知っているようで知らないRGB【後編】
―HSLとHSBの色空間構造の違いと彩度調整方法のコツ―

1.HSLとHSBの色空間構造の違い
◆「高彩度=鮮やかな色」の認識は間違い
「中編」ではRGB色空間の三属性カラーモデルの色相環の特徴について説明しました。後編の今回は「彩度」「明度」について説明します。
色彩の基礎を学ぶ際に登場するPCCS(日本色研配色体系)やマンセル表色系といった従来からある表色系を知っている方にとって、「高彩度色は鮮やかな色」という印象があると思います。専門的な視点で言うと、この2つの表色系も「彩度」の考え方が異なり、彩度の呼び方は、PCCSはサチュレーション(Saturation)で、マンセル表色系はクロマ(Chroma)です。しかし、「高彩度色=鮮やかな色」という認識はおおむね違いありません。
RGBの三属性カラーモデルの場合はどうでしょう。
マイクロソフトが採用しているHSLにしても、アドビが採用しているHSBにしても「高彩度=鮮やかな色」ということにはなりません。
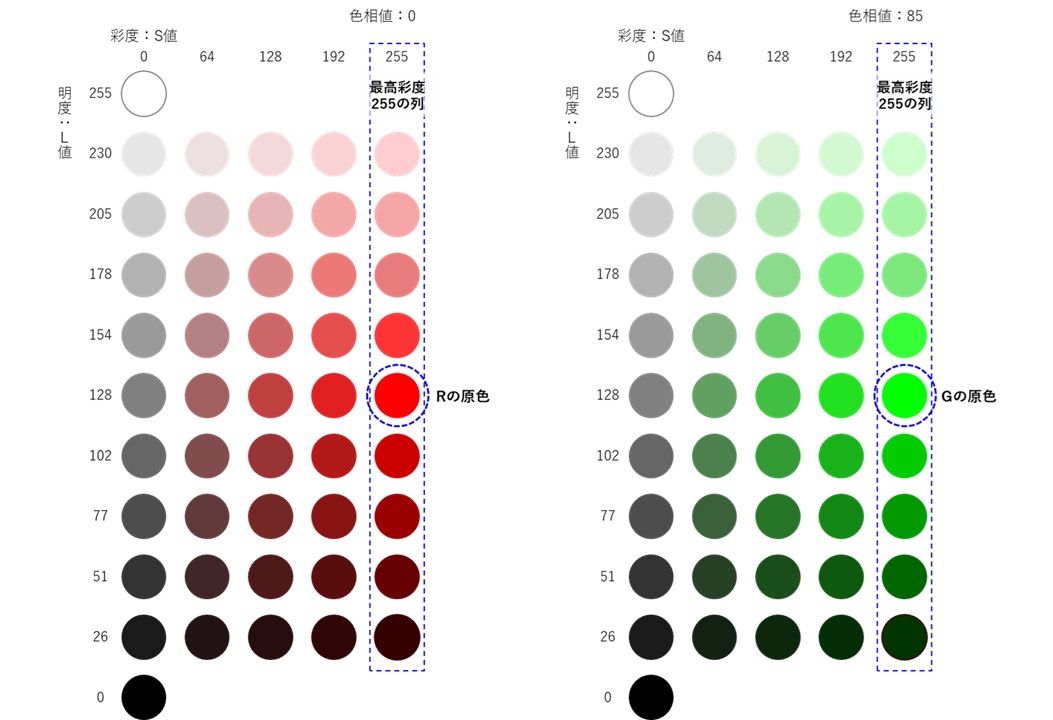
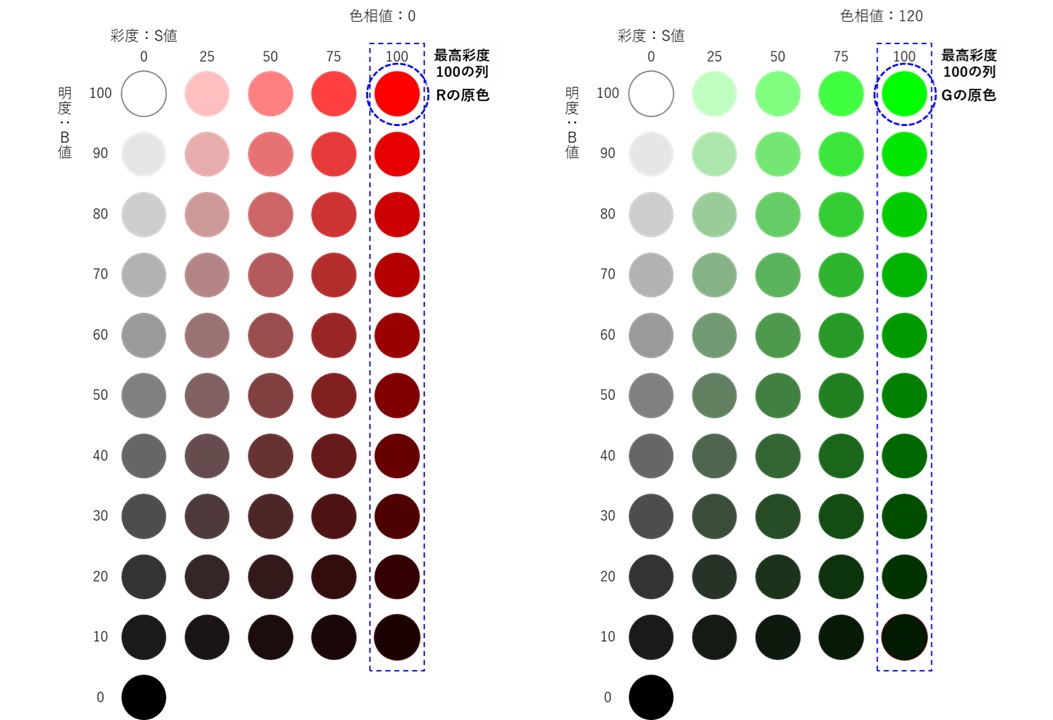
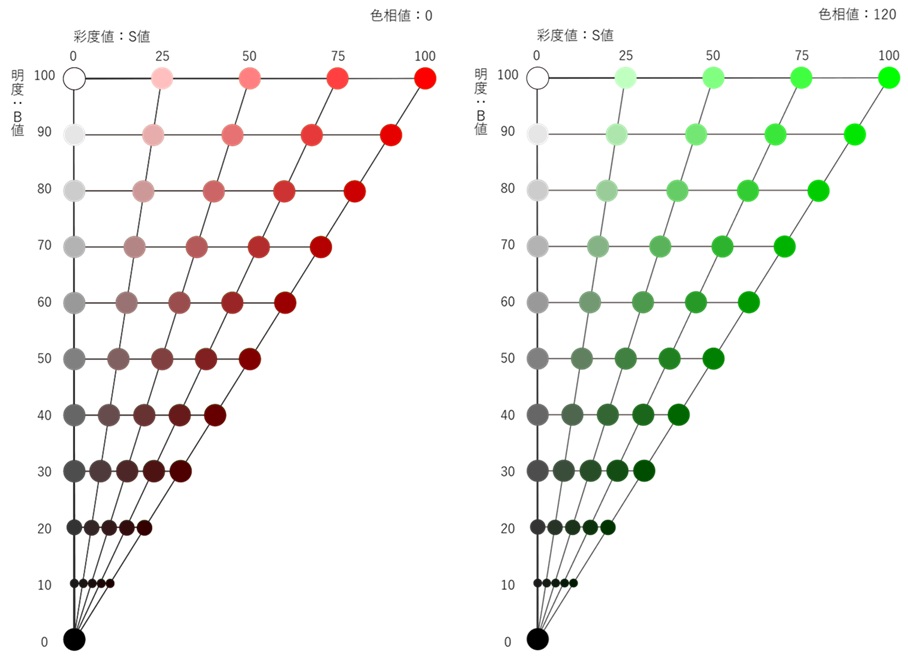
下記はRとGの原色を基に、彩度(横軸)と明度(縦軸)の違いでどのように色が変わるのかを表した同一色相面の図です。
HSLの表記では、色のスケールは0~255なので、彩度、明度ともに255が最高値となります。HSBの色スケールは0~100なので、100が最高値となります。
色相値は「中編」で解説したように、HSLでは、Rの原色が0、Gの原色が85、HSBではRの原色が0、Gの原色が120となります。
同一色相面での色変化(HSL編1)

