知っているようで知らないRGB【中編】
―RGB色空間(カラースペース)の色相環の特徴―

1.RGB色相環の構成
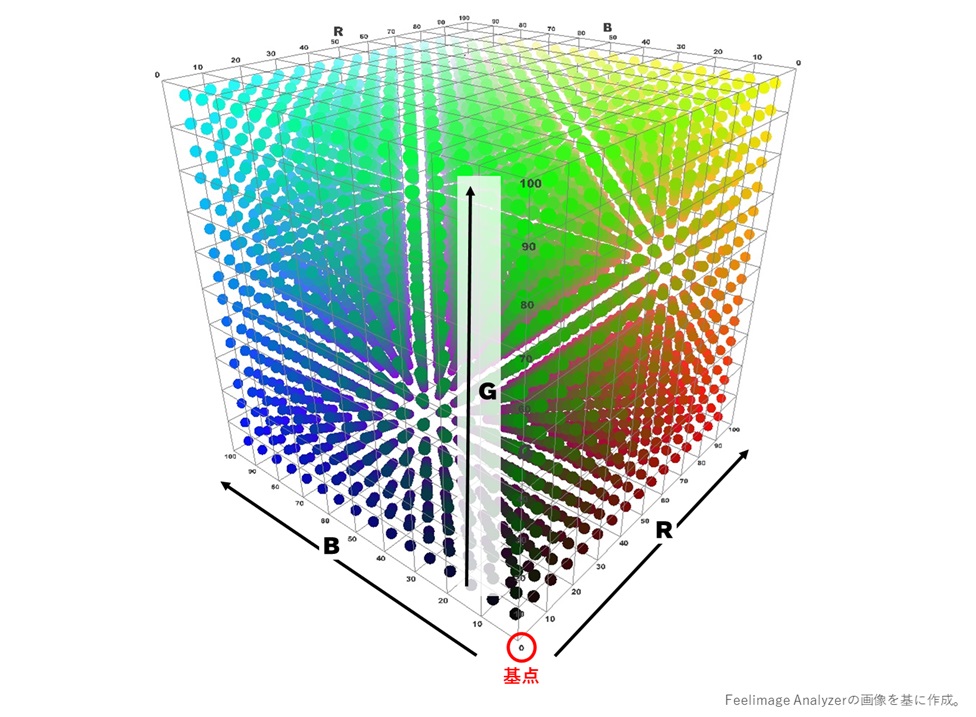
RGBカラーの体系は下図「RGB色空間(カラースペース)」のように基本的には3方向に伸びた四角形で表されます。しかしこの形状では、混色によってどんな色になるのかを直感的にイメージするのが困難です。
RGB色空間(カラースペース)

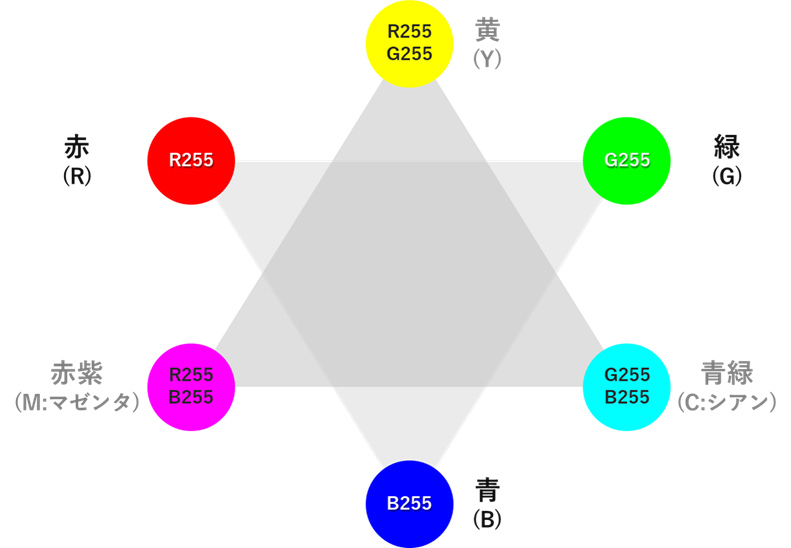
実際には、R、G、Bの混色はR(赤)とG(緑)の原色を混ぜると「黄色」、G(緑)とB(青)の原色を混ぜると「青緑」、B(青)とR(赤)の原色を混ぜると「赤紫」ができます。
それを平面で表したのが下図です。光色の3原色をそれぞれ混色すると、色材の3原色、CMY(シアン、マゼンタ、イエロー)が表れます。シアン、マゼンタと呼ぶと特殊な色のように感じてしまいがちですが、シアンは日本語の色名でいえば「青緑」ですし、マゼンタは「赤紫」です。青(B)と緑(G)の混色で青緑(C)、赤(R)と青(B)の混色で、赤紫(M)ができるのは想像しやすい混色結果かと思います。赤(R)と緑(G)の混色で黄色(Y)というのが最初はイメージしづらいかもしれませんが、CMYのうち、残りはYだけですので、消去法で考えてもYが浮かび上がります。
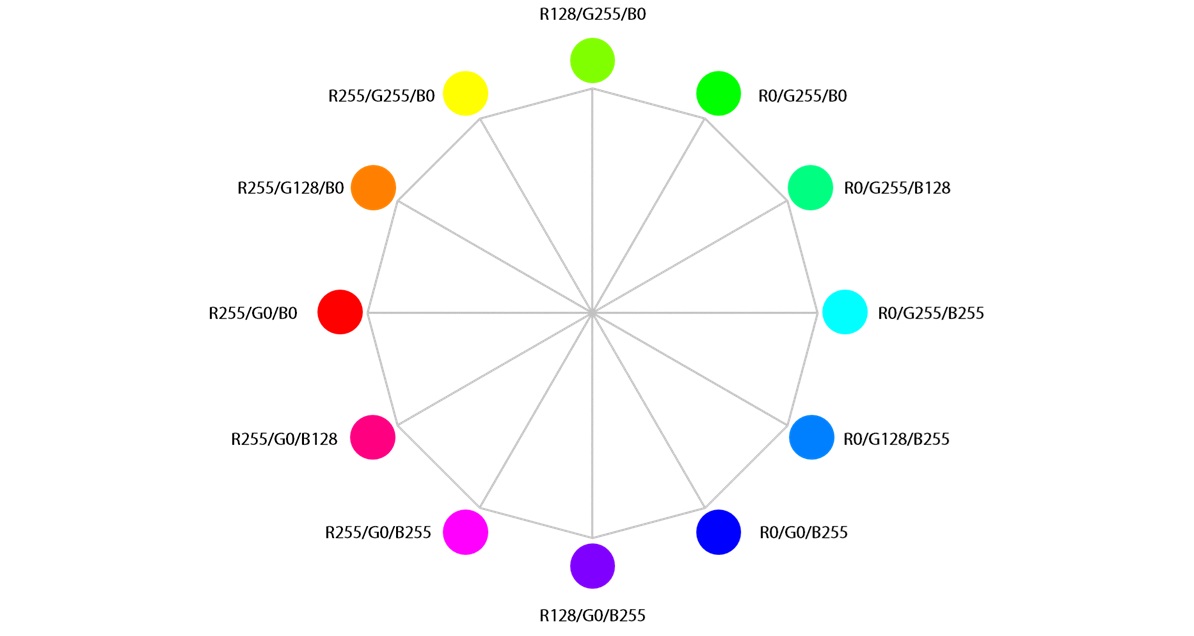
この6色を色相順に輪にして並べると、赤(R)、黄色(Y)、緑(G)、青緑(C)、青(B)、赤紫(M)という順番の6色の色相環ができます。さらにその間を埋めて、12色相を表したものが下図「RGB色空間の12色相環」です。少し色相環ぽくなってきたのではないでしょうか。
