カラーパレットジェネレーター
「Adobe Color」をつかいこなす【後編】
~「アクセシビリティツール」の使い方~

※ユーザー環境やデバイス、仕様変更により、画面構成が異なることがあります。
1.Adobe Colorのアクセシビリティとは
「Adobe Color」のアクセシビリティとは、大きく2つの視座に分かれます。1つはWCAG/ Web Content Accessibility Guidelinesアクセシビリティ基準のコントラスト比、もう一つが色覚多様性への対応です。
◆ WCAGとは
WCAGは、ウェブコンテンツのアクセシビリティに関するガイドライン。W3C/World Wide Web Consortiumにおいてアクセシビリティ関連の活動を行う WAI/Web Accessibility Initiativeによって策定されています。2012年には、ISO(国際標準化機構/International Organization for Standardization)およびIEC(国際電気標準会議/International Electrotechnical Commission)という国際規格にも採択されています。
WCAGのガイドライン項目は多岐にわたります。「Adobe Color」のアクセシビリティツール「コントラストチェッカー」は、WCAG 2.1レベル(2024年8月時点)で文字色と地色のコントラスト比を評価できます。AAレベルと、より高度なAAAレベルの2段階で合否評価ができます。なお、WCAG 2.1は2018年6月に勧告されたバージョンです。
◆ 色覚多様性への対応とは
色の見え方には個人差があり、一般的な色覚を持つ人とは色の感じ方が異なる色弱の人が、日本では320万人以上いるといわれています。遺伝子の多様性により、P型(1型)色覚、D型(2型)色覚、T型(3型)色覚などに分類され、それぞれの色覚特性によって、見分けづらい色の組み合わせは異なります。
NPO法人カラーユニバーサルデザイン機構(CUDO/Color Universal Design Organization)のHPによると、日本人の場合、男性の約20人に1人、女性の約500人に1人がP型色覚又はD型色覚だそうです。男性の色覚割合は、一般色覚が約95%、P型が約1.5%、D型が約3.5%、T型が約0.001%とのことです。
アクセシビリティツールの「多様な色覚対応」は、P型、D型、T型、それぞれの色覚の人にとって、サイト内に使われている色が見分けやすい配色か否かをチェックしてくれます。
2.「コントラストチェッカー」の初期画面
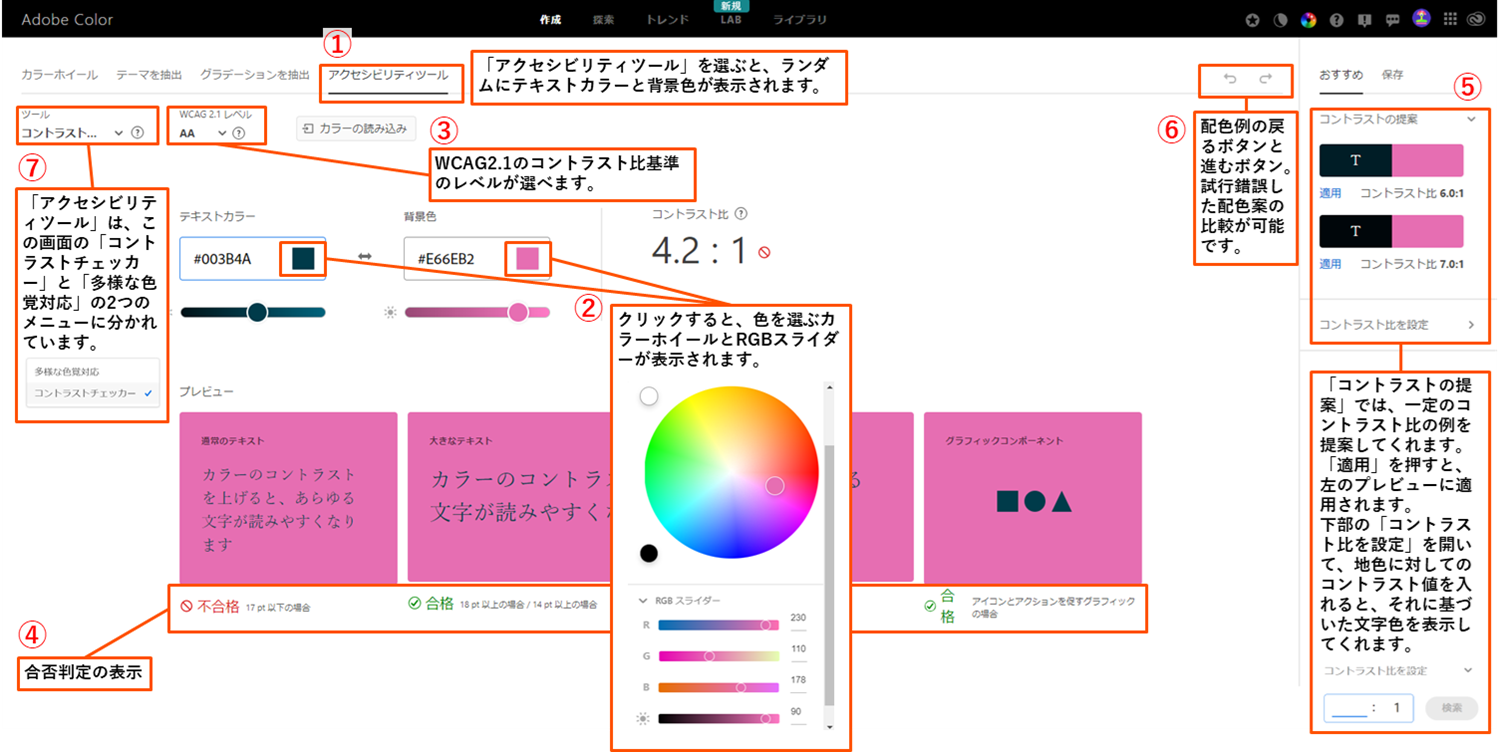
図1の①「アクセシビリティツール」を選ぶと、初期画面は⑦の「コントラストチェッカー」ツールの操作画面となります。ここで「多様な色覚対応」ツールに切り替えることもできます。
図1で表示されているネイビーブルーのテキストカラーとピンクの背景色はランダム表示された一例です。

図1 「アクセシビリティツール」の初期画面
◆ 「テキストカラー」と「背景色」の調整
もっともシンプルな使い方は、テキストカラー「#003B4A」、背景色「#E66EB2」の下の明るさスライダーで明暗をコントロールする方法です。変更すると瞬時にコントラスト比が表示されます。明るさだけでない色彩値を変更する場合は、四角い色コマをクリックして表示される②カラーホイールを使って変更します。RGB値と明るさスライダーで調整する仕様です。色相、彩度、明度の値を変更できるHSBカラーモードへの切り替えはできません。
図1の事例は、コントラスト比は4.2:1となっています。このコントラスト比を③で選択しているAAのレベルで評価すると、④の合否判定になることが分かります。プレビューを見ると、この結果は「通常のテキスト」では不合格で、「大きなテキスト」「グラフィックコンポーネント」では合格判定となります。
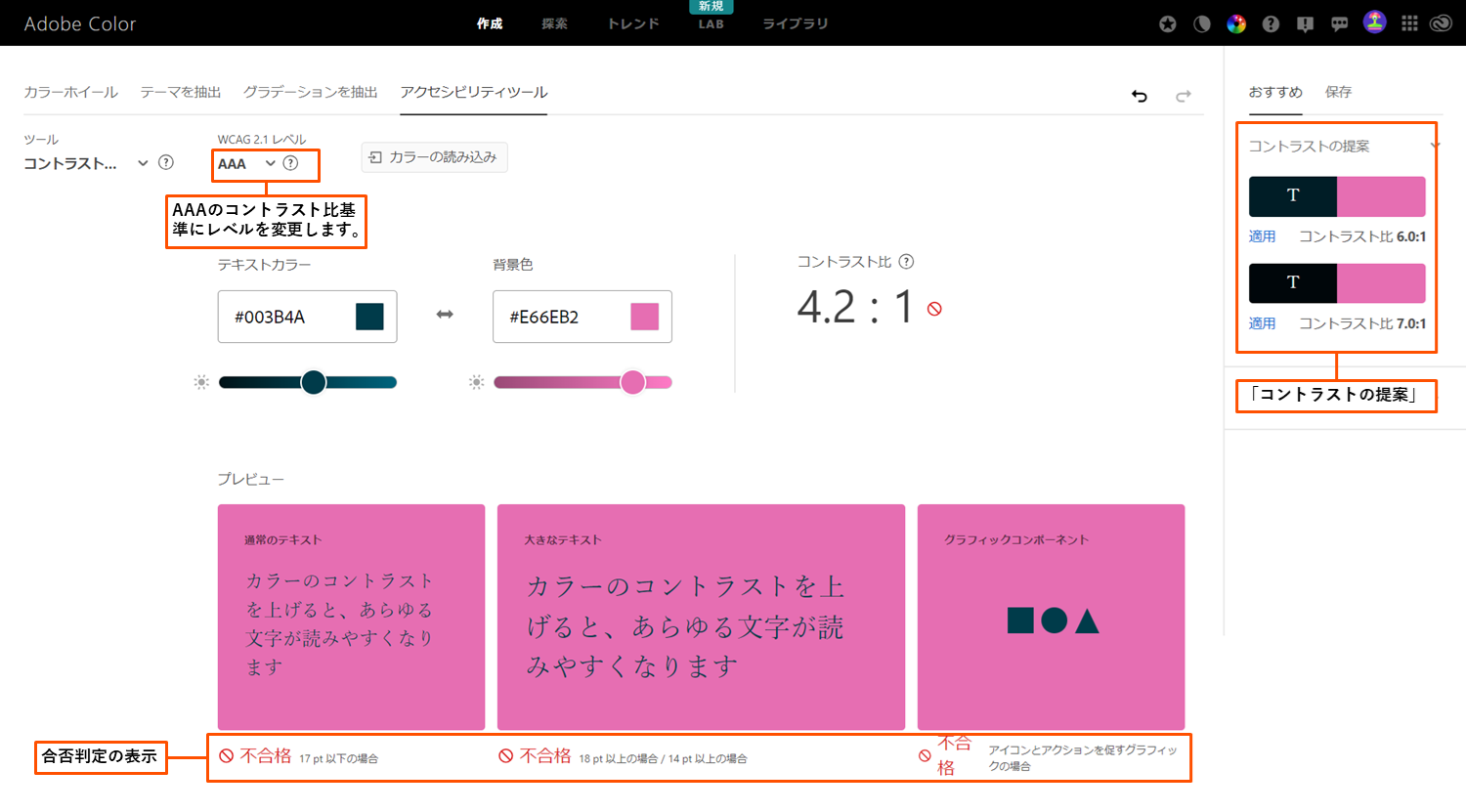
図2は高度なAAAレベルに変更した評価です。現行の配色では、いずれのプレビューも不合格という結果となります。

