カラーパレットとは?【後編】
~知っているようで知らない「カラーパレット」の違いと使い方~

パソコンの普及によって私たちに必要な色彩スキルは大きく変わりました。かつてはグラフィックデザイナーの職能だった色指定作業は、デジタルアプリケーションソフトを使うユーザーのほとんどが行うようになっています。しかし、多くの人にとって色は、12色や24色、36色といったくれよん、絵の具の中から選んだり、その中に無い色であれば試行錯誤しながら混ぜ合わせて作ったりといった経験の対象でしょう。そうした人たちが、RGBの約1,677万色(24ビットカラーの場合)の中からピンポイントで色を選んで扱うのは難しいと言わざるを得ません。そのために用意されているのが「カラーパレット」というツールです。
1.加法混色と減法混色
くれよんや絵の具といった画材は、色を混ぜると、黒っぽくなる性質を持っています。きれいな色を作りたいのに、色がどんどん黒っぽくなってしまい苦労した方は少なくないのではないでしょうか。それに対して、パソコンで扱うRGBという光の色は、混ぜれば混ぜるほど白っぽくなる性質を持っています。このように色を混ぜて明るさが増減する性質は、減法混色、加法混色と呼ばれますが、画材と光では正反対の性質になっています。こうした違いもあって、RGBの色を混ぜて、特定の色を作りだすことは、一般の人にとってハードルが高い作業だと思います。
また、RGBによる色表記として、今日では、256×256×256の表記方法は一般的になっていますが、もともとコンピュータプログラミングにおいては、16進法による色表記が普通で、そのことも10進法に慣れている人にとって、心理的距離を感じさせることにつながっていたかと思います。R255,G0,B0の赤は、16進法ではFF0000となり、R0,G0,B255の青は、#0000FFとなります。Hex値と言われる16進法の表記からどんな色なのかを推察するのは専門家以外は難しいと言えます。
2.デジタルツールのカラーパレット
このような背景もあり、RGBはとても広く知られているにもかかわらず扱いづらい色空間と言えます。では、一般向けアプリケーションソフトのマイクロソフト社のMicrosoft 365、プロ向けのアプリケーションソフトのアドビ社のAdobe Creative Cloudは、どのようなカラーパレットをユーザーに提供しているのでしょうか。Microsoft 365のPowerPoint、Adobe Creative CloudのAdobe Illustratorを例に現状を見てみたいと思います。