RGB色空間の色相環基本構成

RGB色空間の12色相環

2.RGB色相環の不思議
この12色のRGB色相環を見て気づくことはありませんか。
人によって気づくことは異なると思いますが、色相環の中に「緑」がないと思いませんか。普段、「RGB」という言葉を使うので、「G=グリーン」と理解していますが、その色だけを見て「何色ですか?」と聞かれれば「黄緑」と答えるのではないでしょうか。
「RGB空間の12色相環」は、数学的に12等分した色相環を作っているのですが、黄緑だけ複数あるように見えませんか。
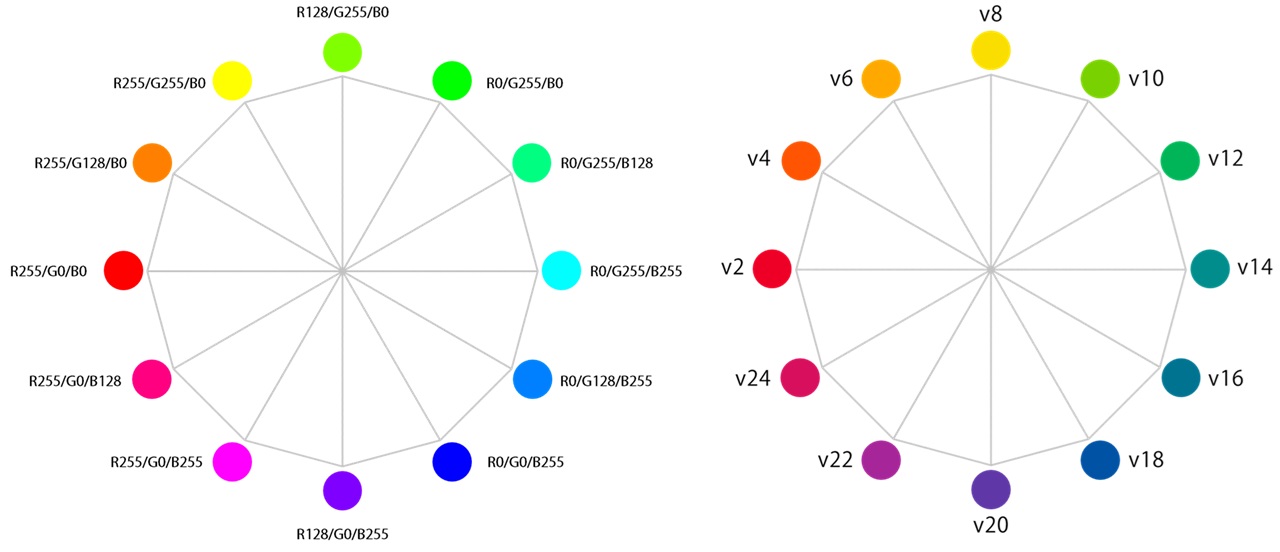
また、先ほど「シアンは日本語の色名で青緑」と言いましたが、アナログ色相環の青緑とは大きく異なっています。下記にPCCS(日本色研配色体系)の色相環と並べてみました。
RGB色空間の12色相環とPCCSの12色相環

PCCSは、1966年に発表された表色系ですが、配色活用を主眼としたこともあって色票で再現できる色であることが必須でした。パソコンが普及するはるか以前に開発された表色系
です。RGBカラーはパソコンなどのディスプレーの光色、色票は塗装色ですので、2つの色相環の純色は発色が異なります。その違いは別にして、色相グラデーションのスムースさ、見ための色の差が均等になっている印象は、右のPCCSの方が整っていると思いませんか。特に先にお伝えした黄緑~緑~青緑といった色のグラデーションは、見ための印象的にPCCSの方が等間隔の差に感じられるのではないでしょうか。