図2 WCAG2.1レベルをAAAに変更した画面
AAとAAAの合格ラインの違いについて説明します。評価視点は「通常のテキスト」「大きなテキスト」「グラフィックコンポーネント」の3つです。
「通常の(大きさの)テキスト」とは、通常の太さのフォントの場合は17pt以下、太字のフォントの場合は13pt以下を指します。合格となるコントラスト比は、AAの場合は4.5:1で、AAAの場合は7:1となります。
図1のコントラスト比は4.2:1ですので、「通常のテキスト」の場合、AAレベルでも、AAAレベルでも不合格となります。
「大きなテキスト」とは、通常の太さのフォントの場合は18pt以上、太字のフォントの場合は14pt以上を指しています。合格となるコントラスト比は、AAの場合は3:1で、AAAの場合は4.5:1となります。
コントラスト比は4.2:1ですので、AA合格値3:1以上、AAA合格値4.5:1未満です。そのため「大きなテキスト」の場合の判定は、AAレベルでは合格、AAAレベルでは不合格となります。
「グラフィックコンポーネント」は「大きなテキスト」と同じ基準になっています。
不合格の場合、図1の⑤に見られるように、アプリが提案してくれる「コントラストの提案」機能を使うと便利です。事例ではコントラスト比が、6.0:1の案と7.0:1の案が提示されています。
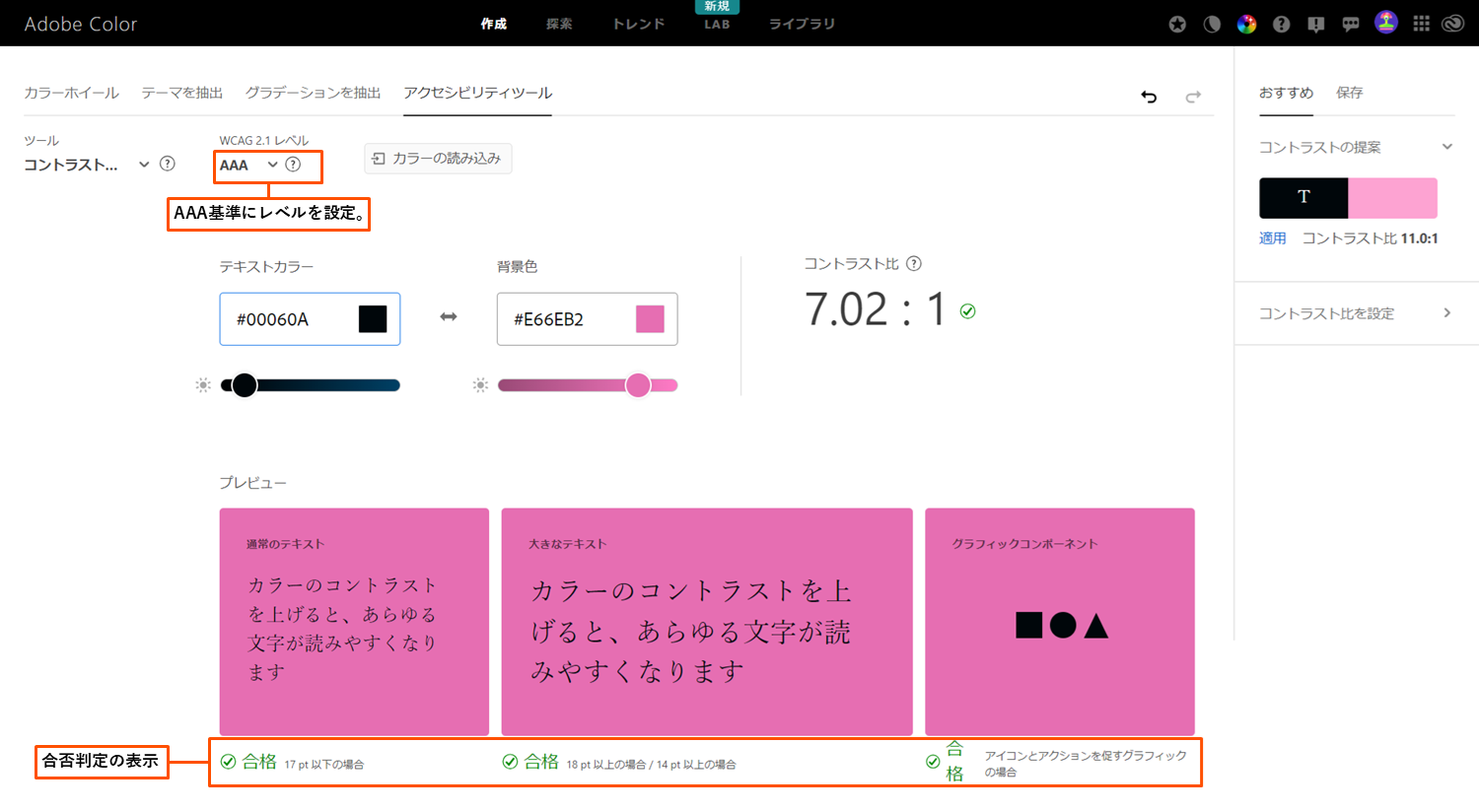
「通常のテキスト」のAAAレベルの適格コントラスト比は、7:1ですので、アプリ提案の下の配色を「適用」すると、図3のようにAAAレベルでも、すべてのプレビューが「合格」になります。