- PowerPointのカラーパレット
PowerPointの色指定は「テーマの色」から色を選ぶ操作が基本です。テーマとは、アプリケーションソフトの中にあらかじめ設定されている配色用の色の組み合わせで、手元のMicrosoft 365のPowerPointは「Office 2007-2010」が選ばれていました。このカラーパレットの中から色を選んでいる限りでは、例えば配色のテーマを「Office 2007-2010」から「グレースケール」に切り替えると、適用していた配色を一気に変えることができます。
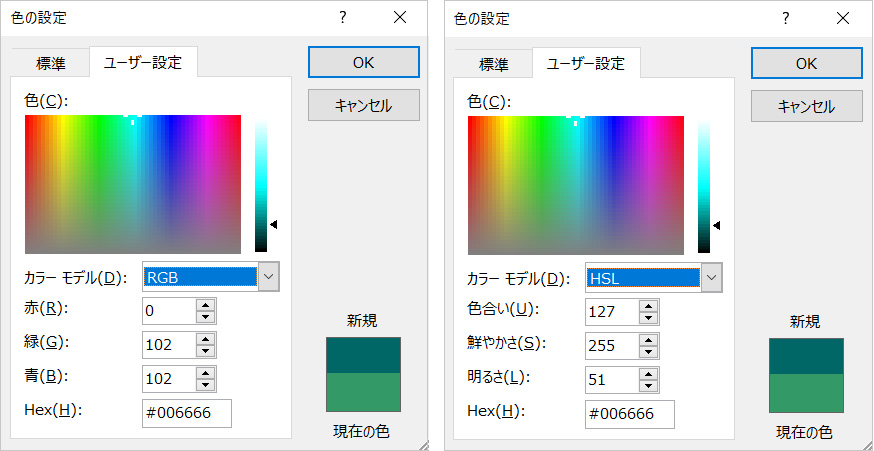
では、「テーマの色」には無い色を使用したい場合はどのように色を選ぶのでしょうか。文字の色は「その他の色」、塗りつぶしの色は「塗りつぶしの色」を選んで、イメージしている色を指定することになります。この場合、「標準」では、六角形にレイアウトされた限定的な色の中から選ぶこともできますが、「ユーザー設定」で、自分で色を作ることができます。そして色を作る際に登場するのがRGBとHSLいう色空間です。PowerPointでは「カラーモデル」という用語が使われています。この選択肢に表れた「HSL」は、RGBとは異なる色空間です。詳しくは後ほどご紹介します。


- Illustratorのカラーパレット
次にIllustratorの色指定について、手元のIllustrator ver.26で見てみましょう。もともとIllustratorは、印刷物やWEBサイトを作るデザイナーのためのツールです。そのため、印刷物の色再現に適したCMYKによる色指定と、WEBサイトの色再現のためのRGBが、データを作る際の最初の選択肢となります。どちらの色再現方式を適用するかは「ドキュメントのカラーモード」で選ぶことになります。「CMYK」の「C/シアン、M/マゼンタ、Y/イエロー」は、カラー印刷の時の三原色と呼ばれる色で、光の三原色である「RGB」(R/レッド、G/グリーン、B/ブルー)に対して、色料(色材)の三原色です。「K」は、ブラックで、色再現を向上させるために三原色を補助する色として用いられます。「K」は、キープレート/Key Plateやキートーン/Key toneの頭文字と言われています。
