知っているようで知らないRGB【前編】
―RGB表色系とRGB色空間(カラースペース)は別物―

1.21世紀は光色の時代
◆パーソナルコンピュータの登場
テレビやパソコン、スマホの色が、R(Red:赤)、G(Green:緑)、B(Blue:青)の光の三原色で再現されていることは多くの方が知っています。今日、オフィスワーカーにとってパソコン(パーソナルコンピュータ)は一人一台が当たり前ですが、「コンピュータ」が「パーソナル」なツールになったのはそれほど昔のことではありません。
パソコン普及の象徴として「Windows95」というOS製品があるように、本格的なパーソナル化は1990年代半ば以降です。日本経済全盛期の80年代後半を「バブルの時代」とも言いますが、バブルの頃は職場にパソコンは無かったのです。当然、インターネットも、スマホもありません。モノクロ画面のガラケーの普及が始まったころで、カラーモニターと言えばアナログ式ブラウン管カラーテレビという時代です。
パソコンの普及に伴って、私たちとRGBカラーとの関係は、カラーTVのように「見る時に接する色」からパソコンワークのように「情報伝達で自ら活用する色」に変わりました。「受動的な関わり方」だけでなく、「能動的な関わり方」が必要になってきました。
◆CMYからRGBへ
パソコンが普及するにつれて、カラー再現の主役の座は、CMYからRGBに徐々に移り変わった観があります。CMYとは、C(Cyan:シアン)、M(Magenta:マゼンタ)、Y(Yellow:イエロー)の頭文字で、色材の三原色と言われます。この三原色は、カラー印刷の基となっている色で、通常、K(Key-tone/Key Plate:墨/黒)を加えた4色で様々な色彩を再現します。家庭用カラープリンタや業務用カラープリンタでも、この4色による色彩再現技術が使われているので、なんとなくご存じの方も多いのではないでしょうか。
「CMYからRGBへ」という時代変化の一例を言うと、かつて最新情報を入手する場合、月刊誌や週刊誌といったメディアのカラー誌面が主役でした。しかし今はスマホのカラーモニターを通して情報を入手するように大きく変貌を遂げました。
「CMYからRGBへ」といっても「それが何?」という所感をもつかもしれません。「どちらもカラーだよね」「なにが違うの?」というのが一般的な方々の感想かもしれません。
しかし「色を正確に再現したい」ということを目的にすると、「CMYからRGBへ」という変化が与える影響は大きく、様々な課題が生じます。
まずは色を再現できる範囲についてお伝えします。
◆sRGBとAdobe RGBの違い
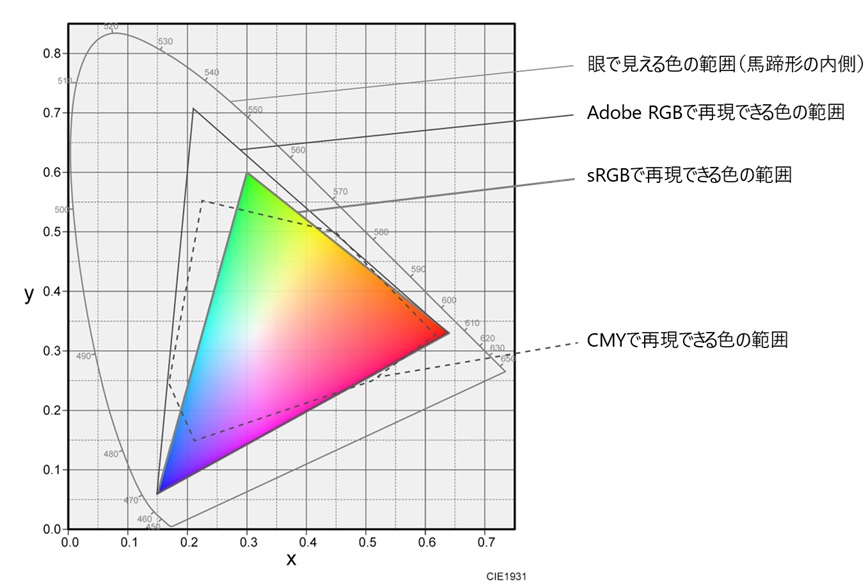
下図は「xy色度図」と呼ばれる図で、人の眼で見えるすべての色の範囲を表せる図として使われる座標図です。馬蹄形の内部が眼で見える色の領域となっています。色の領域は「色域」と言います。
「xy色度図」に関しては弊社サイト「XYZ表色系とは」に解説があります。ご参照ください。
一般にRGBによる色再現という場合、「sRGB」という色再現範囲の規格を指します。この規格は1999年10月にIEC(国際電気標準会議/ International Electrotechnical Commission)で国際規格になっています。「sRGB」では、上図で表されているところのR座標値x=0.640、y=0.330、G座標値x=0.300、y=0.600、B座標値x=0.150、y=0.060の3点をつなげた範囲内の色を再現できます。カラーで示されている範囲です。
それに対して「Adobe RGB」という規格は、Gの座標値がx=0.210、y=0.710となっており、sRGBに比べ、緑の領域を中心に広い色域が再現できるようになっています。この規格は、ネーミングからも分かるようにAdobe社が提唱した規格です。再現色域が幅広いということで、sRGBよりも優れている面があると言えますが、この広い色域規格を生かすには、この規格に対応できるモニター、プリンター、画像処理ソフト、デジタルカメラなどが必要になります。高性能な機器は高価格になりがちです。そうした背景もあって、一般には、汎用性が高く、国際規格になっているsRGBが多く使われているというのが現状と言えます。