図3 「コントラストの提案」の「コントラスト比7.0:1」を適用した画面
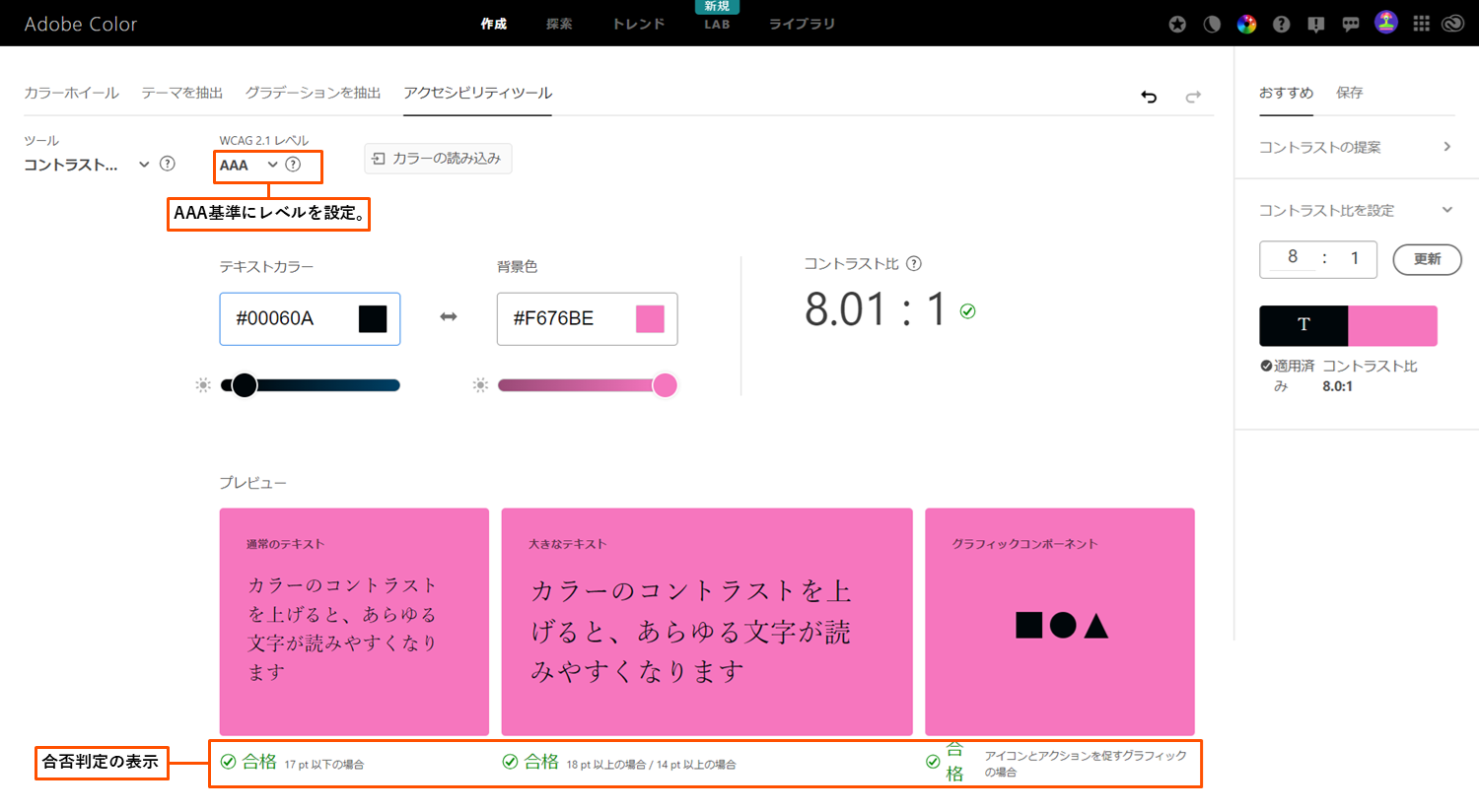
また、図1の⑤「コントラストの提案」の下には「コントラスト比を設定」という機能があります。仮に「8」を入力して、適用すると図4のような配色を作ることもできます。

図4 「コントラスト比を設定」でコントラスト比を「8:1」に適用した画面
図1の⑥は、配色例の「戻る」と「進む」のアイコンです。試行錯誤した配色案を切り替えて比較することができます。ブラウザーの「タブを複製」機能を活用して、2つのブラウザーを並べて同時に見比べる方法も一手です。
◆ 画像で確認するコントラスト比
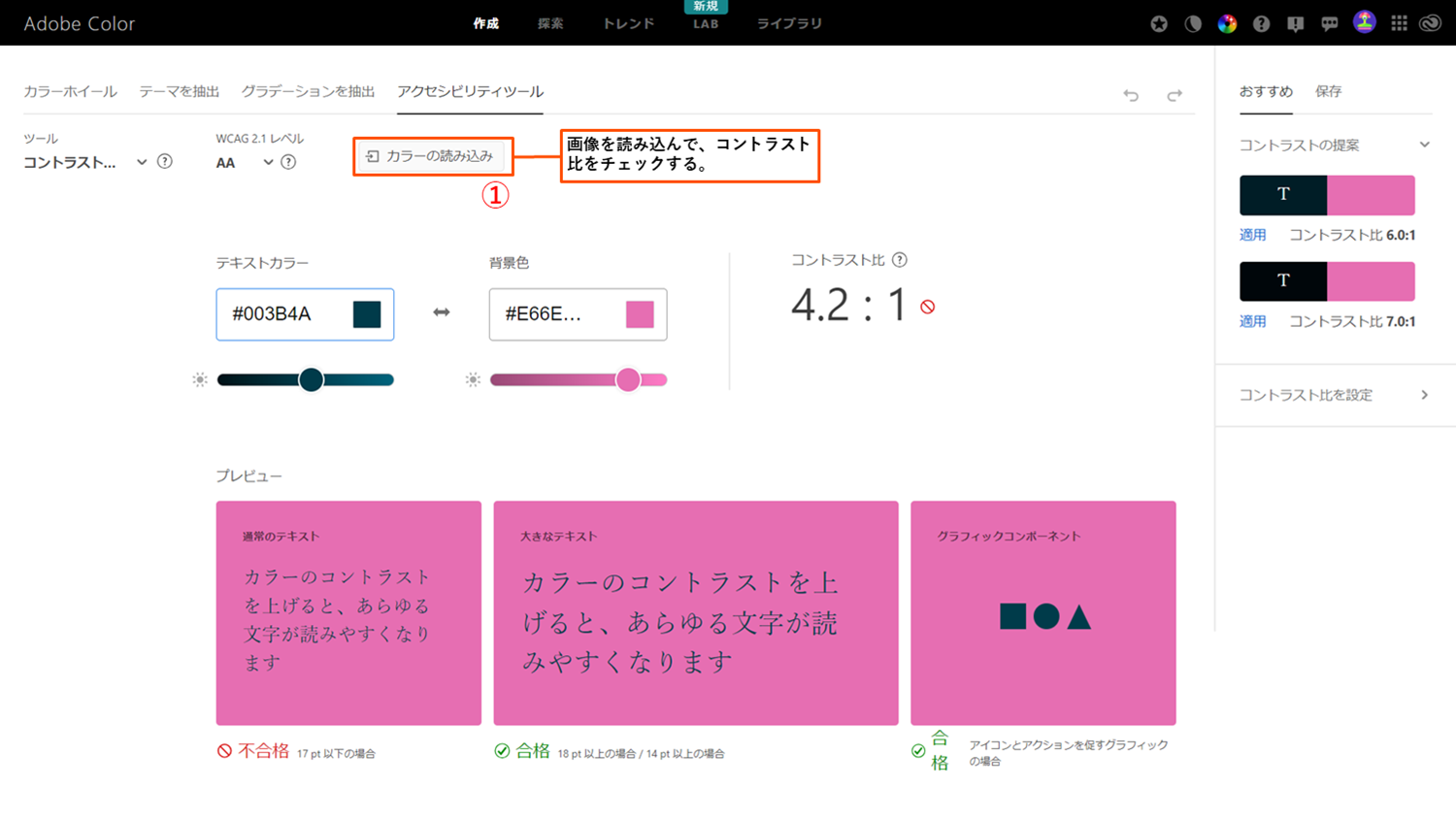
つぎに図5の①「カラーの読み込み」機能を活用したコントラスト比の確認方法を解説します。