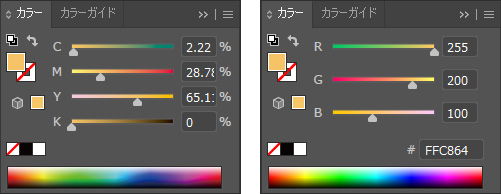
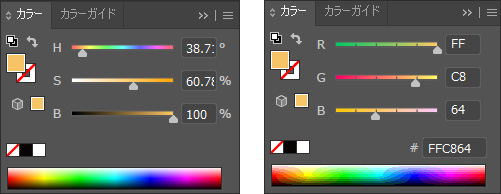
Illustratorでは「スウォッチパネル」というカラーパレットから選ぶ操作が基本です。そして自分で色を作りたい場合には「カラーパネル」を使います。カラーパネルでは、CMYK、RGBのほか、HSB、WebセーフRGBを選ぶことができます。PowerPointの「HSL」と似ていますが、1文字異なる「HSB」が選択肢となっています。また、WebセーフRGBは、RGBの色調をそれぞれ256段階でなく、それぞれ6段階ずつ、6×6×6=216色に限定した方式です。


3.色の「三属性とは?」
PowerPointの「ユーザー設定」にあったHSL、Illustratorの「カラーパネル」にあったHSB。これらの色空間は、なぜ色指定の際に選択肢として表れたのでしょうか。その答えは、RGBの色空間を、色の三属性概念で変換することで、感覚的に色を作りやすくすることだったと推察されます。
三属性の概念とは、色を特定するための概念です。色の性質を「色相」「明度」「彩度」という3つの要素に分けて、記号化、数値化して表します。「色相」は「色み(色合い)の違い」、「明度」は「明るさの度合い」、「彩度」は「あざやかさ(色みの強さ)の度合い」という性質です。
色の三属性を使った表色系としては、世界的に「マンセル表色系」が普及していますが、本稿で念頭におくべきことは、マンセル表色系はモノの色を特定するために考案された色の表し方であるということです。ディスプレイを通した光の色の表し方ではない点を念頭におく必要があります。マンセル表色系では、色相を「ヒュー/Hue」、明度を「バリュー/Value」、彩度を「クローマ/Chroma」と呼びます。
4.三属性構成のHSLとHSB
HSLとHSBは、RGB色空間を三属性で再構成した色空間です。
HSLの「H」は色相(Hue)、「S」は彩度(サチュレーション/Saturation)、「L」は輝度(ライトネス/Lightness、イルミナンス/Luminance)の頭文字で、色相、彩度、輝度の三属性で、RGBの色を表しています。紛らわしいですが、HSL は、HLS、HISと、別の名称で呼ばれることもあります。HISの「I」は輝度で「インテンシティ/Intensity」です。
