カラーパレットジェネレーター
「Adobe Color」をつかいこなす【中編】
~「テーマとグラデーションを抽出」の使い方~

※ユーザー環境やデバイス、仕様変更により、画面構成が異なることがあります。
1.カラーパレット作成機能の基本的な使い方
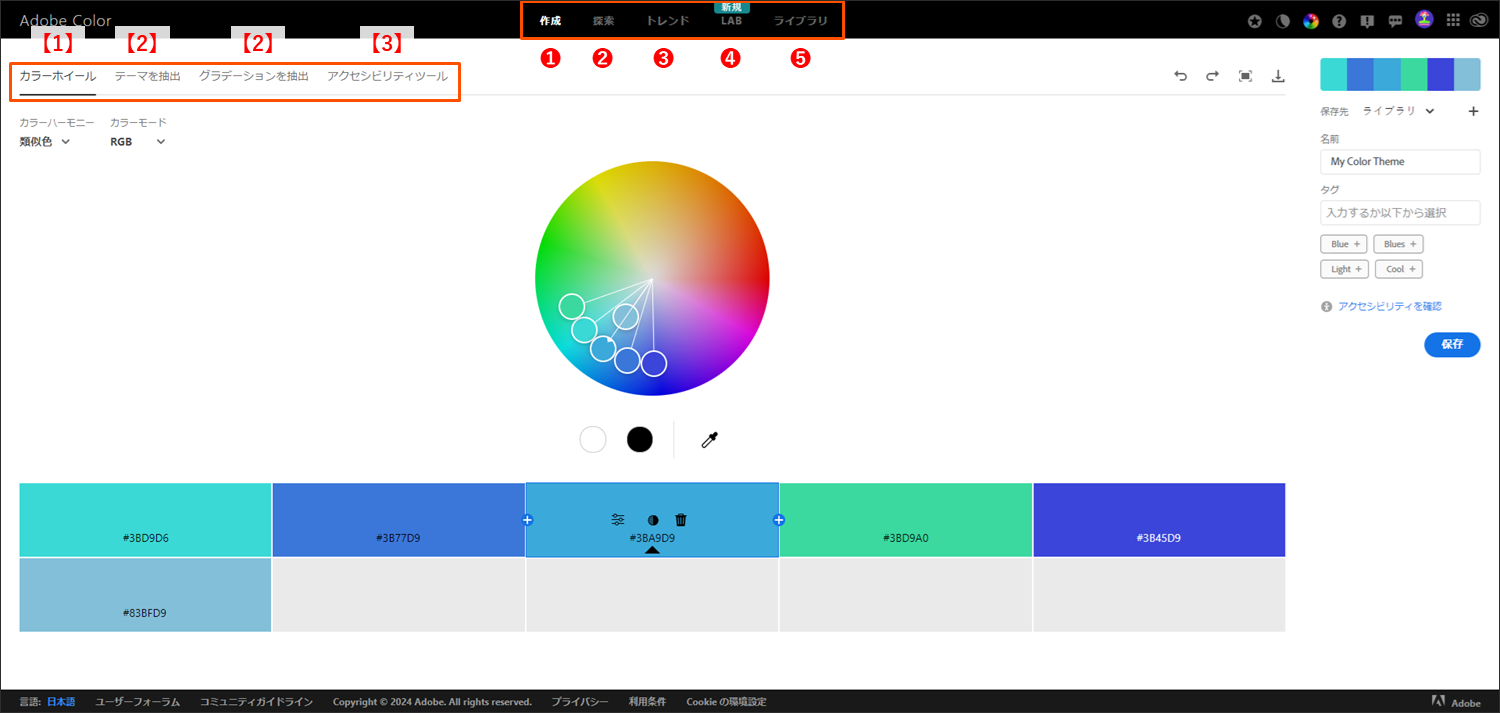
下部の図1が「Adobe Color」の実質的なトップページになります。黒いグローバルナビケーション内に❶作成、❷探索、❸トレンド、❹LAB、❺ライブラリの5メニューが設定されています。
その左下部には、【1】「カラーテーマを作成」、【2】「テーマを抽出」、【2】「グラデーションを抽出」、【3】「アクセシビリティツール」の4つのメニューがあります。
前編ではAdobe Colorの【1】「カラーテーマを作成」の使い方を説明しました。中編の今回はカラーパレット作成機能の【2】「テーマを抽出」と【2】「グラデーションを抽出」の使い方について説明します。次回の後編では【3】の「アクセシビリティツール」機能について解説します。
❶~❺については前編を参照ください。