図5 「カラーの読み込み」機能を使ったコントラスト比確認
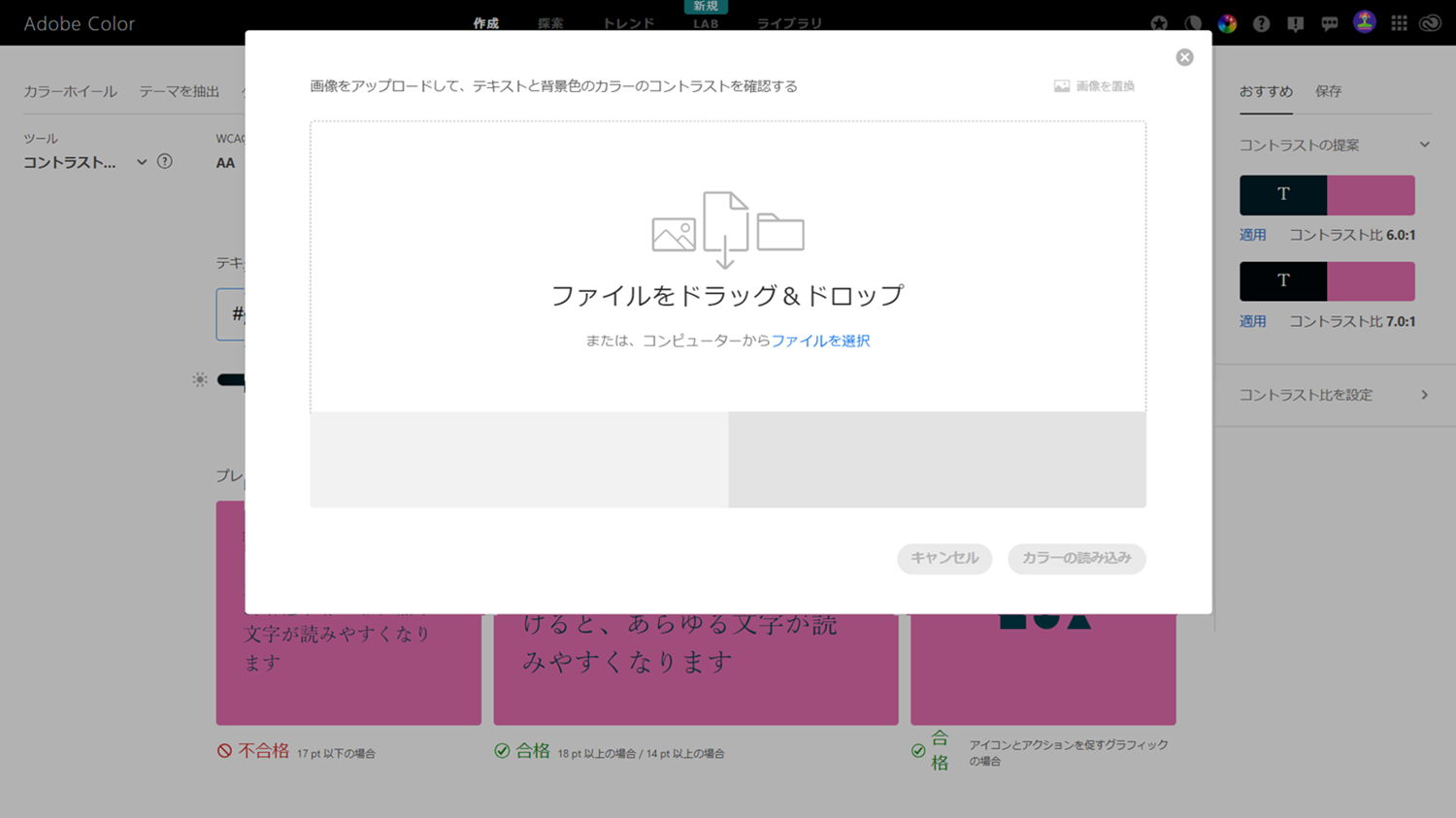
図6が「カラーの読み込み」の初期画面です。コントラスト比を確認するための画像ファイルは、画面にドラッグ&ドロップする方法でも、PC内から選択する方法でも取り込むことができます。