HSBも、「H」は色相(Hue)、「S」は彩度(Saturation)と、HSLと同様です。そして「B」は明度(ブライトネス/Brightness)となります。また、HSBにも別称があり、HSVと言われていることもあります。「V」は「バリュー/Value」で、マンセル表色系の明度と同じ言葉となります。
ここまでの説明では、マンセル表色系のクローマ(彩度)の名称がサチュレーションに変わって、マンセル表色系のバリュー(明度)が、ライトネス、イルミナンス、インテンシティ、ブライトネス、バリューといろいろな呼び方に変わっただけと思われるでしょう。RGBの色を三属性で再構成したという意味では、大筋問題ないと思います。
それにしても別称が多いため、注意が必要です。列挙すると、HSL、HLS、HIS、HSB、HSVと、5種類もあるのです。では、これらは呼称が違うだけで、同じものなのか?というと、そうではありません。HSL、HLS、HISの3種類とHSB、HSVの2種類では色空間構成が異なっています。
5.HSLとHSBの違い
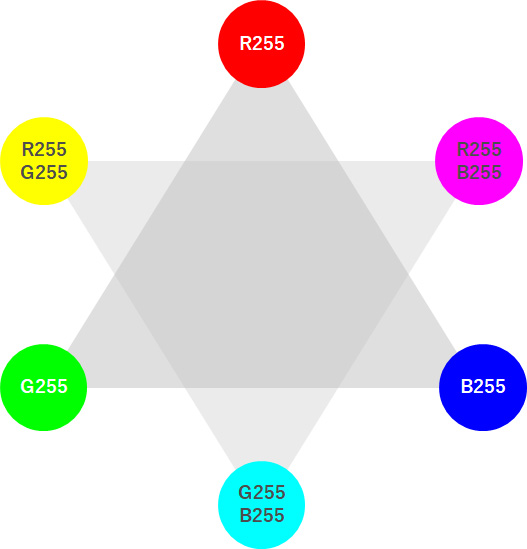
HSLとHSBとで色相の構成に関して違いはありません。RGBの三原色を等間隔になるよう120度ごとに配し、その向かい側にそれぞれの物理補色となるR0,B255,G255、R255,G0,G255、R255,G255,B0を位置付けて、360度の色相環(カラーサークル/Color Circle ※ヒューサークル/Hue Circle、カラーホイール/Color wheelとも呼ぶ)を作っています。物理補色とは、混色すると無彩色になる関係の色を指します(図1参照)。
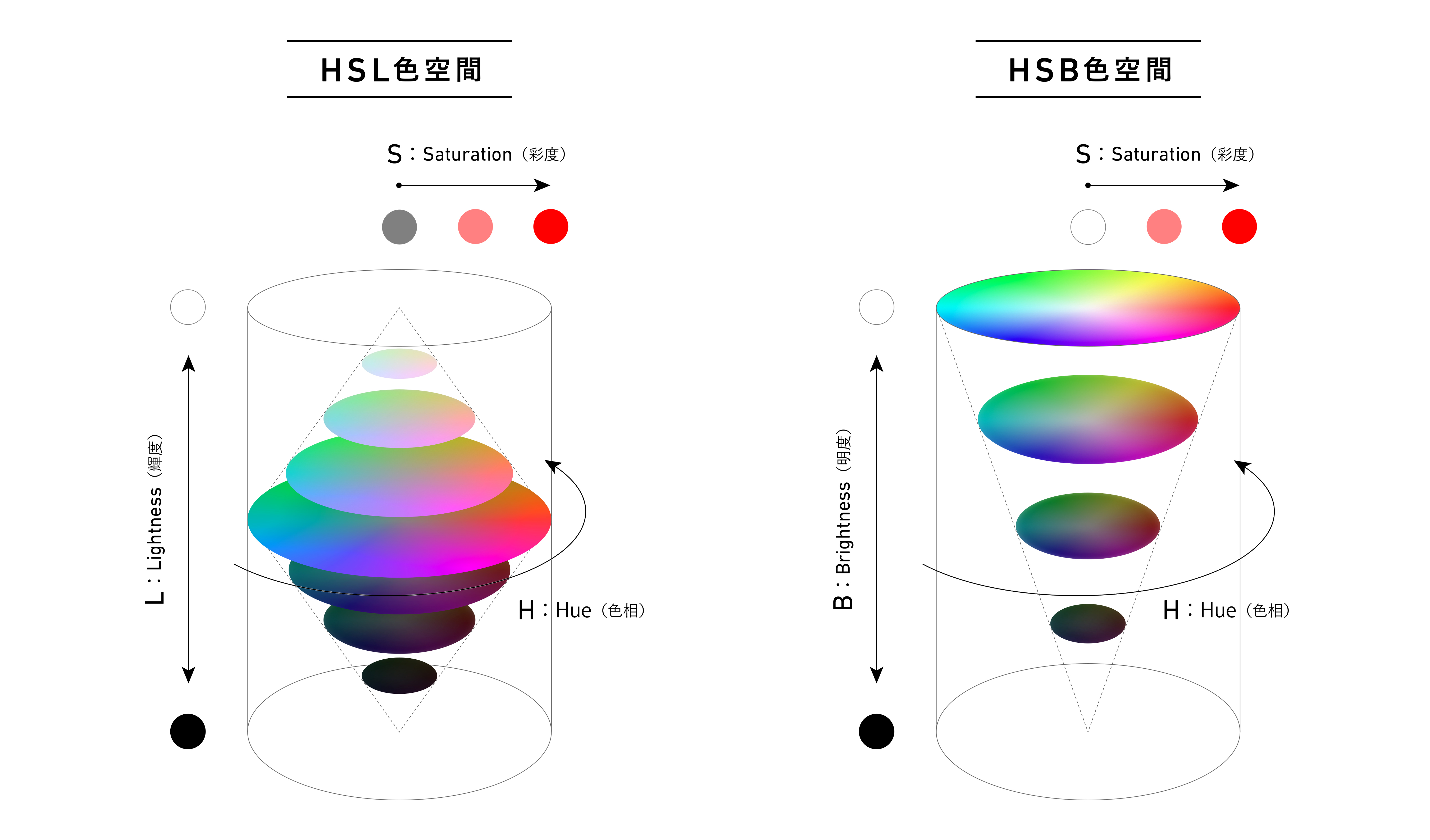
明度に関して、HSLは「輝度(Lightness、Luminance)」、HSBは「明度(Brightness)」と称しています。輝度・明度の概念が白~グレー~黒という無彩色の明るさ尺度である点は同様ですが、三属性で構成される色立体(色空間)の設計が大きく異なります(図2参照)。

図1 HSL、HSBの色相環基本構成
PowerPointで採用しているHSLは、輝度(明度)の上下中央に純色の色相環を位置づけており、そのため、HSLは、純色の彩度を下げていくと、中間の明るさのグレーとなります。
それに対してIllustratorで採用しているHSBは、最も明度が高い白の位置に純色の色相環を位置づけており、純色の彩度を下げていくと白になります。