図1 「Adobe Color」の実質的なトップページ
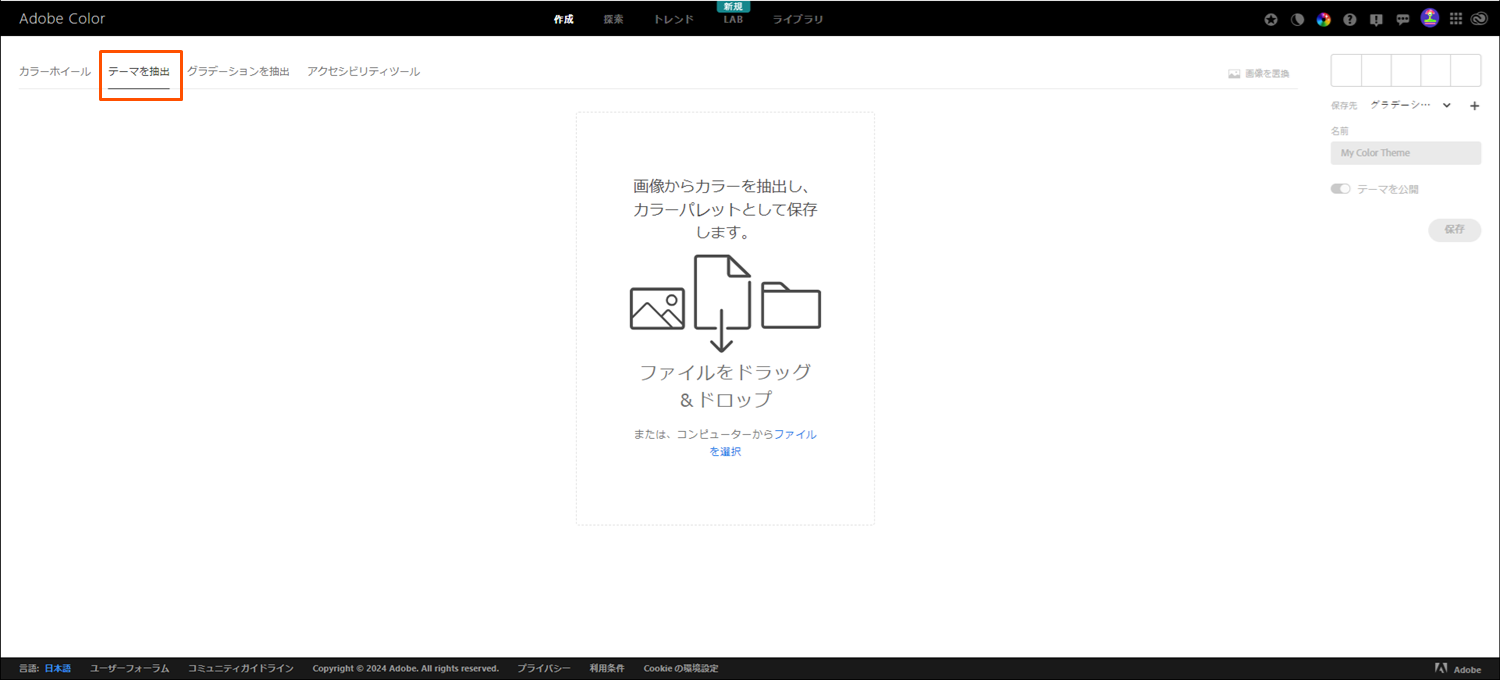
図2は【2】「テーマを抽出」をクリックした際の操作画面です。「画像からカラーを抽出し、カラーパレットとして保存します。」と書かれているように、 画像ファイルを基に自分なりのテーマ設定のカラーパレットを作成できるツールであることが分かります。

図2 「テーマを抽出」の操作画面
画像ファイルは、画面にドラッグ&ドロップする方法でも、PC内から選択する方法でも取り込むことができます。ただし、最初に画像を取り込んだ後に新たな画像を置き換える場合は、PC内の画像ファイルを選択する方法になりますので、多くの画像ファイルを取り込み変えることが想定されるのであれば、あらかじめ1つのフォルダに画像を集めておくと効率的かもしれません。
2.「テーマを抽出」ツールの事例解説
◆ 「カラームード」を使ったカラーパレット自動生成
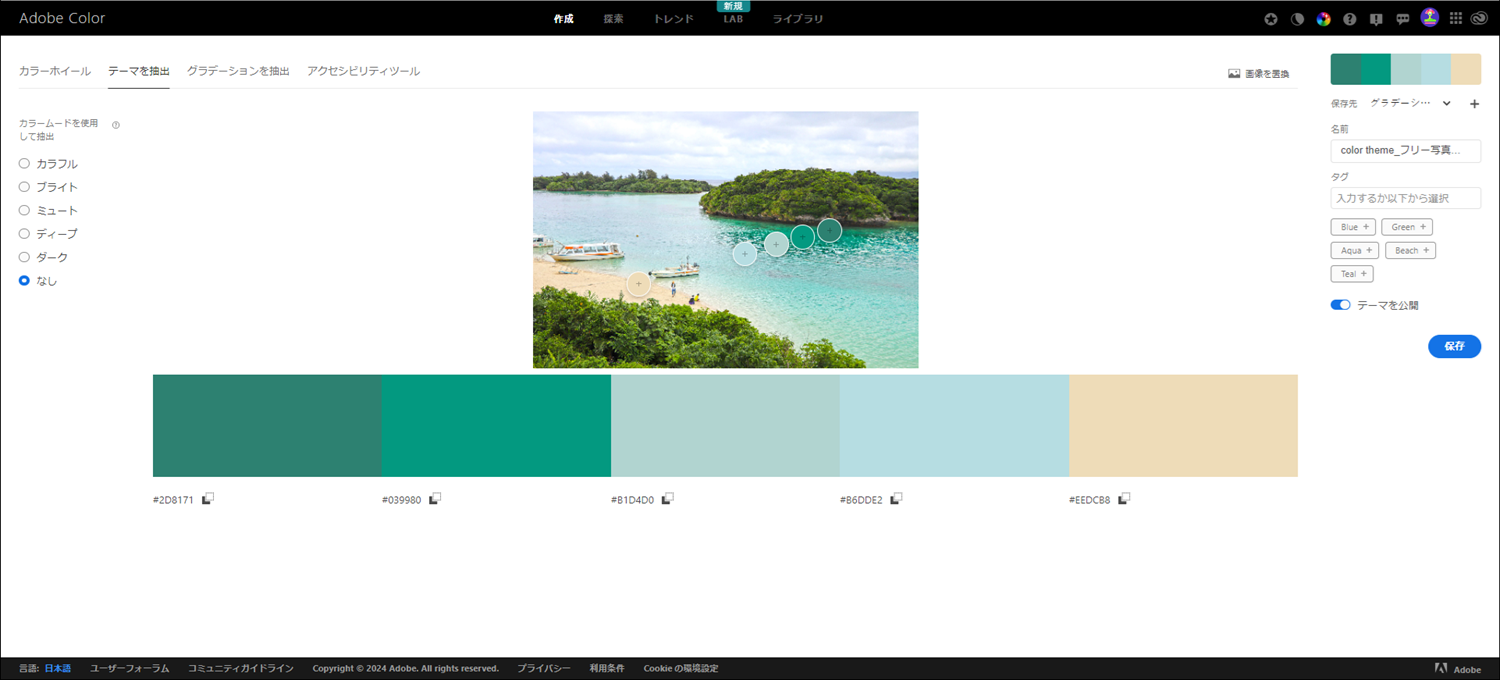
では、事例として図3の沖縄の風景写真を取り込んで、カラーパレットを作成してみましょう。
自分であれば、この風景写真の印象を基に、どのような配色テーマでカラーパレットを作るかをイメージしてみてください。