図6 「カラーの読み込み」の初期画面
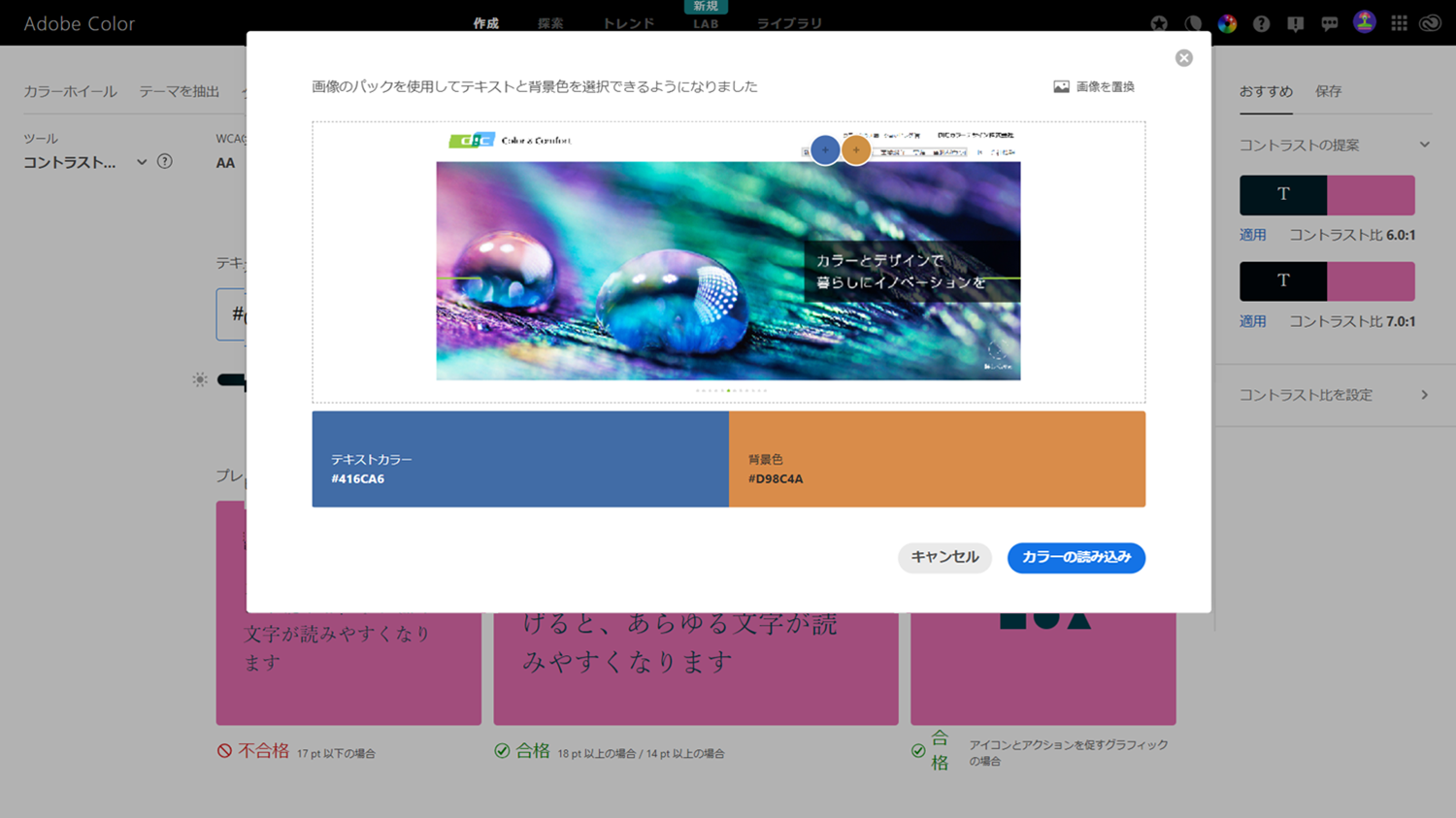
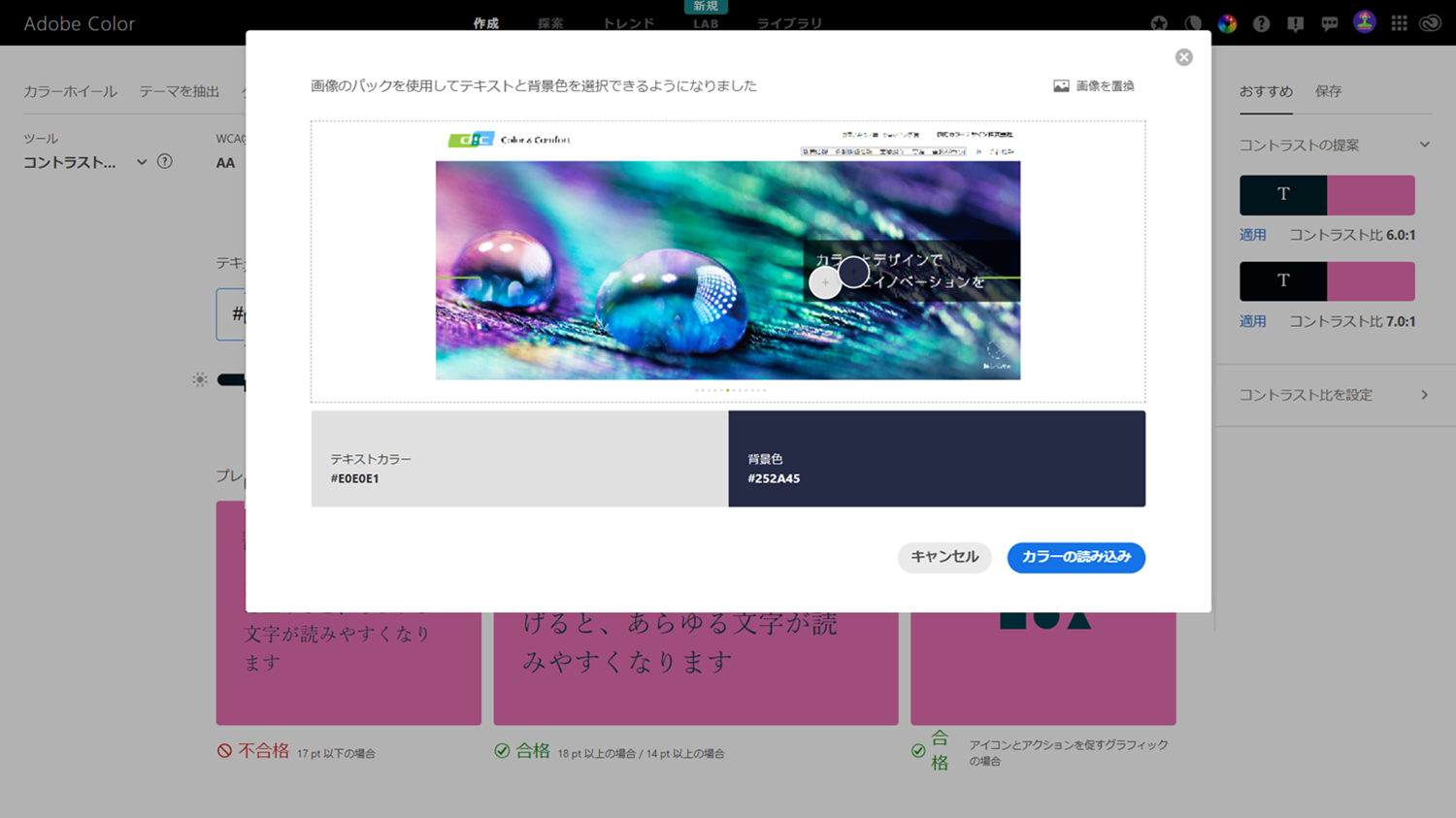
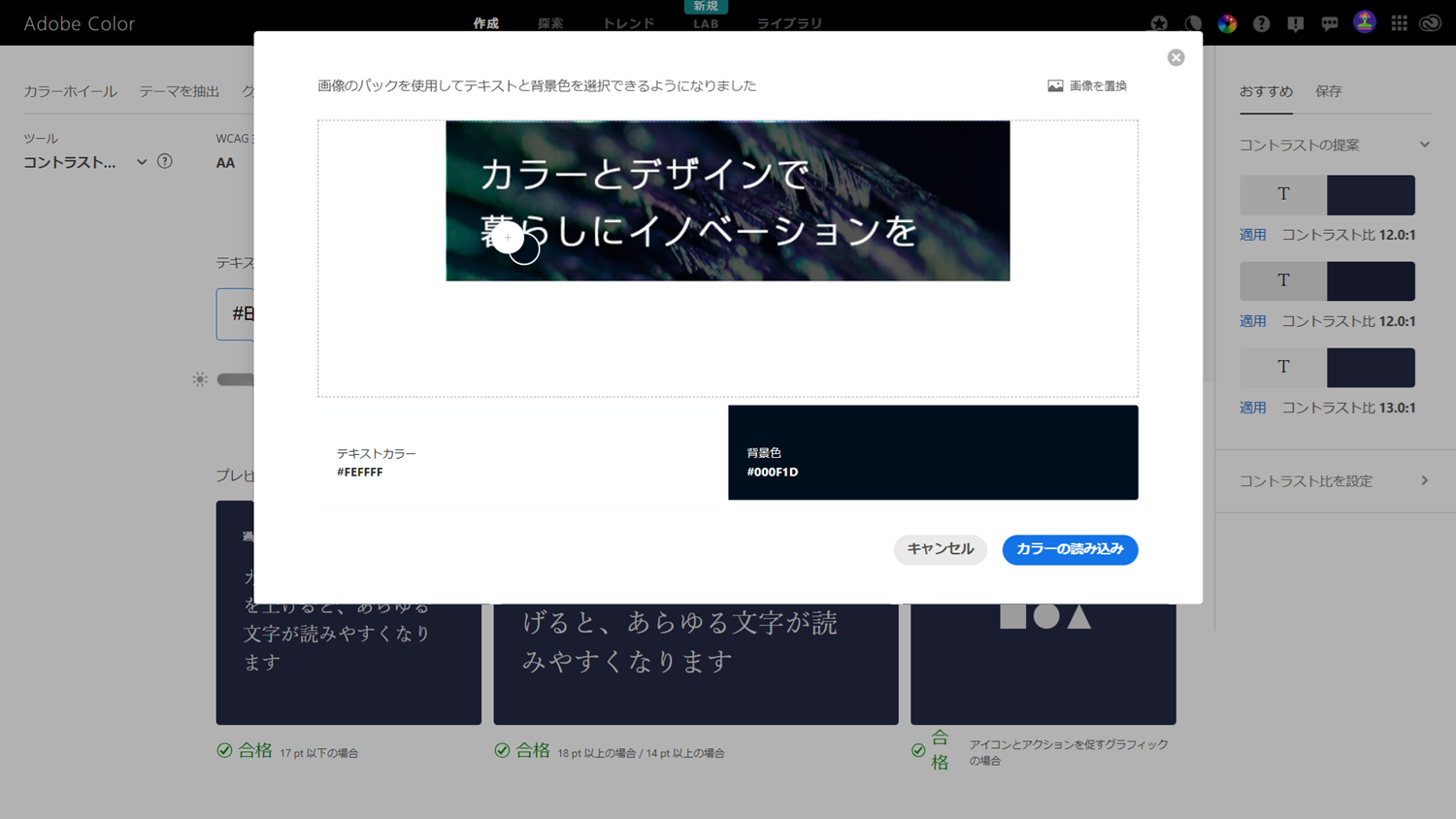
図7は、当社HPのトップ画面画像を取り込んだ初期画面です。初期画面ではブルーのテキストカラーとキャメルの背景色が選ばれていますので、ピックアップされた場所を「カラーとデザインで暮らしにイノベーションを」というコピー部分に変更した評価結果が図8です。
色のピックアップ箇所は丸い色画像をドラッグして変更します。

図7 当社HPの画像を読み込んだ初期画面

図8 当社HPのコピー部分のテキストカラー、背景色を選んだ画面
図8の画面で「カラーの読み込み」をクリックするとコントラスト比が評価されます。その結果が図9です。しかし文字画像は細い線であることが想定されますので、テキスト画像の色を選びにくさは否めません。そのため、図10のようにコントラスト比を評価したい部分のみの画像を用意して読み込む方法が良いと思います。