この違いは色を作る上で大きな違いで、重要な相違点と言えます。
彩度は、HSLもHSBも、有彩色(カラー)から無彩色(モノトーン)へという尺度の概念であることに違いはありません。しかし、鮮やかな色が並んでいる純色の色相環でも、黒っぽい色が並んでいる明度が低い色相環でも、外円の色が100%の彩度の色となりますので、マンセル表色系に慣れていると、「彩度が高い=鮮やか」と考えてしまいがちですので注意が必要です。
次に、こうした違いを念頭にして、PowerPoint、Illustratorでの色の作り方について説明します。

図2 HSL、HSBの色立体構成
6.PowerPointの「ユーザー設定」の使い方
PowerPointの「ユーザー設定」で「HSL」カラーモデルを使って、色をコントロールする方法を考えてみましょう。
「色合い/H」「鮮やかさ/S」「明るさ/L」のいずれも「0~255」で規定されます。「色合い」は「色相」、「鮮やかさ」は「彩度」、「明るさ」は「輝度」を規定する数値になります。
「色合い(色相)」は360度の色相環の概念ですが、0~255で規定しており、「0=R」「85=G」「170=B」が三原色色相となります。その他、主要な色相では「イエロー=42」「青緑(シアン)=127」「赤紫(マゼンタ)=213」で規定しています。「R255,G0,B0」のRの原色を選びたい場合は、前項で説明したように、HSLでは「明るさ」の中央値128に純色の色相環が位置付けられていますので「H0,S255,L128」となります。
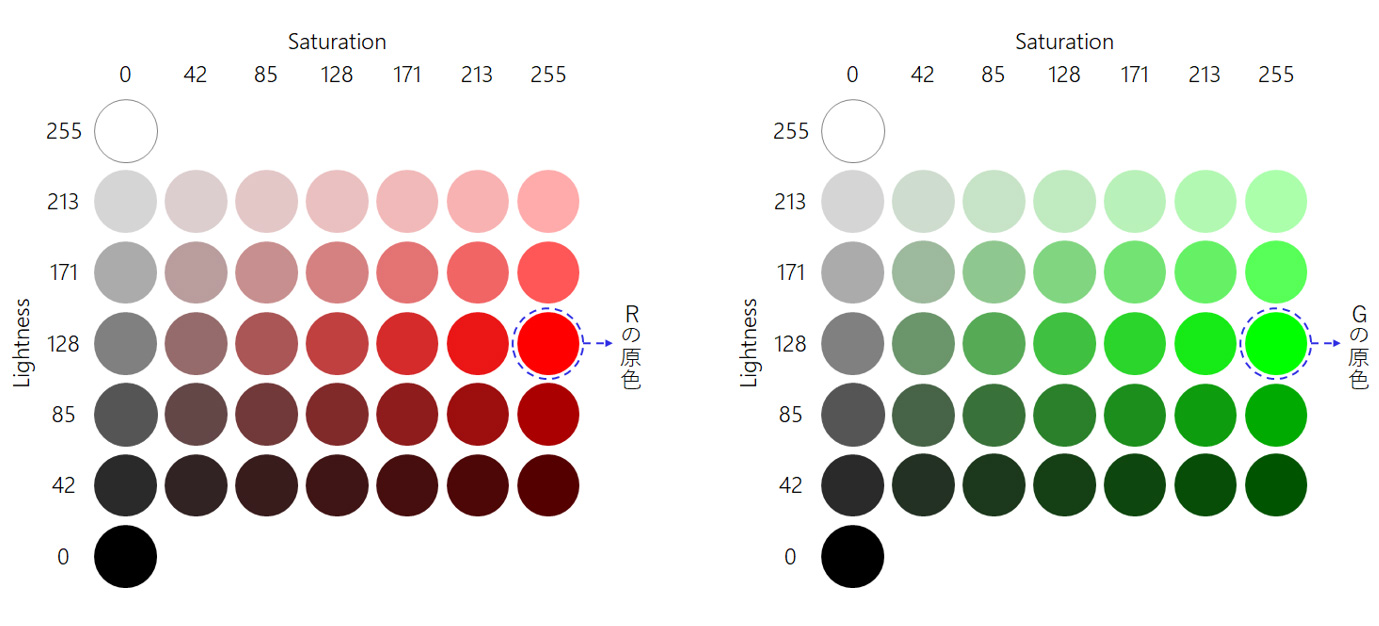
この「H0,S255,L128」の赤から、色合い「H」の値を0から255と動かすと、色相環の純色を選ぶことができます。鮮やかさ「S」を最大値の255から下げていくと、徐々に鮮やかさが無くなってきて、灰色っぽくなり、0の地点で、先に説明したように中間の明るさのグレーとなります。
「H0,S255,L128」の赤から、明るさ「L」の値を上げると、明るい赤、白っぽい赤になり、下げると暗い赤、黒っぽい赤に変わります。
そのため、例えば、明るさ「L」が「245」と極めて白に近い色の場合、鮮やかさ「S」は「255~243」まで、Hex値は変わりません。つまり、RGBの約1,677万色(24ビットカラーの場合)では同じ色になります。

図3 HSLの同一色相での色変化(Rの原色、Gの原色の例)