図3 事例用の沖縄県石垣島川平湾の画像
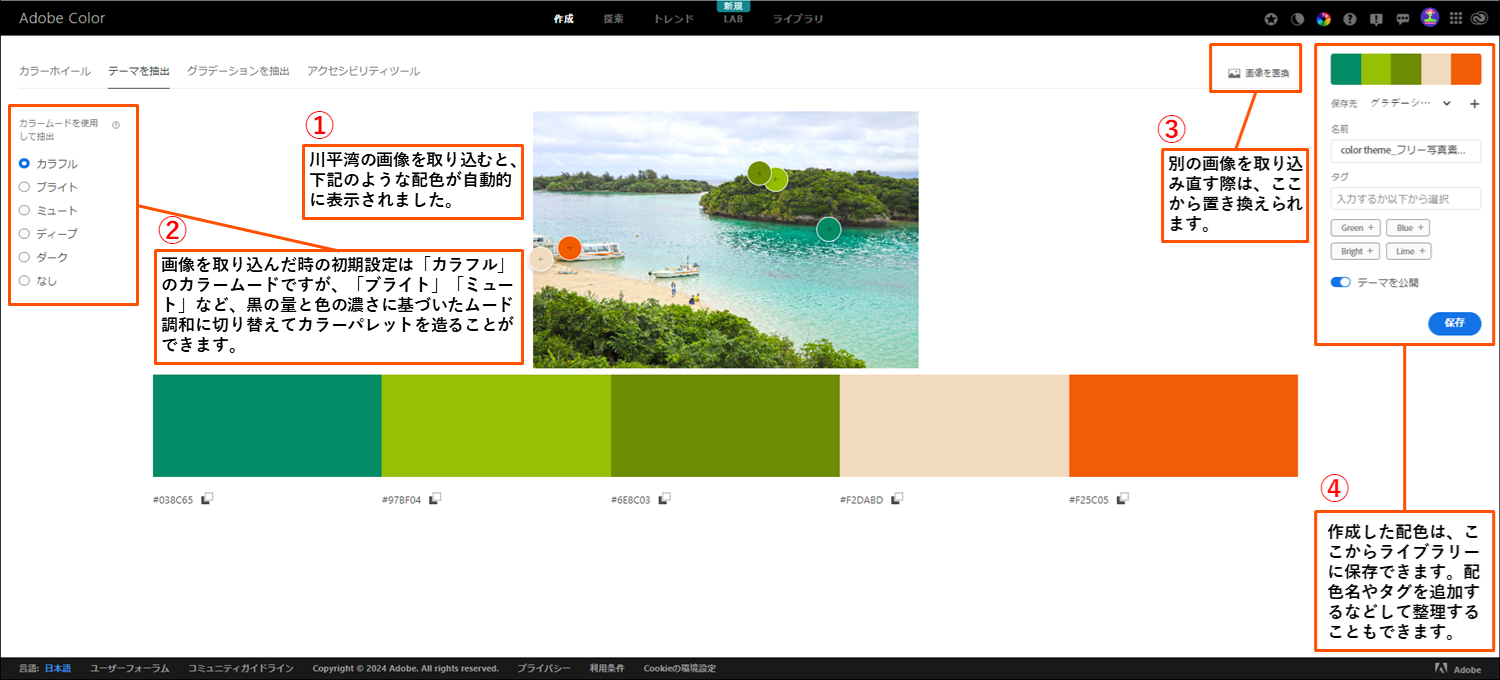
画像を取り込んだ初期画面は下記となりました。

図4 画像から自動的に抽出した「カラフル」ムードのカラーパレット
図4の②で分かるように、画像を取り込むと、初期設定は「カラフル」のカラームードが適用されて、自動的にカラーパレットが生成されます。
「カラフル」ムードということで、この事例では、画像面積としては極めて少ないオレンジが抽出されています。
以下、カラームードの切り替えによって、どんなカラーパレットが自動生成されたかを紹介します。