図9 当社HPのコピー部分のコントラスト比評価

図10 コントラスト比を評価したい部分のみ読み込んだ例
3.「多様な色覚対応」ツールの基本的な使い方
「多様な色覚対応」ツールは、一般色覚とは異なるP型(1型)色覚、D型(2型)色覚、T型(3型)色覚の方々が、色を見分けやすいか?という点を確認するためのアクセシビリティツールです。
DICグループでは、2007年より東京大学 伊藤啓氏(現ケルン大学教授)監修のもと、「カラーユニバーサルデザイン推奨配色セット」を開発し、その使用法をまとめたガイドブックを発行するなど、色覚多様性に対応した社会の実現に向けた取り組みを進めています。Adobe Colorは、RGBカラーに対応したアクセシビリティツールですが、同ガイドブックでは塗料用・印刷用・画面用の色彩値なども掲載しています。無料でダウンロードできますので、併せてご活用ください。
◆ 「多様な色覚対応」の評価方法
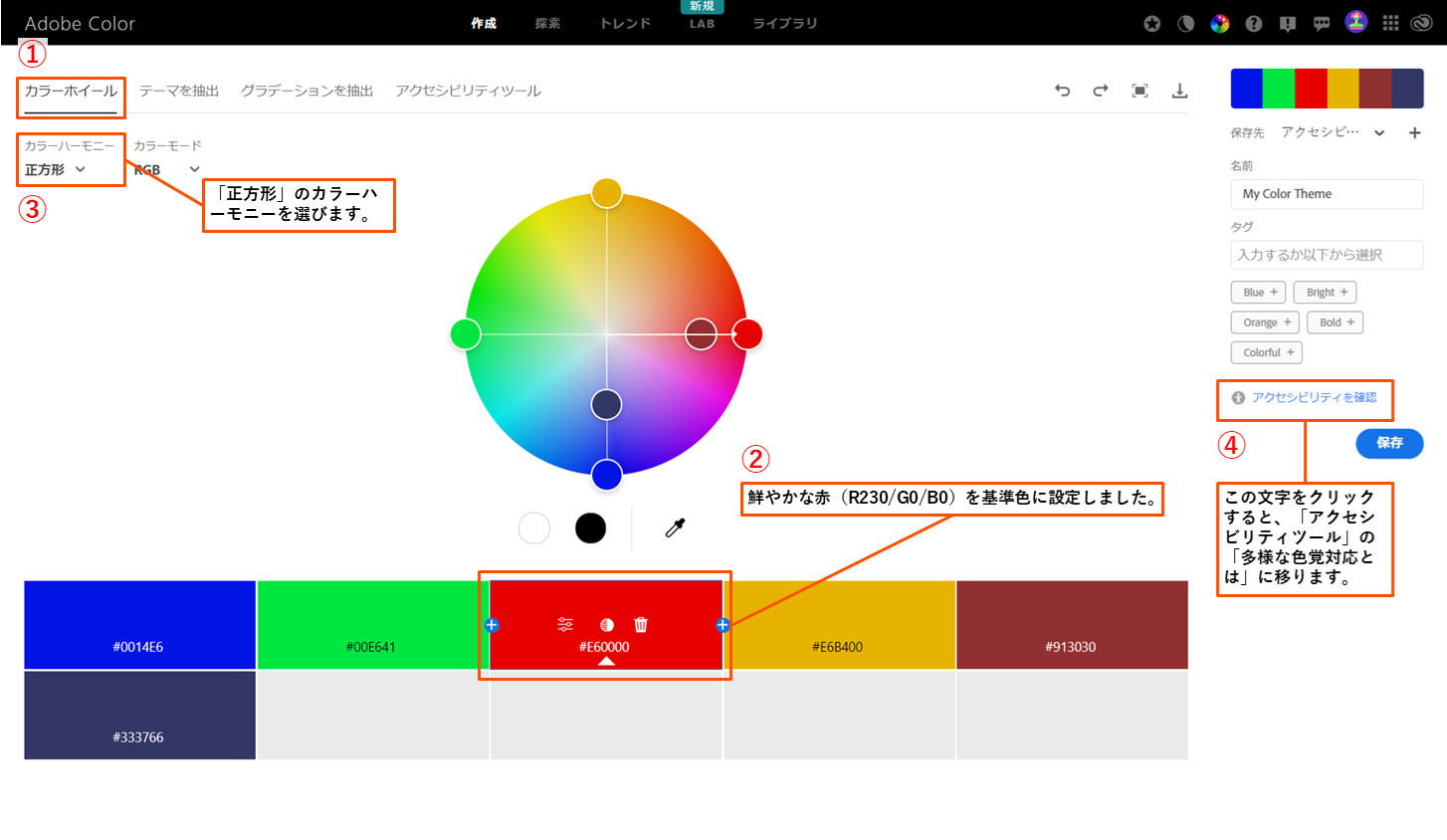
色覚多様性への対応を考慮する必要がある場面の一つに、色で種別分類された商品を見分けることが考えられます。ここでは鮮やかな赤(R230/G0/B0)を基準色として、カラーホイールの色相を4等分した「正方形」カラーハーモニーを事例に、「多様な色覚対応」ツールの基本的な使い方を説明します。
図11はAdobe Color の初期画面①「カラーホイール」で、②鮮やかな赤(R230/G0/B0)を基準色として設定して、③カラーハーモニーで「正方形」を選んだ画面です。「カラーホイール」の初期設定で6色が表示されていますが、この事例では色数の増減をせずにそのまま進めます。④「アクセシビリティを確認」をクリックすると、「アクセシビリティツール」の「多様な色覚対応とは」に移ります。その画面が図12です。
この導線は、「カラーホイール」で配色を検討し、その案の「多様な色覚対応」を確認するといった基本的な一連の流れになります。
なお、鮮やかな赤を基準色に設定するには▲が表示された基準色内に3つ表示されたアイコンの左端「色を変更」を押して、色彩値スライダーを表示させて入力します。
「カラーホイール」の詳しい使い方は、本コンテンツ【前編】をご覧ください。