7.Illustratorの「カラーパネル」の使い方
次にIllustratorの「カラーパネル」の「HSB」カラーモデルで、色をコントロールする方法を説明します。
まず「色相/H」「彩度/S」「明度/B」の規定ですが、Hは0°~360°で規定されています。そしてS、Bは、0%~100%で規定する仕様となっています。
RGBの三原色の色相は「R=0」「G=120」「B=240」となっており、物理補色となる色相は、180°反対になりますので、Rの補色色相「青緑(シアン)=180」、Gの補色色相「赤紫 (マゼンタ)=300」、Bの補色色相「イエロー=60」になります。「R255,G0,B0」のRの原色を選びたい場合は、前項で説明したように、HSBでは「明るさ」が最大値の白の位置に、純色の色相環が配置された色立体となりますので、R色相「H0」、彩度最大値「S100」、明度最大値「B100」となり、「H0,S100,B100」が「R255,G0,B0」になります。
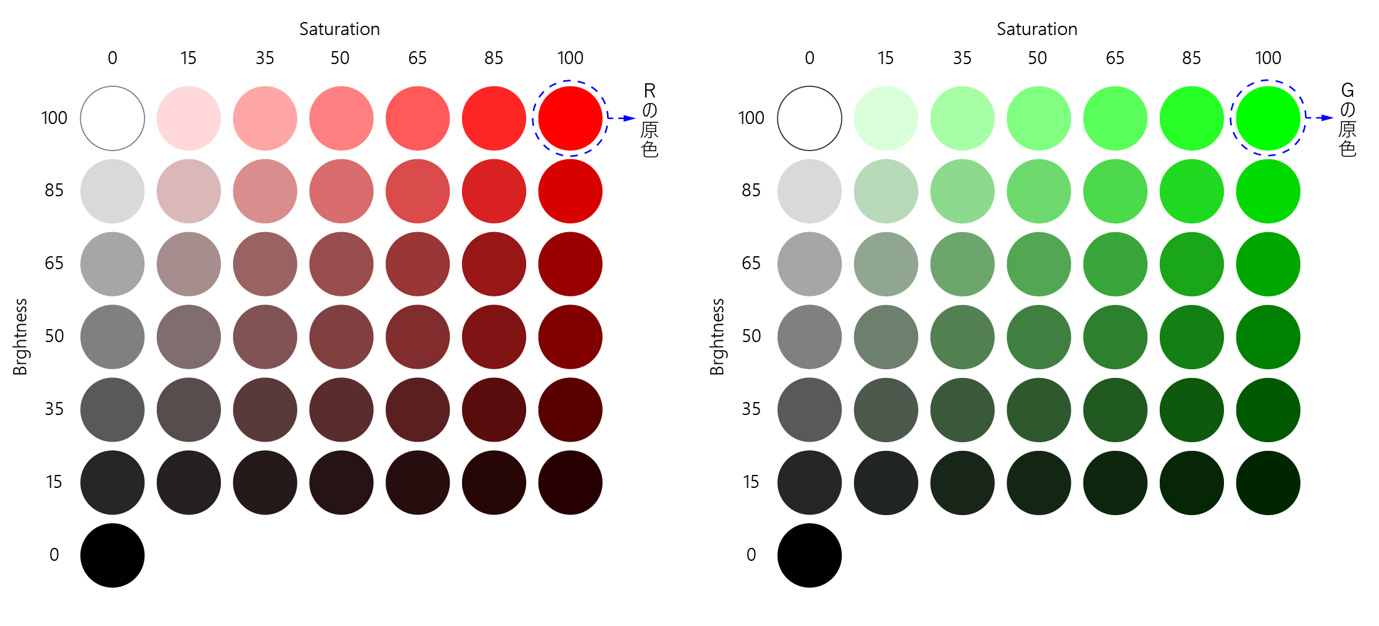
この「H0,S100,B100」の値で、色相「H」を0から360に動かすと、色相環の純色を選ぶことができます。ちなみにH0とH360は同一色です。彩度「S」を100から下げていくと、徐々に白っぽくなり、0の地点で白となります。明度「B」を100から下げていくと、徐々に黒っぽくなり、0で黒になります。ここでもマンセル表色系の三属性に親しんでいる人の場合、HSL同様、注意が必要になります。黒っぽくなるにつれて、マンセル値的な彩度は低くなっていきますが、S値は100の最大値のままとなります。図4を見ても分かるように、明度/Bが低い黒っぽい色に関しては、例え彩度/Sが100と15といったように大きく違っても、明度が高い色の彩度100と15の色と比べて、色の差は少なくなります。

図4 HSBの同一色相での色変化(Rの原色、Gの原色の例)
8.色指定から配色作りへ
RGBの色を扱いやすくする方法として、三属性概念を用いているHSL、HSBというカラーモデルを紹介するとともに、それらを使った色のコントロール方法を簡単に紹介しました。
ただし、ここでの紹介は一面的かと思います。HSLにも、HSBにも別称があるように、RGBを基にしたカラーモデルにはいろいろな展開があるようです。例えば、ここでは円錐形で色立体モデルを紹介しましたが、円柱モデルで紹介している情報も多くあります。ここでは分かりやすさの観点から円錐モデルで紹介しました。