同一色相面での色変化(HSB編1)

これらの図を見ると、青い点線で囲んだHSLの最高彩度値255の列、HSBの最高彩度値100の列が必ずしも鮮やかな色ではないことが明白です。
◆マンセル表色系、PCCSと異なる三属性スケール
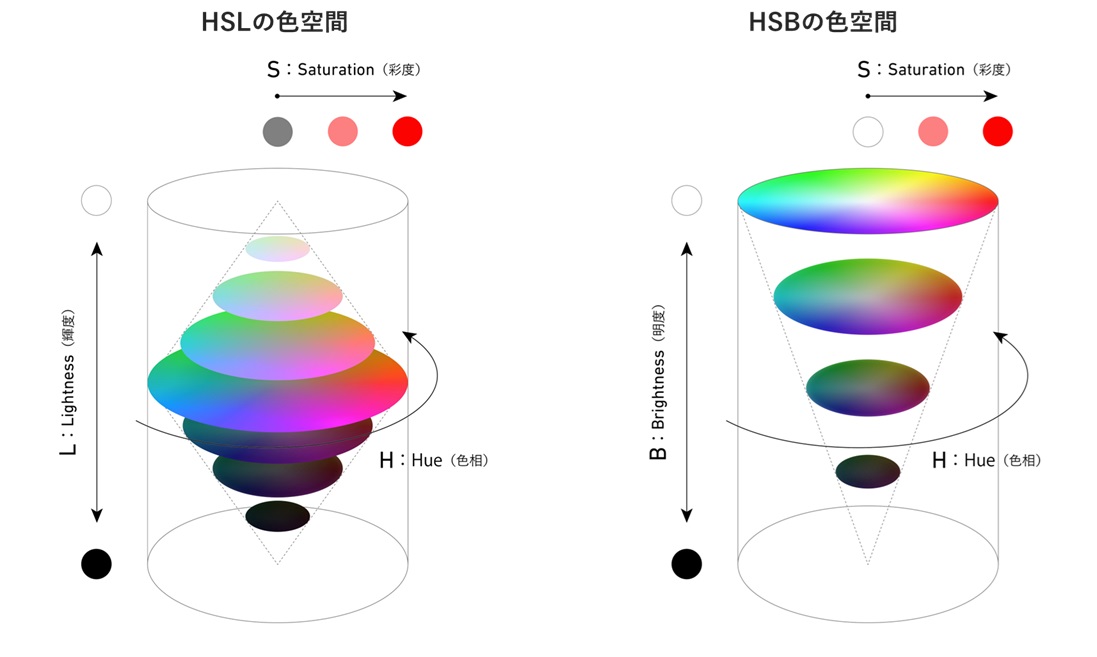
「高彩度=鮮やかな色」とならない理由は下記のHSLとHSBの色空間構造イメージ図をご覧いただくと、お分かりになっていただけるのではないでしょうか。
中心軸から遠くなるほど彩度が上がるという基本的な考え方はマンセル表色系、PCCSと同じですが、中心軸から外周までの距離が明度によって大きく異なります。その距離が長い明度であれば彩度100%は鮮やかですが、その距離が短い場合、彩度100%でも鮮やかになりません。
HSLとHSBの色空間構造イメージ

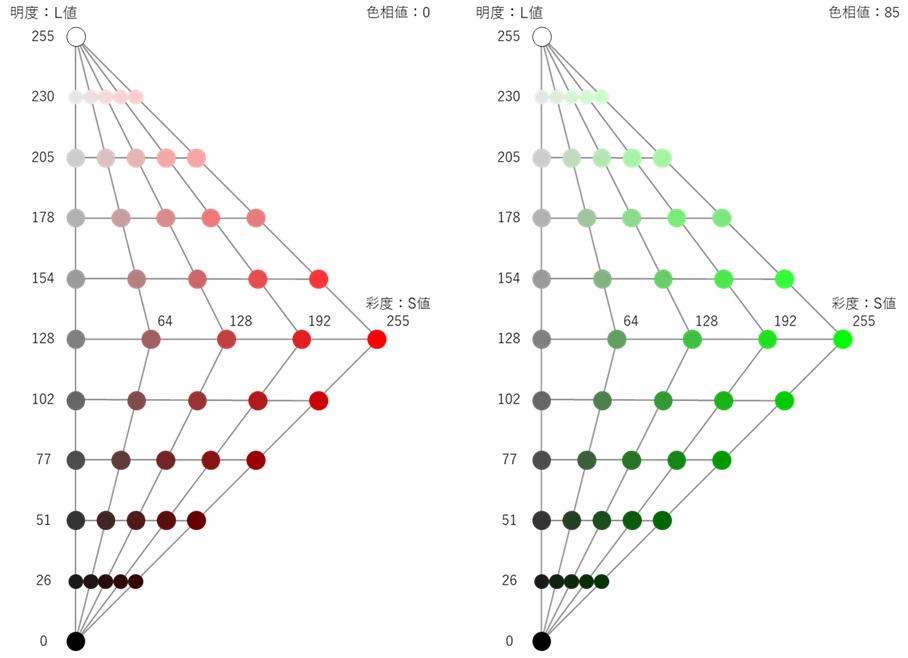
HSL、HSBのそれぞれの構造に沿ったかたちで、先の同一色相面の色変化を表すと、下記のような図となります。
HSL、HSBの最高彩度値の概念がつかめるのではないでしょうか。
同一色相面での色変化(HSL編2)