ここで知っておきたいことは、RGBはもともとRGBの原色を数学的に掛け合わせてつくったカラーモデルなので、見ための色の等間隔性は勘案していないということです。RGBの12色相環の中に緑がないといったことも、そうした理由に因ります。
一方で、当たり前のことですが、配色を作るときには見ための知覚、色の印象が優先事項となります。数学的な均等性を求めているわけではありません。ですからRGB値で、見ために等間隔な階調を作る際は、数値にとらわれない必要があります。
こうした成立事情もあってRGB色空間を基にした色相環は取り扱い方法にコツが必要です。しかしそれを勘案しても、立方体のRGB色空間に比べれば、色相環で見られる色の並びの方が直感的に連想しやすいと思います。
また、上図では12色相の純色をRGB値で記載しましたが、RGBの混色値でなく、色相だけの数値で表せた方が格段に便利です。加えて、色相だけでなく、明度、彩度という三属性スケールでRGBの色を扱えると、直感的に色みを調整しやすくなります。
それを具現化しているのがHSLやHSBというRGBの三属性カラーモデルです。HSL(Hue/Saturation/Luminosity)はマイクロソフトのアプリケーションで採用されているカラーモデルで、HSB(Hue/Saturation/Brightness)はアドビのアプリケーションで採用されています。
※HSL、HSBについては弊社コンテンツ「カラーパレットとは?【後編】」をご覧ください。
3.マイクロソフトのHSLとアドビのHSBの色相環の違い
ここではマイクロソフトのHSLとアドビのHSBの色相環について少し掘り下げてみます。