思った通りの色を指定することができるようになると、次のフェイズで配色が懸案になります。次にデジタルカラーが普及する以前から研究されてきたアナログカラーにおける配色システムについて簡単にご紹介します。
配色のための色彩体系
日本オリジナルの表色系に「PCCS(Practical Color Co-ordinate System」があります。日本名は「日本色研配色体系」と称されます。この表色系は1964年、今から半世紀以上も前に(一財)日本色彩研究所が開発しました。その名称が語っているように配色を作るために考案された表色系ともいえます。その最大の特徴は、「明度」と「彩度」を融合した「トーン(色調)」という概念をもったカラーシステムであることです。
色のことに限らす、「トーン&マナーを合わせる」といった言葉が、デザインの世界では多用されます。この言葉は「感性的な印象を合わせる」とも言い換えられます。PCCSは「トーン」という概念によって、色の感性的な印象を合わせることに特徴づけされた表色系となっています。色の印象というと、赤は情熱的、青は冷静といったように、色相が注目されがちですが、「感性的な印象を合わせる」といった主旨では「色相」を合わせるよりも「トーン」を合わせる方が有効です。「パステルトーンは優しい感じ」といったように、赤くても、青くてもパステルトーンであれば、「優しい感じ」という印象は共通します。
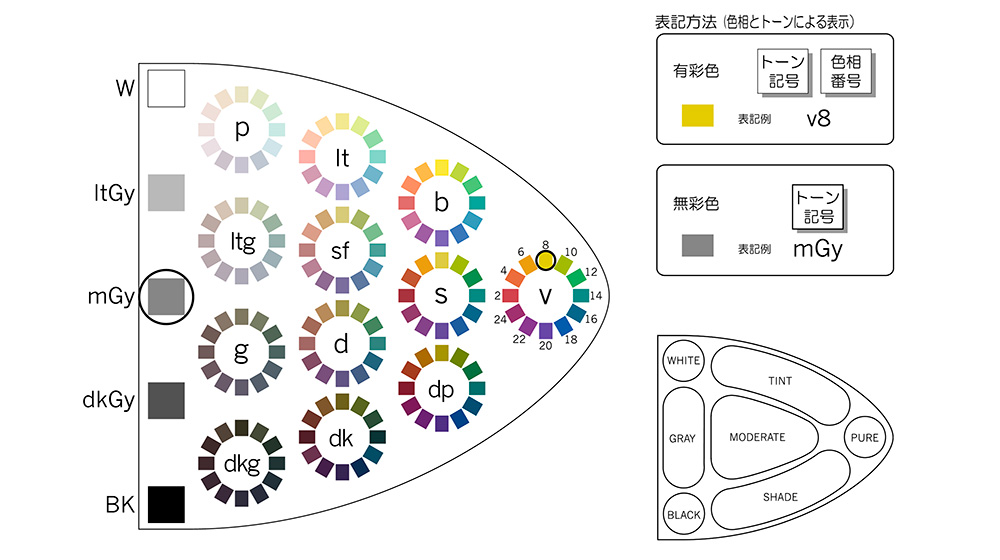
下記のように、PCCSは「ペール / p」「ライト / lt」「ビビッド / v」「グレイッシュ / g」「ダーク / d」「ディープ / dp」など、12種類の印象用語(トーン記号)と色相番号で体系化されています。

出典:『色彩スライド集(CD-ROM版)』一般財団法人日本色彩研究所
この「色相」と「トーン」で体系化された「ヒュートーンシステム」によって、色の三次元空間を二次元化して捉えることもできるようになりました。「ヒュートーンシステム」は、配色における利便性を大いに高めるカラーシステム、ツールとして、商品企画・開発場面だけでなく、色彩検定®をはじめとする教育場面でも活用されています。
RGB基軸で配色を考える難しさ
