間/Uniform Color Spaceの一つで、色空間上での距離が、人の眼の知覚に類似するよう設計されています。逆にいうとRGBは眼の知覚を念頭においておらず、数学的に作られた色空間と言えます。
このカラーモードでは、明るさの要素(L)を0~100 の範囲で、a要素(グリーン―レッド軸)と b要素(ブルー―イエロー軸)を-128~+127の範囲で設定できます。
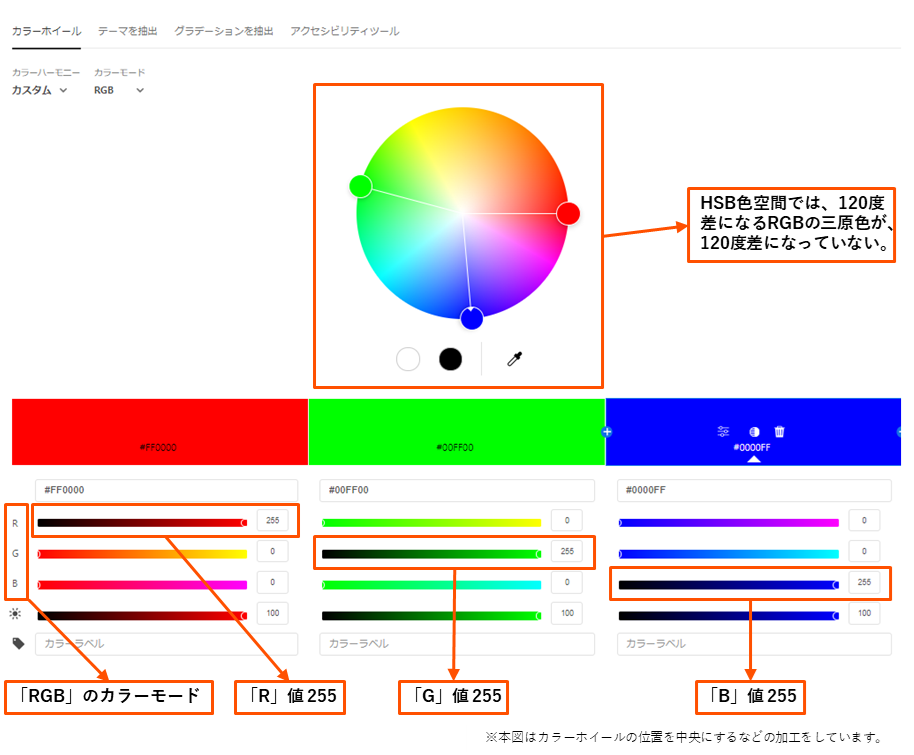
Adobe ColorのカラーホイールはRGB空間でなく、LAB空間を念頭にしています。そのため、図4のように、HSBの色空間では120度の差に位置するRGBの三原色が、そうした位置になりません。

図4 AdobeカラーホイールでのRGB三原色の位置
LABの色空間は、人が知覚できるすべての色を表せるXYZ表色系を基に、均等色空間化することを意図した色空間です。そのため限られた色しか再現できないRGBの三原色では再現できない色を多く含んでいます。しかし、ディスプレイ表示の色であるカラーホイールの色はRGBで再現しているため、LAB値のすべての色が再現されているわけではありません。ディスプレイの色再現は、R256×G256×B256を掛け合わせた16,777,216 通りの色再現に限定されています。その点には十分注意が必要です。
◆9種類用意された「カラーハーモニー」の特徴
Adobe Colorの配色例は6色が初期設定ですので、選ぶカラーハーモニーの種類によって不必要な色も表示されます。不要な表示色は削除できますが、カラーハーモニーの種類が「カスタム」モードに変更される点に注意が必要です。「カスタム」モードになると、各色の連動性がなります。
そのため、仮に「正方形」配色を作りたい場合、2色を減らすことになりますが、減らすと「カスタム」になりますので、4色になった後に「正方形」を選び直す必要があります。そうすることで連動性を保つことができます。色数を増減してカラーハーモニーを作る際にはモードの再設定に留意する必要があります。
以下、9種類のカラーハーモニーを説明します。
(1)類似色
類似色カラーハーモニーでは、基準色に対して、HBSモードのH/Hue値(色相値)をプラス、マイナスした、それぞれの類似色相色2色が配色されたカラーパレットが表示されます。6色目の色は、基準色に対する低彩度色が初期設定で選ばれます。6色目の色は基本的には不要な色となります。
(2)モノクロマティック
モノクロマティックカラーハーモニーでは、基準色と色相を同一にして、彩度、明度が異なる色が表示されます。初期設定の6色という色数が多いようであれば、色数を減らして、再度、カラーハーモニーの中から「モノクロマティック」を選ぶと、色数を減らした新たな「モノクロマティック」ハーモニーを表示できます。