同一色相面での色変化(HSB編2)

「同一色相面での色変化(HSL編2)」を見ると、中明度128に純色が位置づけられて、明るい方向は白に、暗い方向は黒に収れんされる形状となっています。そのため、高明度で、白に近い明るさの色や、逆に低明度で、黒に近い暗さの色は、彩度の値(鮮やかさの値)を最大値の255にしても鮮やかな色にはなりません。色を鮮やかにするためには、中明度くらいの値にする必要があります。
一方、「同一色相面での色変化(HSB編2)」を見ると、最高明度100の位置に純色が位置づけられていることが分かると思います。明度が下がるとともに最高彩度100の鮮やかさが低下し、黒に収れんされる形状となっています。そのため、鮮やかな色にするには、高明度の色である必要があります。
このような構造となっているため、純色が位置づけられている明度付近であれば彩度値を高くすることで、鮮やかな色になりますが、HSLであれば白に近い明度や黒に近い明度では彩度値を最大にしても鮮やかな色にはなりません。同様にHSBでは黒に近い明度では彩度値を最大にしても鮮やかな色になりません。
2.HSL、HSBで鮮やかな色を作る方法
HSL、HSBの色空間構造を知ると、マンセル表色系やPCCSの知識から連想するような「鮮やかにするためには彩度を上げる」というロジックが成り立たないことが分かります。
では具体的にHSL、HSBで鮮やかな色を作るにはどういう方法になるのかを事例を通して紹介します。
◆明度コントロールを中心に鮮やかな色をつくるHSL
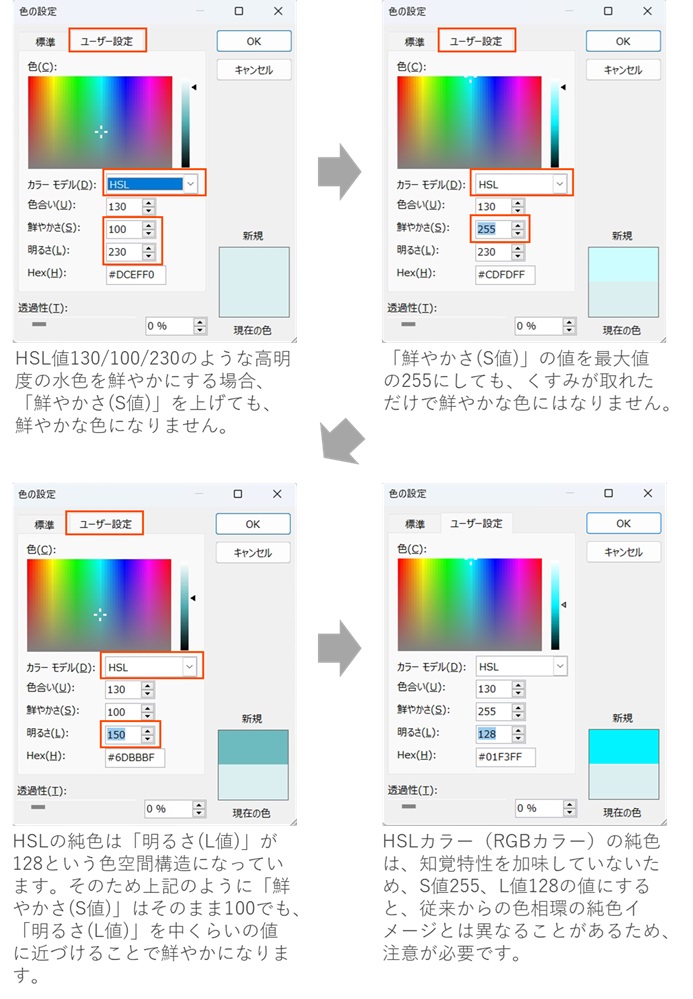
下図に示した薄い水色のような色(上段左図。H130/S100/L230)を鮮やかな色にしたいという場合、鮮やかさ(S値)を100から255にしても、くすみが取れたような色になるだけで鮮やかにはなりません(上段右図)。下段左図のように鮮やかさ(S値)100はそのままで、明るさ(L値)をHSL色空間の彩度が高くなる中くらいの明るさの値(下段左図では150)にすることで彩度を高くすることができます。
また、下段右図のように純色はS値255、L値128で再現できますが、HSLカラー(RGBカラー)の色相環は従来からの色相環の純色イメージとは異なることがあるためその点は注意が必要です。詳しくは中編を参照ください。
HSLカラーモデルを使って、鮮やかな色を作るコツ