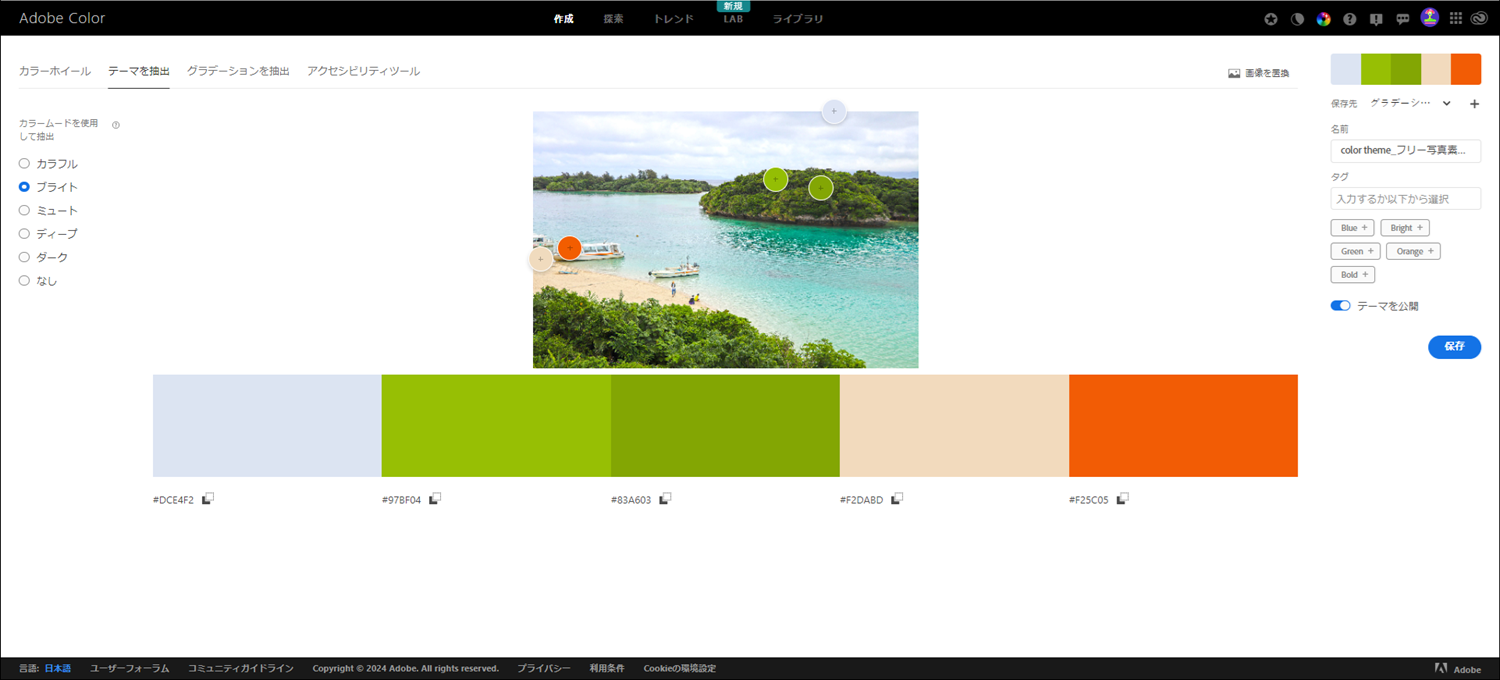
図5 画像から自動的に抽出した「ブライト」ムードのカラーパレット

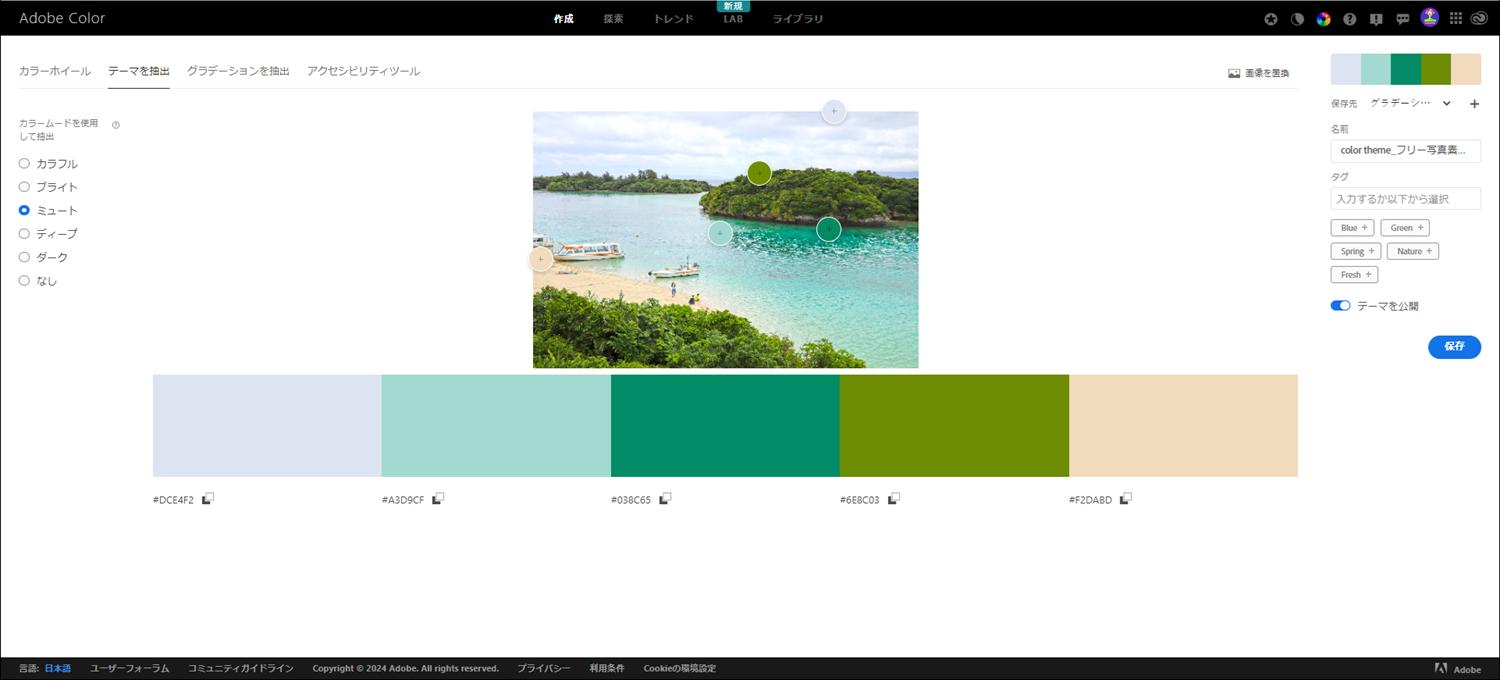
図6 画像から自動的に抽出した「ミュート」ムードのカラーパレット

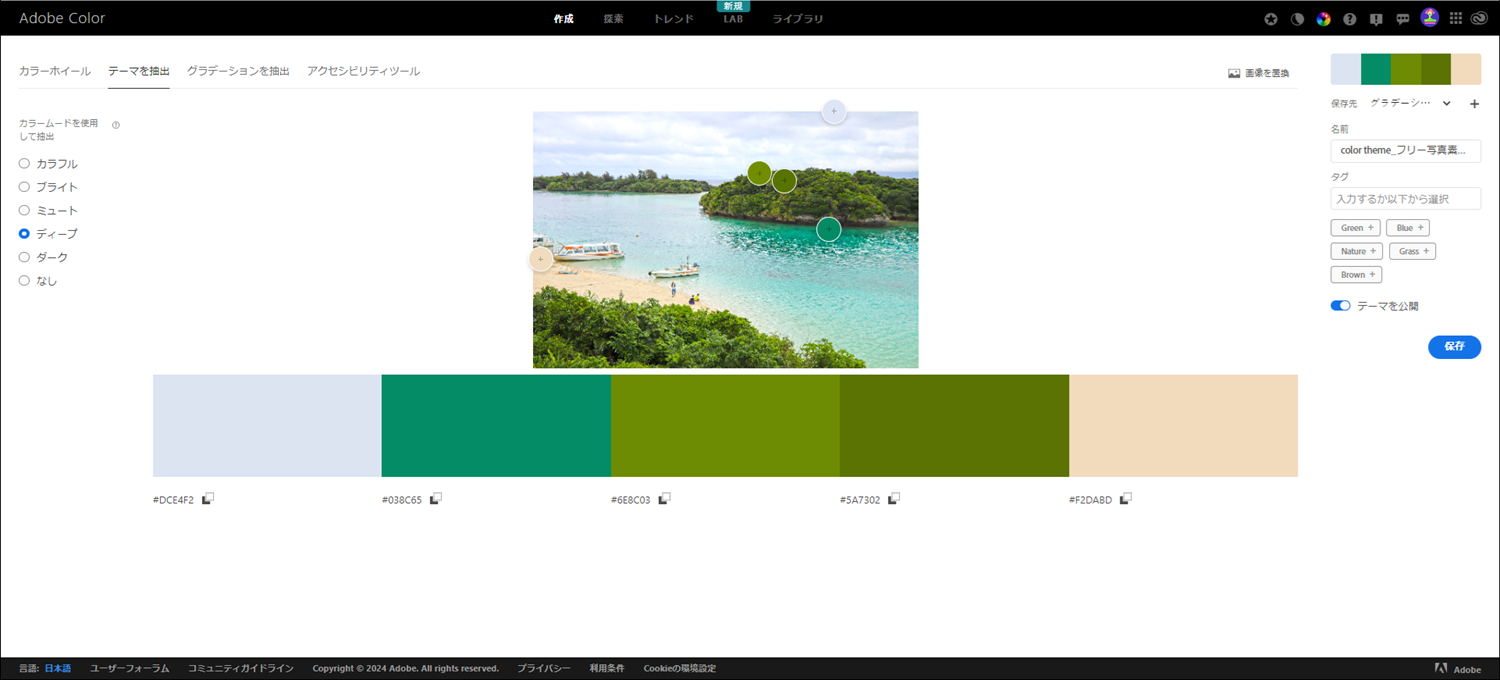
図7 画像から自動的に抽出した「ディープ」ムードのカラーパレット

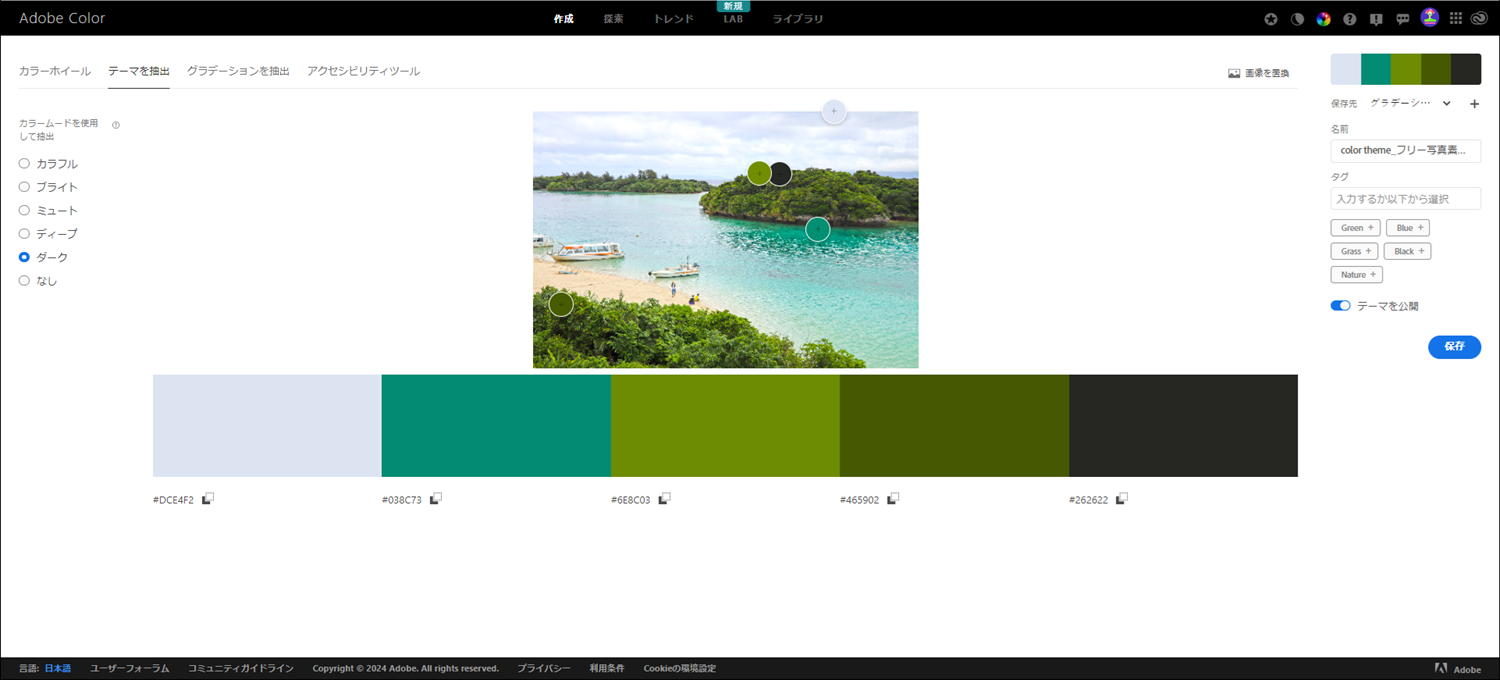
図8 画像から自動的に抽出した「ダーク」ムードのカラーパレット
あらかじめツールに設定されたカラームードで切り替えたカラーパレットを見て、どう感じたでしょうか。
仮に「石垣島川平湾」画像をテーマとして取り込んだ意図が、海の色の美しさを表現するカラーパレットであれば、海の色を抽出していない「ブライト」ムードのカラーパレットはNGかもしれませんが、あとはデザイナーの料理の仕方次第ということかもしれません。
「料理の仕方次第」と言ったのは、これらのカラーパレットは、自動生成された後にユーザーで丸の位置(抽出色)を動かして変更することができます。また、デザイナーがカラーパレットを活用する際、色の使用面積は均等でなく、大きな差が生まれます。
◆ 手動によるカラーパレット作成
自動生成機能を使わずに、画像を基にユーザーの感性で5色を選ぶこともできます。画像を選んだ段階で、自分なりの注目点、配色テーマがあると思いますので、既成のカラーモードを使わない方法でも構わないと思います。
下記に手動で色をピックアップしたカラーパレット2例を紹介します。