(3)トライアド
トライアドカラーハーモニーでは、色相差が3等分されたトライアド/Triad(3つ組)の配色が表示されます。初期設定は6色なので、実際には、基準色とは彩度が異なる3色配色も表示されます。不要な3色をゴミ箱で削除すると、すっきりした表示になります。
(4)補色
補色カラーハーモニーの「補色」とは、カラーホイールで正反対(180度反対側)にある色のことです。正反対の色同士の配色となります。2色配色を作りたい場合には、不要な4色をゴミ箱で削除すると、すっきりした表示になります。
(5)分割補色
分割補色カラーハーモニーは、基準色に対し、反対色2色による3配色です。不要な3色を削除すると、すっきりした表示になります。
(6)正方形
正方形カラーハーモニーでは、色相差が4等分された配色が表示されます。テトラード/Tetrad(4つ組)の配色ともいいます。4色配色ですので、2色を削除すると、すっきりした表示になります。
(7)コンパウンド
コンパウンドカラーハーモニーは、補色カラーハーモニーに、それぞれの色の類似色を組み合わせたカラーハーモニーです。コンパウンド/Compoundは「組み合わせる」といった意味です。補色配色のそれぞれの色に対し、青み方向や黄み方向という同一の方向に色みを傾けた2色を組み合わせた4色配色が表示されます。
(8)シェード
シェードカラーハーモニーは、基準色のHSBモードのB/Brightness(明度値)を変化させた明暗カラーハーモニーです。HS(色相/Hue・彩度/Saturation)は同一ですので、カラーホイールの図では、1色しか見えない明暗カラーハーモニーです。
(9)カスタム
カスタムカラーハーモニーは文字通り、「カスタム/Custom(特注、あつらえの)」カラーハーモニーが作れます。初期設定の6色では不要になる色があるといった説明をしてきましたが、Adobe Color(2024年8月時点)は、最大の20色設定ができます。そのため仮に20色設定にしたうえで「正方形」カラーハーモニーを作ると、基準色の正方形カラーハーモニーと、それ以外の4色カラーハーモニーのバリエーション、5パターンを作ることが可能です。
また、こうしたカラーハーモニーづくりだけでなく、カラーホイール上に20色を表示できるという機能をつかってオリジナルな活用方法を生み出してみてはいかがでしょうか。
3.「カラーホイール」活用の注意点
Adobe Colorというデジタルツールを題材に、カラーハーモニーのためのカラーパレットづくりを紹介しましたが、アナログ色彩でのカラーハーモニー、つまり色彩調和の理論、研究の活動は古く、『配色の教科書』によれば萌芽は紀元前に遡ります。今、日本における配色理論のスタンダードであるPCCS(Practical Color Co-ordinate System:日本色研配色体系)