◆暗い色の彩度コントロールに慣れが必要なHSB
HSBは、明るい色域と暗い色域で彩度変化が大きく異なるため、HSLよりも慣れが必要かもしれません。
下図に示した薄い水色のような色(左図。H180/S10/B94.12)を鮮やかにする場合、10%の「S値(彩度)」を、100%に上げることで、すぐに鮮やかな色をつくることができます。
しかし、これは「B値(明るさ)」が高い色の場合です。その理由はHSBの色空間は明るさが100%の高さに純色の色相環が位置づけられているからです。前記「同一色相面での色変化(HSB編2)」の図を参照ください。
また、HSLカラーの項でも説明しましたが、RGBカラーの色相環は従来からの色相環の純色イメージとは異なることがあるため、純色の取り扱いには注意が必要です。詳しくは中編を参照ください。
HSBで鮮やかな色を作るコツ(明色編)

次に、暗い色域の色を鮮やかにする方法を紹介します。
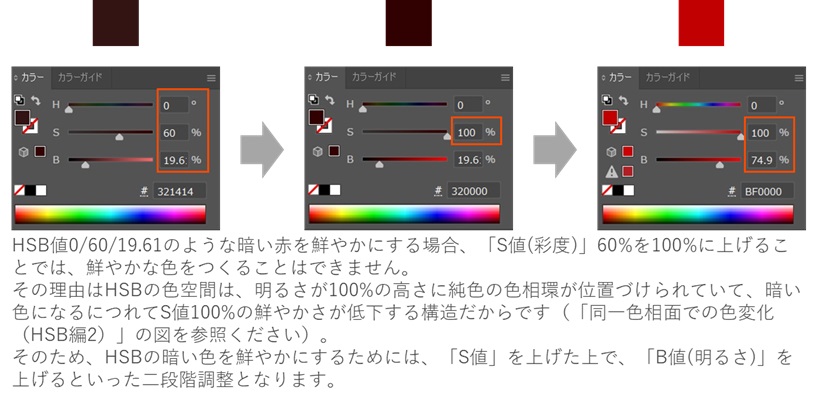
下図に示した黒っぽい赤(左図。H0/S60/B19.61)を鮮やかにする場合、中央図で分かるように、60%の「S値(彩度)」を100%に上げるだけではほとんど鮮やかさを感じることはできません。S値(彩度)を上げた上で、B値(明るさ)を上げるといった二段階の三属性調整が必要となります。
HSBで鮮やかな色を作るコツ(暗色編)

HSLやHSBは、RGB色空間を基に数学的につくった三属性空間なので、マンセル表色系やPCCSで三属性を学んだ人には少し違和感があると思います。
しかし、三属性という基本を知っている人にとっては、RGB値による色指定よりHSL値、HSB値による色指定の方が感覚的に理解しやすいのではないでしょうか。
ただ、色づくりの基本となる色相環に「緑らしい緑」が無いなど、従来の表色系とは違いがあるのでその点に留意しながら使いこなせるようになることが必要です。そうした違いを踏まえることで、PCCSを通して学んだ配色調和技法を実践的に活用できるようになると思います。
繰り返しとなりますが、RGB色空間の色相環の特徴については中編をご覧ください。
※ マイクロソフト、PowerPointは Microsoft グループ企業の商標です。
※ マイクロソフトの許諾を得て使用しています。
※ アドビ、Adobe Illustratorは、Adobe Inc .の登録商標または商標です。
DICカラーデザインでは、デザイナーをサポートする客観的なデータの提供をはじめ、企業の商品やサービスを展開する国や地域、ターゲット層への訴求力を向上する色提案など、ご要望に基づき豊富な色の知識を活かしたオーダーメイドなご提案をいたします。 詳細はこちらからお問い合わせください。
資料ダウンロード
【特別編】パッケージデザインにおける色の重要性

パッケージデザインにおいて色は重要な役割を果たしています。本資料では、その1つであるカラーイメージコミュニケーションについて、DICが開発した定量的分析手法を解説するとともに、調査展開例をご紹介します。