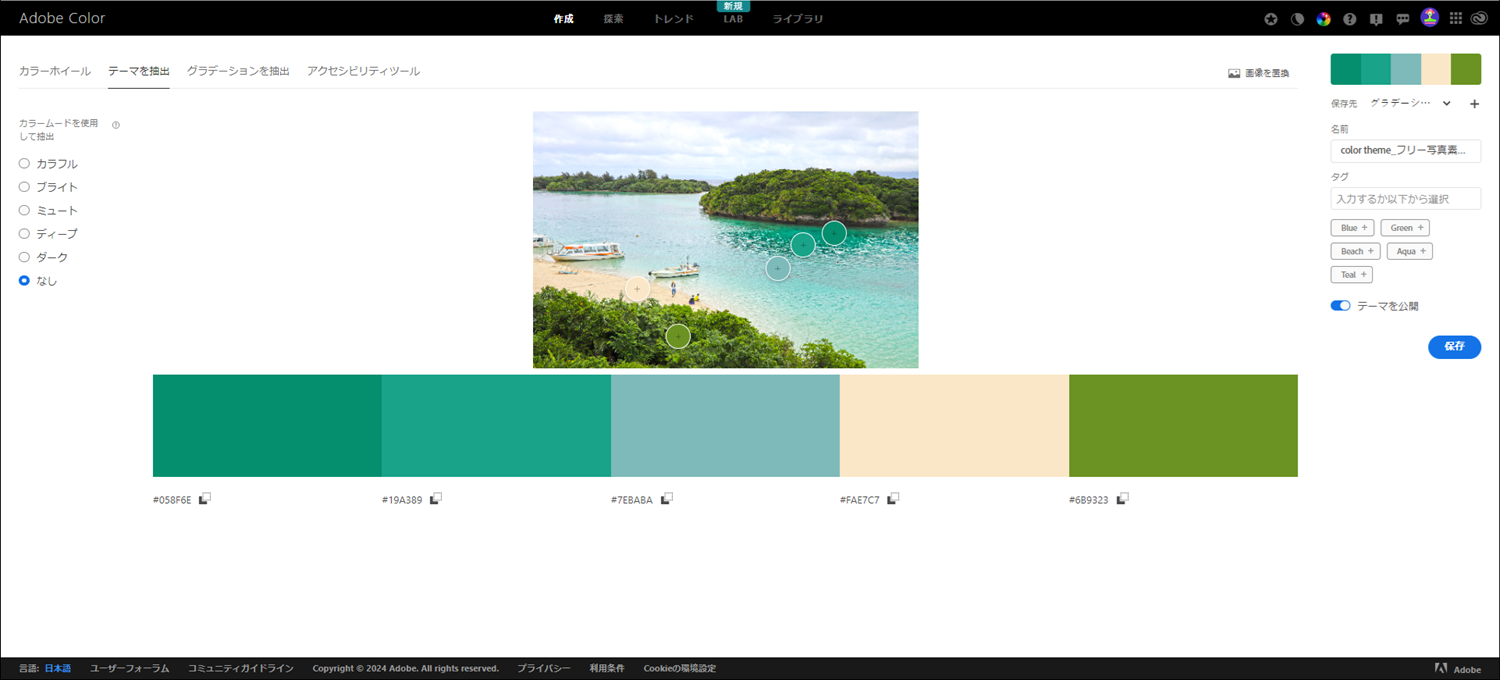
図9 画像から手動で抽出したカラーパレットA

図10 画像から手動で抽出したカラーパレットB
図9、図10ともに、自動生成カラーパレットと比べると、海の色の抽出点が多いカラーパレットになっていることが分かると思います。このカラーパレットからは、海のブルー~グリーンのグラデーションの美しさに注目した作成者のテーマ性を感じるのではないでしょうか。
海の色に限らず、目で見ているモノの色はほとんどがグラデーションを伴って見えています。単色のモノであっても、モノを照らす光(太陽光や照明光など)によって明暗が生じるからです。それが自然な色の見え方です。周りの風景を確認してみてください。単色であっても多くのモノはグラデーションとして見えていることに気づくと思います。
そうしたこともあって、Adobe Color のもう一つの色抽出ツール「グラデーションを抽出」は、自然な色の見え方を再認識できるツールとも言えます。
3.「グラデーションを抽出」ツールの基本的な使い方
【2】「グラデーションを抽出」ツールの基本的な使い方について説明します。
図11が「グラデーションを抽出」をクリックした際の操作画面です。