両者とも基になっているのはRGB色空間で、それを数学的に色相環形状にしたものです。したがって基本的には同じ色の色相環となります。また、360度という輪に数値を割り当てている点は同様ですが、異なる点があります。実務を念頭にマイクロソフトPowerPointのHSL色相環、アドビAdobe IllustratorのHSB色相環を例に説明します。
PowerPointはH(Hue/色相)値に、RGB値のように0~255の数値をスケールとして割り当てています。H値は、12色相環の中の一例でいうと「0=赤」「21=橙」「42=黄」「64=黄緑」「170=青」「191=紫」「213=赤紫」となっています。
一方、IllustratorはH値に0~360を割り当てて「0(360)=赤」「30≒橙」「60=黄」「90=黄緑」「240=青」「270≒紫」「300=赤紫」となっています。
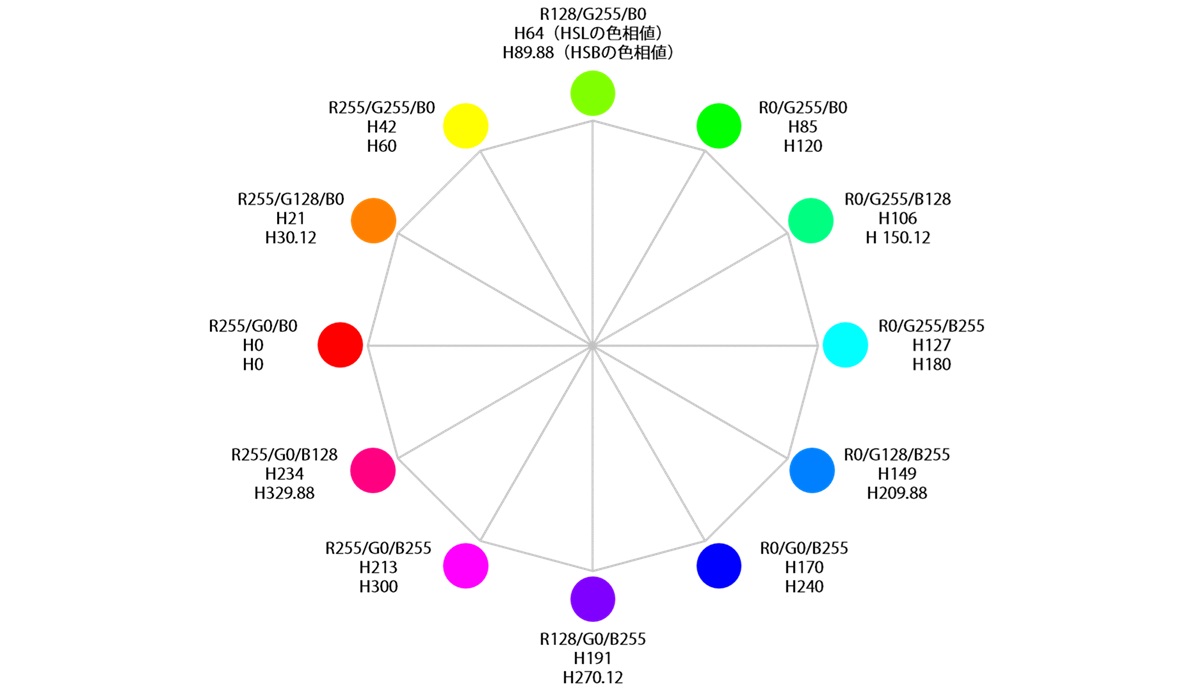
前記の「RGBの12色相環」のRGB値の下に、HSL、HBSの色相値のみを追記したのが下記となります。
RGB色空間12色相環の原色と色相値

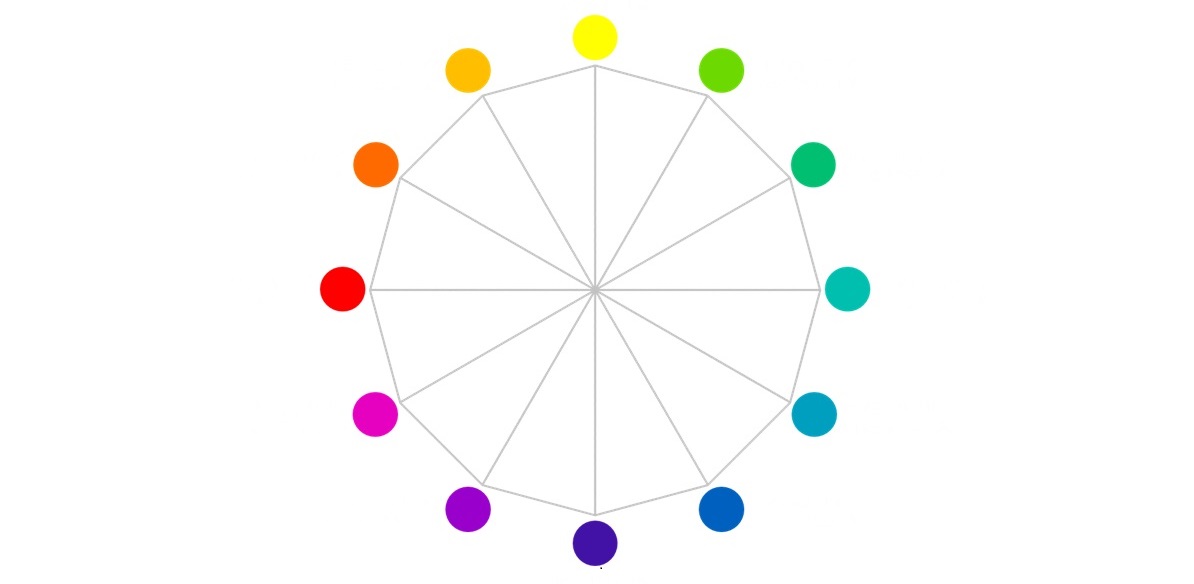
RGB色空間を三属性というスケールに置き換えた際の色相はこのように整理できますが、このままでは先に指摘したように緑や青緑が従来からの色相環とあまりにも色が異なります。そうした点を勘案して色相環を試作してみました。数学的に割り振られたRGB色相環に比べると、色相変化が整った印象になっていると思いませんでしょうか。
色相変化を調整したRGB空間の12色相環(試作)

このように色合いを目の印象に合うようにRGBカラーを調整することで、従来からの色彩学習で得た配色知識の活用度を上げることができます。