本稿では、RGBの三属性カラーモデルによって感覚的に色をコントロールすることを説明してきました。しかし三属性は色を定める際にたいへん便利ですが、配色に適した考え方ではありません。配色においては「色相」と「トーン」という二属性のカラーシステムに一日の長があります。残念ながらRGBを基にした「ヒュートーンシステム」はありません。
そのため、例えば、明るさ「L」が「245」と極めて白に近い色の場合また、RGBは、三原色の混色量によって体系化されていますが、そうした物理的な光の混色量の違いは、眼の感じ方の違いと異なります。ですからRGBの数値は違っても、眼の知覚ではその違いが感じられないこともあります。「知覚的等歩度」といった用語もありますが、実用的な色彩ツールは心理物理的に考える必要があり、RGBを基軸に配色を考える際の難しさになります。
PowerPointのカラーパレット「テーマの色」には、色を自動的にトーン展開して提示する「ヒュートーンシステム」に近い機能がありますが、使い方には工夫が必要です。カスタマイズによって使い勝手を上げることもできますが、十分とは言えません。
近時では、RGBの色を、PCCSの色記号に変換することができるソフト「PCCS Color Calc」も発売されており、徐々にアナログとデジタルの融合が見られるようになっています。こうしたツールでオリジナルのカラーパレットを作成することもできます。
一方で、RGBを基にした配色ツールも数多く開発されています。その代表格、Adobe Colorについては「カラーパレットジェネレーター『Adobe Color』をつかいこなす」をご一読ください。
※ マイクロソフト、Microsoft 365、PowerPointは Microsoft グループ企業の商標です。
※ マイクロソフトの許諾を得て使用しています。
※ アドビ、Adobe Creative Cloud、Adobe Illustrator、Adobe Colorは、Adobe Inc .の登録商標または商標です。
◆RGB関連記事
知っているようで知らないRGB
【前編】RGB表色系とRGB色空間(カラースペース)は別物
【中編】RGB色空間(カラースペース)の色相環の特徴
【後編】HSLとHSBの色空間構造の違いと彩度調整方法のコツ
資料ダウンロード
【特別編】パッケージデザインにおける色の重要性

パッケージデザインにおいて色は重要な役割を果たしています。本資料では、その1つであるカラーイメージコミュニケーションについて、DICが開発した定量的分析手法を解説するとともに、調査展開例をご紹介します。