にしても終着点というわけではありません。PCCSが開発された1964年当時はパソコンの色再現など考えられなかった時代です。そういうことも踏まえると、RGB再現を前提とした色彩調和に関しては今が萌芽期と言ってよいでしょう。
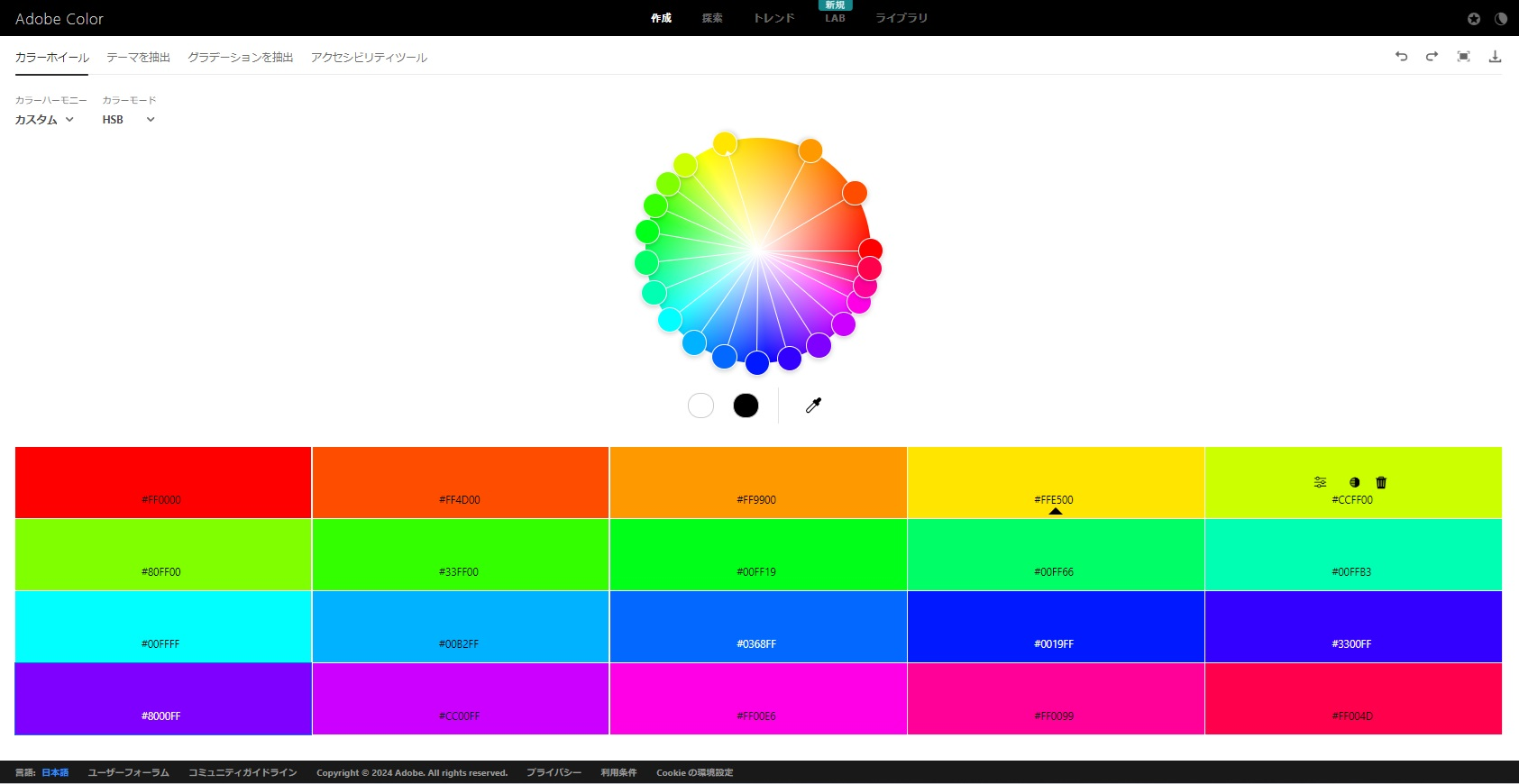
図5は、Adobe ColorのカラーホイールでHSBの純色で20色相を作ったカラーパレットです。360度の色相値で18、36、54・・・と数学的に均等に20分割しています。
これを見ると、先に述べたようにRGBでは数値的な差と眼の感じ方の差がアンバランスになっていることが分かると思います。20色が均等な角度差になっていないのは前述したようにAdobe ColorのカラーホイールがLABの色空間を基に色を配置しているためです。この20色相の色は数学的に均等に18ずつ離れているにも関わらず、眼では色の差を知覚しづらい色域があることが分かると思います。
こうした特性がAdobe Colorというツールの有益性は否定するものではありませんが、数学的に作られたRGBの色再現の特性を知っておくことは大切です。弊社サイトのPCCSコンテンツで紹介している「色相の自然連鎖」など、これまでアナログの色彩研究で培ってきた配色調和理論を活かして、Adobe Colorを使いこなすと有益性が増すと思います。

図5 AdobeカラーホイールでのRGB 20分割色相の純色と配置
次回はAdobe Colorの「テーマとグラデーションを抽出」の使い方について説明します。
参考文献
城一夫監修、色彩文化研究会著『配色の教科書』パイ インターナショナル刊 2018
※アドビ、Adobe Illustrator、Adobe Photoshop、Acrobat、Acrobat Reader、Adobe Firefly、Adobe Color、Adobe Color CC、Adobe Kulerは、Adobe Inc .の登録商標または商標です。
DICカラーデザインでは、デザイナーをサポートする客観的なデータの提供をはじめ、企業の商品やサービスを展開する国や地域、ターゲット層への訴求力を向上する色提案など、ご要望に基づき豊富な色の知識を活かしたオーダーメイドなご提案をいたします。 詳細はこちらからお問い合わせください。
資料ダウンロード
【特別編】パッケージデザインにおける色の重要性

パッケージデザインにおいて色は重要な役割を果たしています。本資料では、その1つであるカラーイメージコミュニケーションについて、DICが開発した定量的分析手法を解説するとともに、調査展開例をご紹介します。