なお、詳細は明らかになっていませんが、2025年1月現在、(一財)日本色彩研究所では、PCCSの彩度設定やトーン分割の検討に着手していることをHPのPCCSコンテンツ「(6)新たなPCCSの展開に向けて」で述べています。時代の変化にあった新しいカラーシステムの誕生を楽しみにしたいと思います。
また、Adobeのカラーパレットジェネレーター「Adobe Color」が採用している「カラーホイール」という色選択ツールは、モニター再現の色ということでRGB再現による色が使われていますが、色相環上の色の配置は見ための色の等間隔性を加味している表色系、L*a*b*表色系が基準になっています。そのため、RGBの3原色は120度間隔の配置になっていません。とてもユニークなロジックのカラーパレットジェネレーターとなっています。
詳しくは弊社コンテンツ「カラーパレットジェネレーター『Adobe Color』をつかいこなす【前編】」をご参照ください。
後編では、HSL、HSBの「彩度」「明度」の特徴について紹介します。
DICカラーデザインでは、デザイナーをサポートする客観的なデータの提供をはじめ、企業の商品やサービスを展開する国や地域、ターゲット層への訴求力を向上する色提案など、ご要望に基づき豊富な色の知識を活かしたオーダーメイドなご提案をいたします。 詳細はこちらからお問い合わせください。
資料ダウンロード
【特別編】パッケージデザインにおける色の重要性

パッケージデザインにおいて色は重要な役割を果たしています。本資料では、その1つであるカラーイメージコミュニケーションについて、DICが開発した定量的分析手法を解説するとともに、調査展開例をご紹介します。