図11 カラーパレットを作成する「カラーホイール」画面例

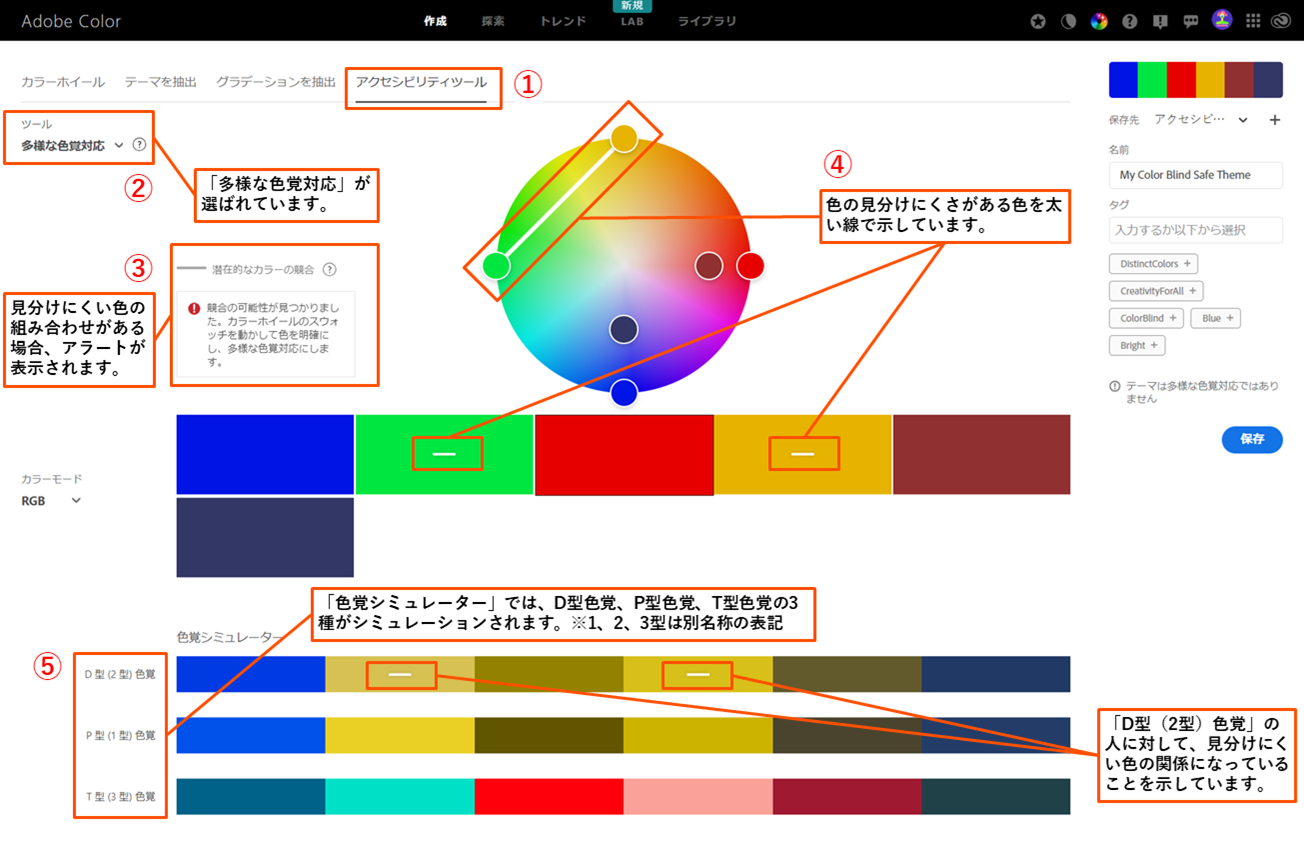
図12 「多様な色覚対応」の評価画面例
図12「多様な色覚対応」評価では、④で分かるように、鮮やかな黄緑と黄みの橙が見分けにくい色の関係であることがわかりました。カラーホイールでは、90度の差がある色にも関わらず、見分けづらい色同士になるという評価です。
カラーパレット下の⑤「色覚シミュレーター」を見ると、D型色覚の方にとって、鮮やかな黄緑と黄みの橙が見分けづらいことが分かります。注意すべきなのは「色覚シミュレーター」は、どう見えているかを表しているものではなく、見分けづらさをシミュレートしているだけということです。ですから、この事例で言うと、D型色覚の人の場合、黄緑が橙に見えているということではありません。
色覚の違いの特徴としては、P型(1型)は一般的な「赤」が暗く感じやすく、P型(1型)とD型(2型)はどちらも「赤系~オレンジ系~黄緑系~緑系」にかけての色みの違いがわかりにくい傾向があります。また、T型(3型)は「青×緑」や「白×黄」など、黄みの変化がわかりにくい傾向があります。
こうした特徴ですので、一般色覚の人が感じている色の大きな差を小さく感じるというわけでなく、特定の色に関して異なる感じ方をすると知っておくことが大切です。また、色覚特性の強度も一様ではありませんし、どのくらいの差をもって見分けやすい色とするかもWCAGのアクセシビリティ基準のような国際規格があるわけではありません。その点も留意すべきです。
日本では、色覚の多様性に対応している指標の一つにカラーユニバーサルデザイン機構(CUDO)のCUD認証マークがあります。この認証マークは様々な色覚の検証員による評価に合格することによって取得することができます。また、当社ではカラーデザインの評価・課題抽出を行い、カラーユニバーサルデザインを実現する配色提案・デザイン監修を行っています。
◆ 「コンフリクトガイド」を使った多様な色覚対応方法
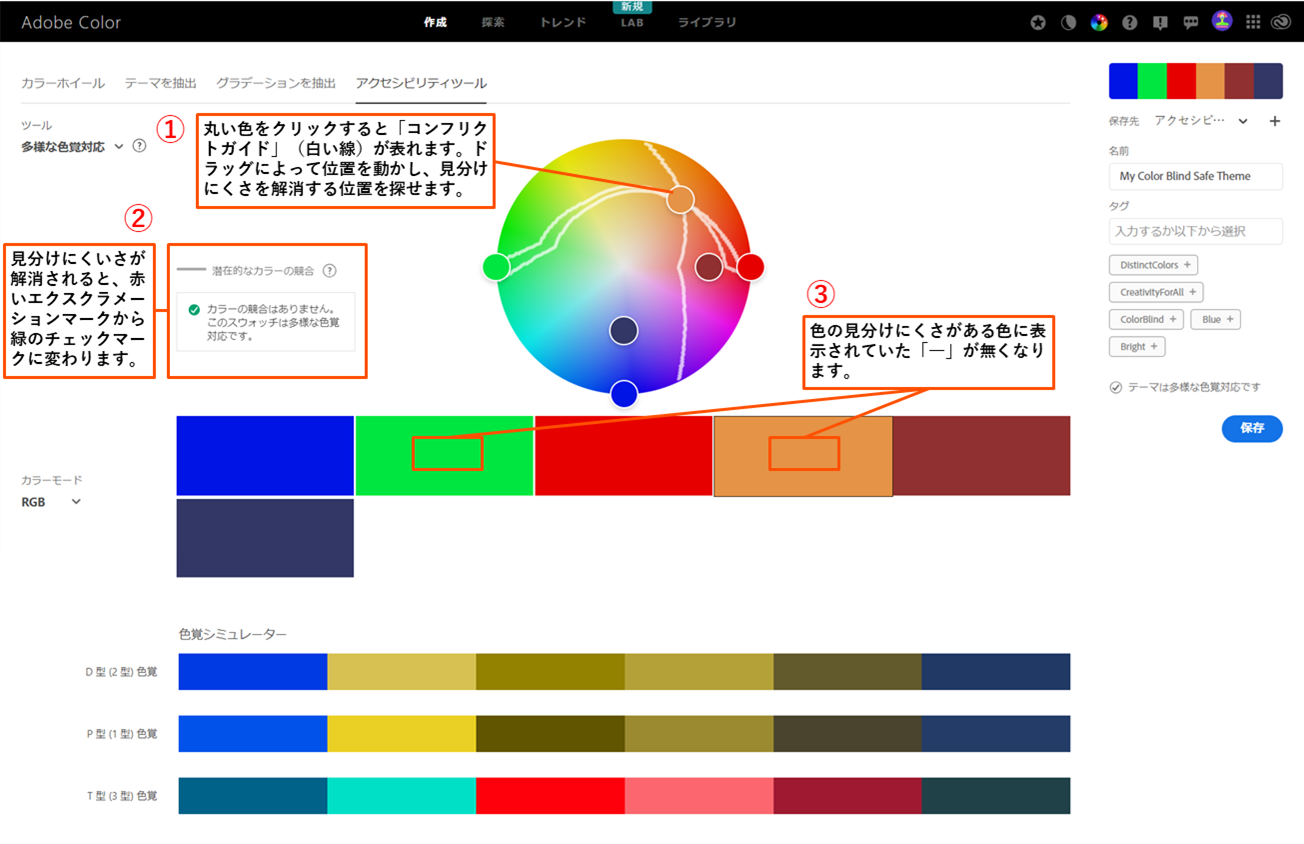
Adobe Colorでは、カラーホイール内の見分けにくさのある色を結んでいる太い線を「コンフリクトライン(混同色線)」と呼びますが、図13のように、見分けにくさのある丸い色をクリックすると、「コンフリクトガイド」が表れ、そのまま丸い色をドラッグさせて、②③の表示が切り替わる部分を見つけて見分けにくさを解消する位置を探すことができます。
ただし図13を見ても分かるように、コンフリクトガイド上に他の色が位置していても明るさに差があれば見分けにくさが解消されることもありますので、コンフリクトガイドを絶対視することはできません。
通常「多様な色覚対応」を検討する場合、できれば、「カラーホイール」で作ったカラーパレットの色みをあまり変えずに、見分けにくさを解消したいと考えると思います。「コンフリクトガイド」を使って手探りで見分けにくさを解消できても、大幅に元の色が変わり、カラーパレットの印象が当初の意図と異なるものになるのは避けたいところです。
最小限で、どのように色を調整すれば見分けにくさを解消できるかは、ユニバーサルカラーに関する専門知識が必要とされます。先に3つの色覚の特徴について触れましたが、この機会に1から学んでみることもスキルアップにつながると思います。当社では法人向けにそうした講座やワークショップを行っていますので、お気軽にご相談ください。