図11 「グラデーションを抽出」の操作画面
画像ファイルの取り込み方は「テーマを抽出」と同様です。先と同じ画像を取り込んだ結果が図12です。自動的に3色を基にしたグラデーションが自動生成されます。

図12 画像から自動的に抽出した「グラデーション」パレット
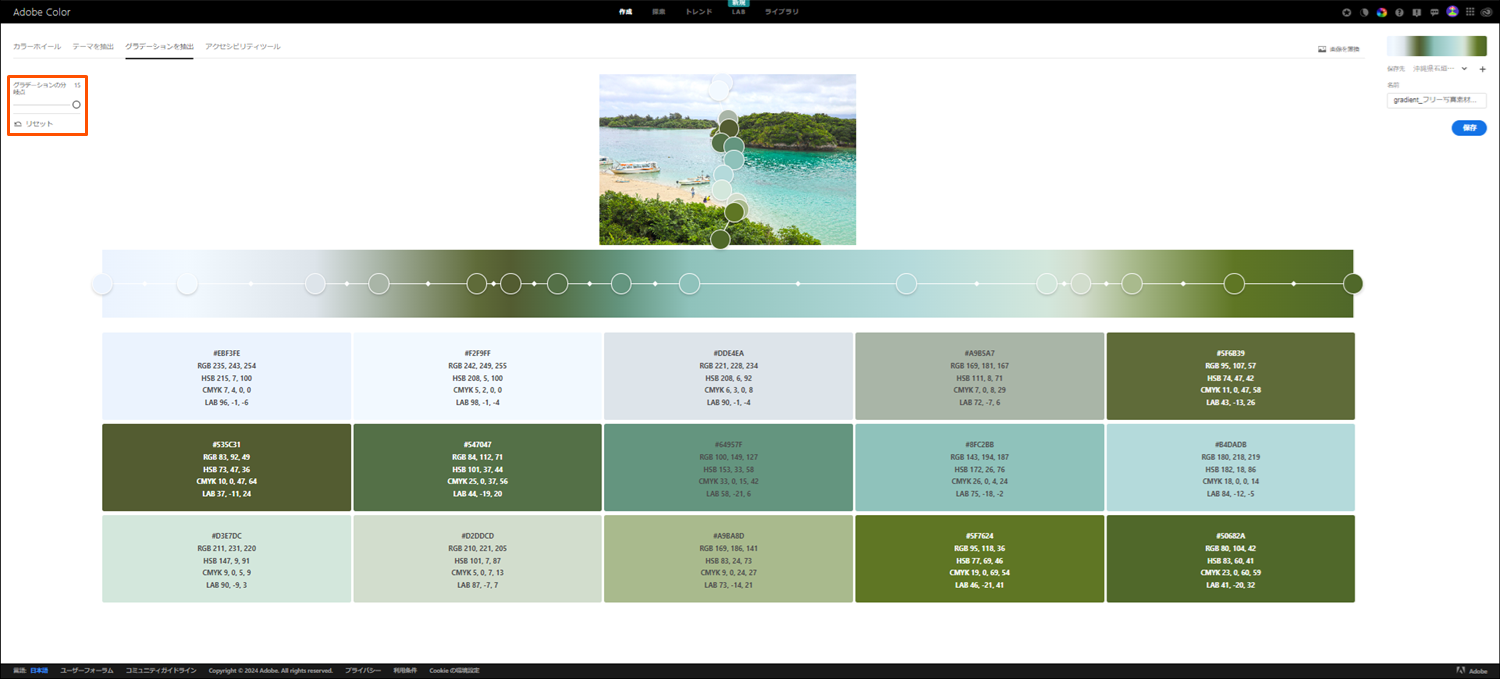
画面右上の②「グラデーションの分岐点」で色数が調整できます。図13に示したように最大は15色となっています。
そのほか、③で別画像の取り込み、④でグラデーションデータ保存ができます。⑤の白丸はグラデーションの色変化バランスを調整できます。⑥には、16進法のRGB値、10進法のRGB値、HSB値、CMYK値、LAB値という色彩値が記載されています。HSB値を確認することで、各色の色相、彩度、明度の確認ができます。