図13 コンフリクトガイドを用いた多様な色覚への対応
◆ 「色彩値」を使った多様な色覚への対応方法
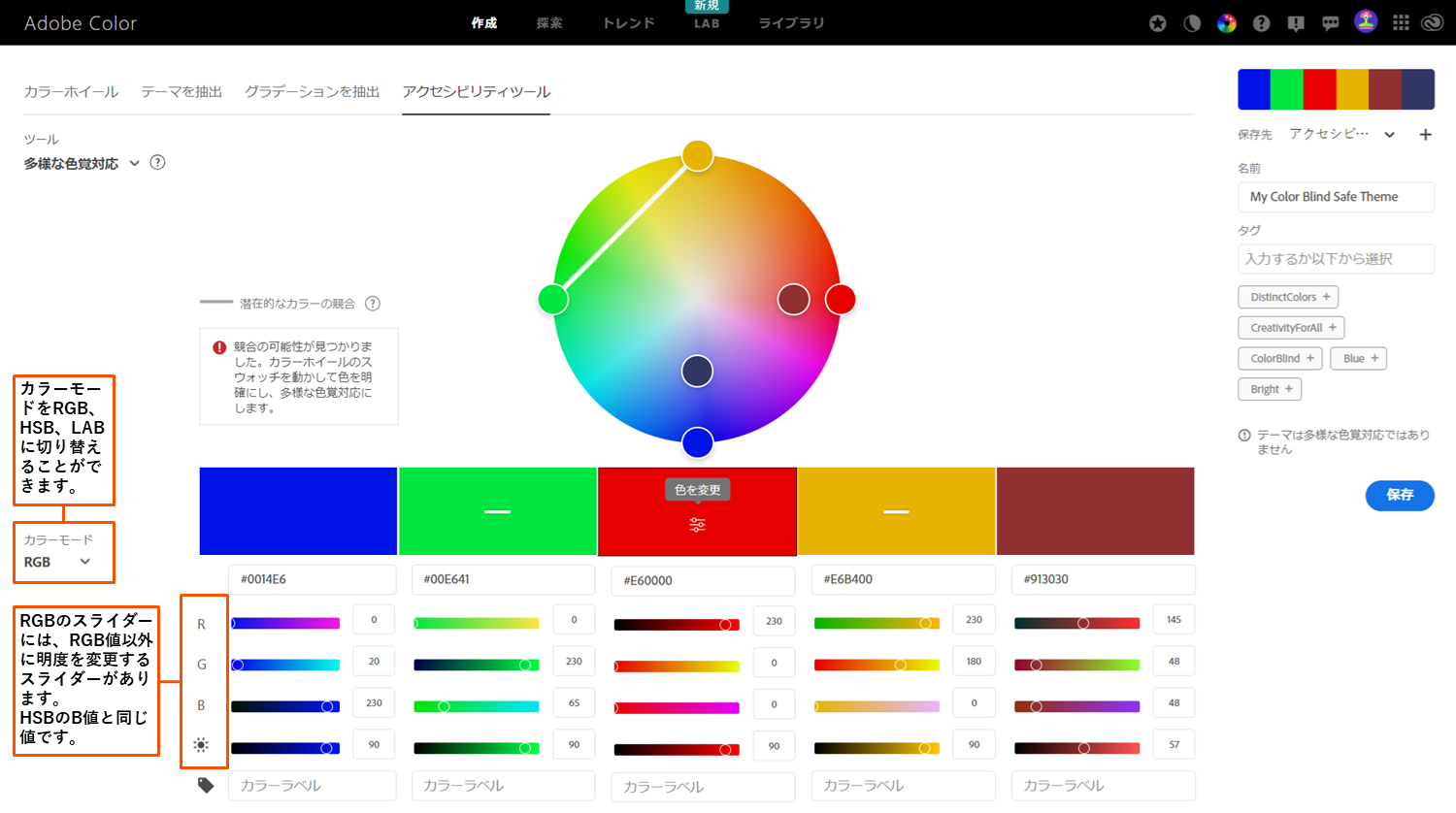
色覚多様性に関する知識がない方にお勧めなのが、RGBやHSBといったカラー空間の色彩値を変更して、多様な色覚への対応を図る方法です。
色弱の人は、一部の色相の違いを見分けにくいという特徴がありますが、明度の違いに関しては一般色覚の人と大きな差はありません。そのため、RGBやHSBで明るさの値を変更することで、色を見分けやすくすることができます。
「多様な色覚対応」ツールでは、図14のようにカラーパレットの各色(スウォッチ)をマウスオーバーすると「色を変更」のアイコンが表示されます。それをクリックすると、各色の下に色彩値で色を変更するスライダーが表れます。
図13を見ると分かるように、RGBのスライダーには、R値、G値、B値の下に、照明のアイコンの明度スライダーが付加されています。この明度スライダーによって色相を変えずに明るさを変えることができます。

図14 「色を変更」をクリックして表れる色彩値スライダー(RGB値)
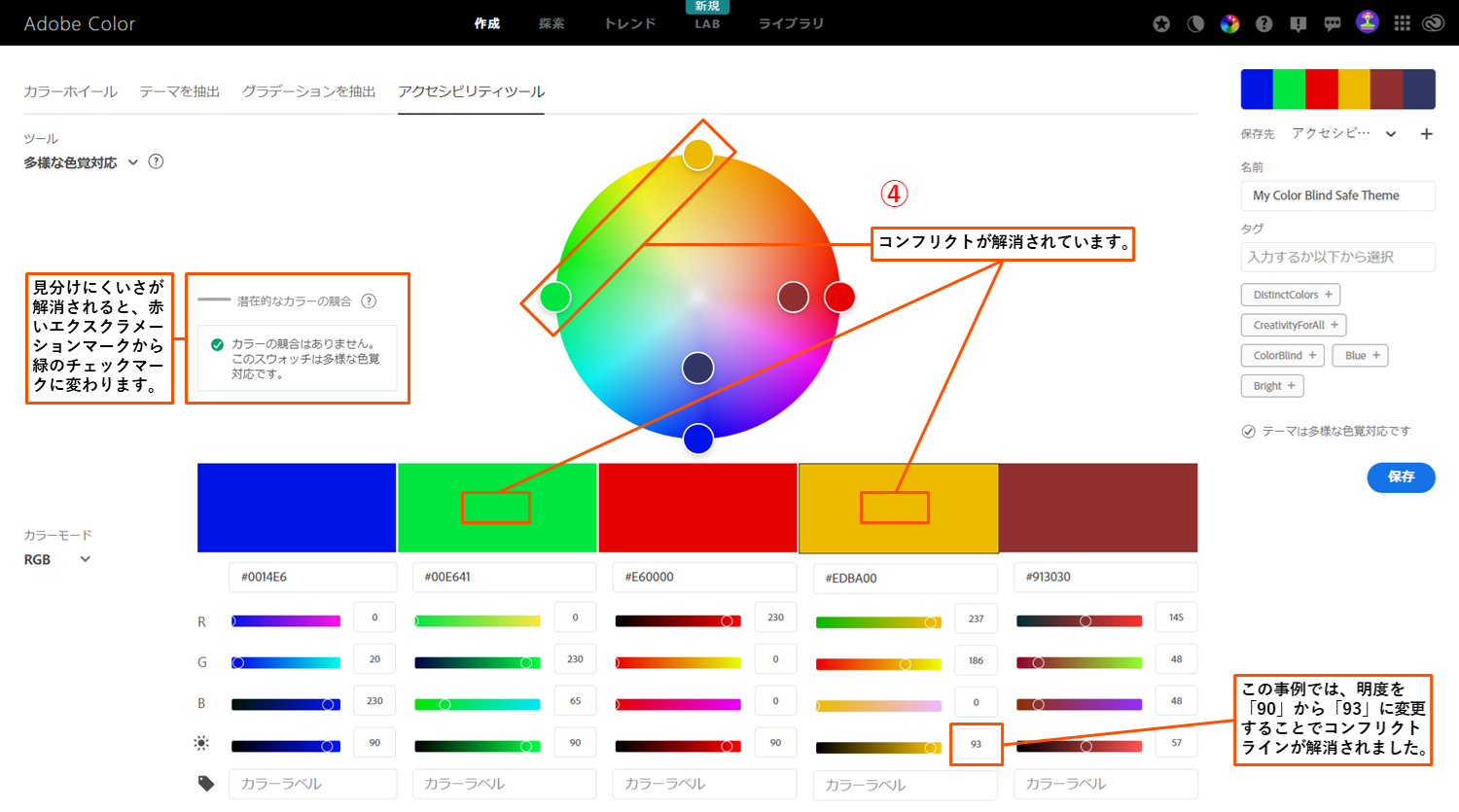
今回の事例では、黄みの橙の明度を「90」から「93」に微増することで、Adobe Colorのコンフリクトラインを解消することができました(図15参照)。
どのくらい明度を変えることでコンフリクトが解消されるかはケースバイケースですが、専門知識がない方はコンフリクトガイドを手動で動かして試行錯誤をするよりもシンプルな方法でコンフリクトを解消できると思います。

図15 黄みの橙の明度を微増してコンフリクトを解消
ビジネスカラーコラム「カラーパレットジェネレーター『Adobe Color』をつかいこなす」は、3部構成で「Adobe Color」の基本的な使い方を説明しました。前編の「カラーテーマを作成」では、カラーハーモニー理論を基にした配色パレットづくり、中編の「テーマとグラデーションを抽出」では、イメージ画像を活用した配色パレットやグラデーションパレットづくり、後編の「アクセシビリティツール」では、テキストカラーと背景色に関するWCAGのコントラスト比チェックと解決法、多様な色覚対応チェックと解決法について解説しました。
ツールの活用だけでクリエイティビティを向上させられるわけではありません。前編のまとめでも「RGB再現を前提とした色彩調和に関しては今が萌芽期」と述べました。今日では生成AIツールで様々なデザインが半自動的にアウトプットできるようになりましたが、自動化技術の進歩によって、自分自身での探求がおざなりになってはいけないと考えます。
色彩に関する知見を高めながら、Adobe Colorツールをつかいこなして、カラーデザインのスキルアップを目指してください。
※Adobe Colorは、Adobe Inc .の登録商標または商標です。
DICカラーデザインでは、デザイナーをサポートする客観的なデータの提供をはじめ、企業の商品やサービスを展開する国や地域、ターゲット層への訴求力を向上する色提案など、ご要望に基づき豊富な色の知識を活かしたオーダーメイドなご提案をいたします。 詳細はこちらからお問い合わせください。
資料ダウンロード
【特別編】パッケージデザインにおける色の重要性

パッケージデザインにおいて色は重要な役割を果たしています。本資料では、その1つであるカラーイメージコミュニケーションについて、DICが開発した定量的分析手法を解説するとともに、調査展開例をご紹介します。