図13 画像から自動的に抽出した最大数15色の「グラデーション」パレット
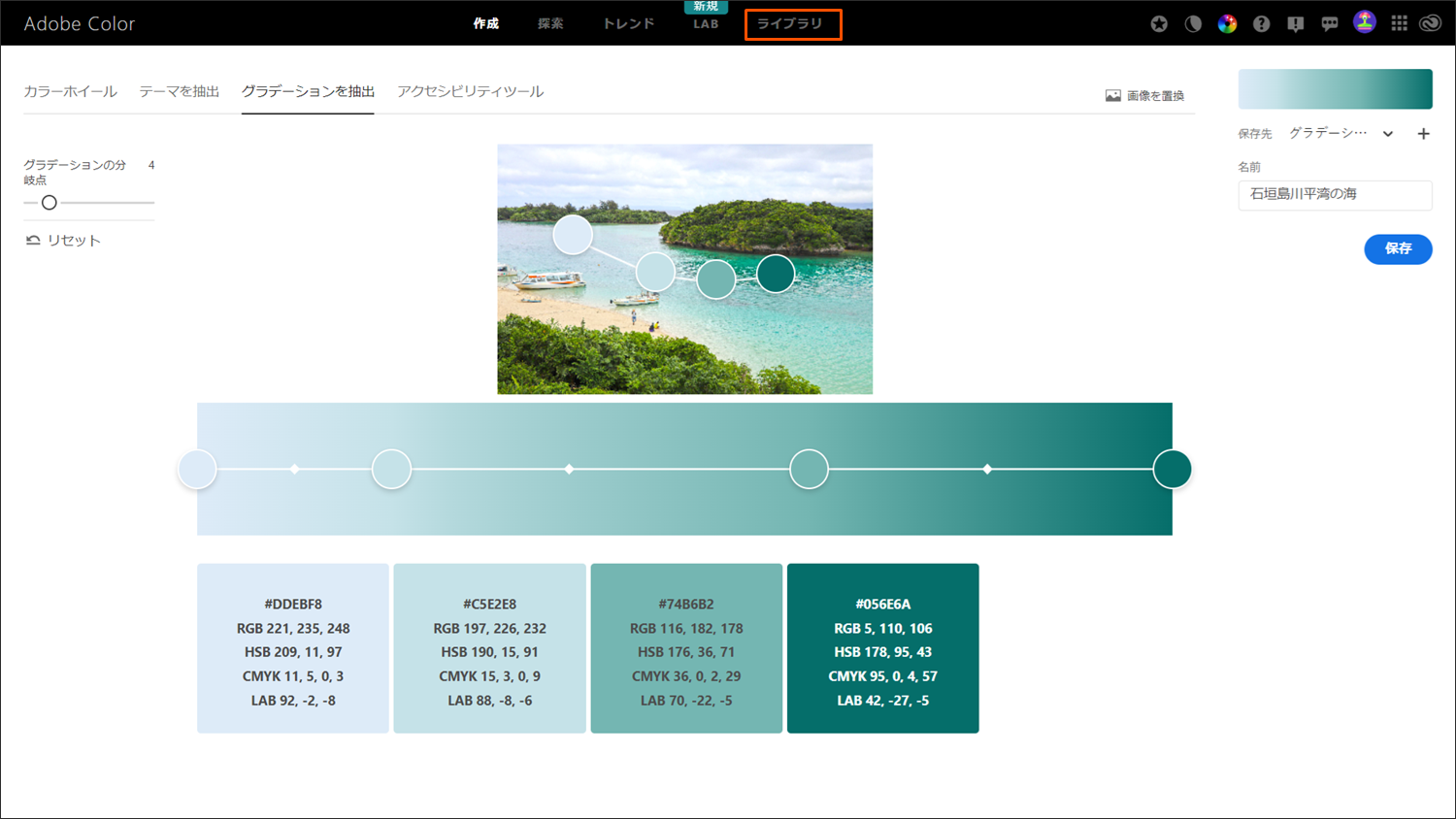
「テーマを抽出」ツール同様、グラデーション分岐点の抽出色は手動で選ぶことができます。
図14は手動で4色分岐点の海の色のグラデーションを作成した例です。こうして作成したグラデーションを保存すると、グローバルナビゲーション内の「ライブラリ」に保存できます。保存されたファイルは、SVGファイルもしくはPNGファイルとしてダウンロードできます。
また、このライブラリはCCライブラリと共有されており、Adobe Color 以外のアプリケーションでも活用できます。そのため保存したファイル名の変更などはAdobe Color でなく、Adobe Creative Cloud のファイルメニュー内に設置されるライブラリで行うこととなります。

図14 画像から手動で抽出した4色分岐点の「グラデーション」パレット
4.配色調和の原理~ジャッドの四原理~
Adobe Colorを使ったカラーパレットの主用途は配色活用と言ってよいでしょう。最後に、アナログ色彩の世界で普及している配色調和の研究成果の一つを紹介します。
これまでアナログ色彩の研究では、さまざまな色彩調和論が検討、検証されてきましたが、普遍性のある色彩調和原理と言えるのが「ジャッドの四原理」です。
ジャッドが言うのは「原理」であって、「法則」ではありません。「法則」的な色彩調和理論もありますが、唯一無二のものはありません。
例えば補色調和という法則の場合、色相環で正反対、180度向かいにある色同士の配色による色彩調和となります(補色:色相環上で反対の位置にある色を指します)
。しかし表色系の種類によって色相環は一様ではありません。ですから補色となる色同士は色相環によって異なります。ややもすると配色理論を法則化して醜美に結びつけてしまいがちですが、厳密に配色を規定することが大切なのでなく、俯瞰的に捉えることが色彩調和で大切なことだと思います。
ジャッドが示した四原理は、1950年代にそれまでの色彩調和論を俯瞰した観点でまとめたもので、そういうこともあって今も色あせない普遍性をもつのかもしれません。
以下の四原理は、Adobe Color というツールを使いこなす上でも参考になる視点だと思います。
(1)秩序の原理/Principle of Order
表色系の構成によって色の差が生じるものの、秩序だった色空間の中から規則的に選ばれた色同士は調和するという原理。
(2)なじみの原理/Principle of Familiarity
ふだん見慣れた配色には不快さを感じないという原理。自然界で見かける風景の色使いや日常的に親しんでいるものの色使いなど。
(3)類似性の原理/Principle of Analogy
同一色相における濃淡の配色や同一トーンの配色、夕日に染まった風景など、共通性をもった配色は調和するという原理。
(4)明瞭性の原理/Principle of Unambiguity
共通性なり、対照性なり、配色に対する明確な意図が感じられる場合は調和が感じられるという原理。逆に不明瞭な配色は不調和に結びつきやすい。
次回、後編はAdobe Colorの「アクセシビリティツール」の使い方について説明します。
※Adobe Color、Adobe Creative Cloudは、Adobe Inc .の登録商標または商標です。
DICカラーデザインでは、デザイナーをサポートする客観的なデータの提供をはじめ、企業の商品やサービスを展開する国や地域、ターゲット層への訴求力を向上する色提案など、ご要望に基づき豊富な色の知識を活かしたオーダーメイドなご提案をいたします。 詳細はこちらからお問い合わせください。
資料ダウンロード
【特別編】パッケージデザインにおける色の重要性

パッケージデザインにおいて色は重要な役割を果たしています。本資料では、その1つであるカラーイメージコミュニケーションについて、DICが開発した定量的分析手法を解説するとともに、調査展開例をご紹介します。