また、色はモニターを通して見るだけでなく、紙に印刷されることも多くあります。その場合はCMYKによる印刷再現(「プロセスカラー印刷」と言います)になることが一般的です。その再現範囲は上図の点線内となります。RGBの三原色の付近や緑の領域が再現できないことが分かります。※厳密な領域再現ではありません。
カラー印刷という分野でも、プロセスカラー印刷では再現できない色域を再現できる広域印刷技術が開発されていますが、業界スタンダードにはなっていません。
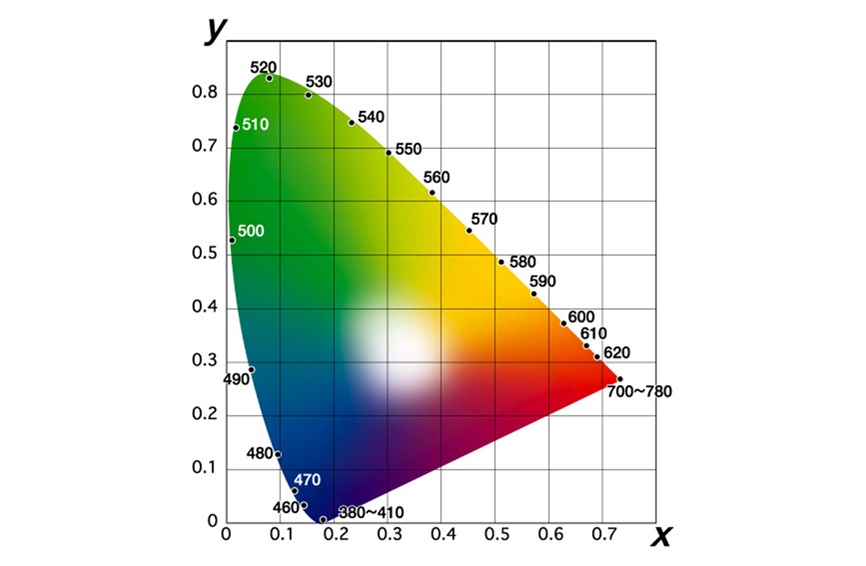
なお、色彩を勉強したことのある方は、馬蹄形の内側全体がカラー再現されている下記のような図をご覧になったことがあるかもしれません。しかし、この図で示している馬蹄形の内の色はxy色度図をイメージしやすくするための色であって実際の色とは異なります。馬蹄形の中の色は、モニターであればRGBで再現されたものですし、プロセスカラー印刷であればCMYKで再現されたものです。要は物理的に色再現できない範囲までをカラーで表現していることになります。おおよその色をイメージする意味で有益な図ですが誤解しないよう注意が必要です。
◆色域だけではない「RGBとCMY」の違い
「RGB」と「CMY」で再現できる色域が違うことはお分かりいただけたでしょうか。実はこうした違いよりも抜本的な違いがあります。それは、RGBは、モニターから発せられた光色を眼で直接感じ取っている色ですが、CMYは、印刷面から反射してきた光を感じ取っている色という違いです。照明を消した暗い部屋でもモニターの色は見えますが、印刷物の色は見えないという違いもこうした特性の表れです。
かつてグラフィックデザイナーの方が、デザインワークをしている時に、PCモニターの画面に、「DICカラーガイド」のカラーチップ(色見本色票)を置いて色を合わせようとしていた風景を見たことがあります。こうした手法で色合わせをする気持ちはよく分かりますが、モニターから発している光の色と印刷されたカラーチップの紙の色をマッチングさせるのは、「光の色」と「物体の色」という色の根本的な性質の違いもあり、いささか無理が生じます。
専門的な話となってしまいますが、モニターの色は加法混色という方法で再現されているもので、紙の色は減法混色ないし減法混色と並置加法混色(並置中間混色)の併用という手法で再現されているものという混色方法の違いもあります。
こうした異なる条件下であっても、できるだけイメージ通りの色を再現するための手法が「カラーマネジメント(色彩管理)」という技術です。RGBとCMYの再現色域の違いはいかんともしがたいことですが、色のずれ方を最適化するために、一般的には「ICCプロファイル(カラープロファイル)」という色変換ルールを適用して色ずれ対策を行います。ICCとは、国際カラーコンソーシアム/ International Color Consortiumの略です。モニター、プリンター、デジタルカメラなど、異なる機器でも統一したプロファイルを適用することで一定の色再現に近づくことができます。
ただしこうした技術があっても現実的にはモニターを通して見る色は個々人が使っている機器の画面表示設定によっても異なります。また、モニター色の特徴に関する知識の違いはコミュニケーションギャップを生むことになりがちです。
CMYの色の場合、印刷された同じ色を見たコミュニケーションが可能ですが、RGBの色の場合はそれが困難です。雑誌であれば、制作者も読者も同じ紙面の色を見ることができます。しかし、インターネットの場合、制作者とユーザーが同じモニターで色を見るわけではありません。こうしたこともRGBとCMYの大きな違いです。
2.RGB関連の用語づかいを考える
RGB色空間(カラースペース)

しかし、汎用的に用いている「RGB」という言葉は、「RGB表色系」を省略している言葉ではありません。
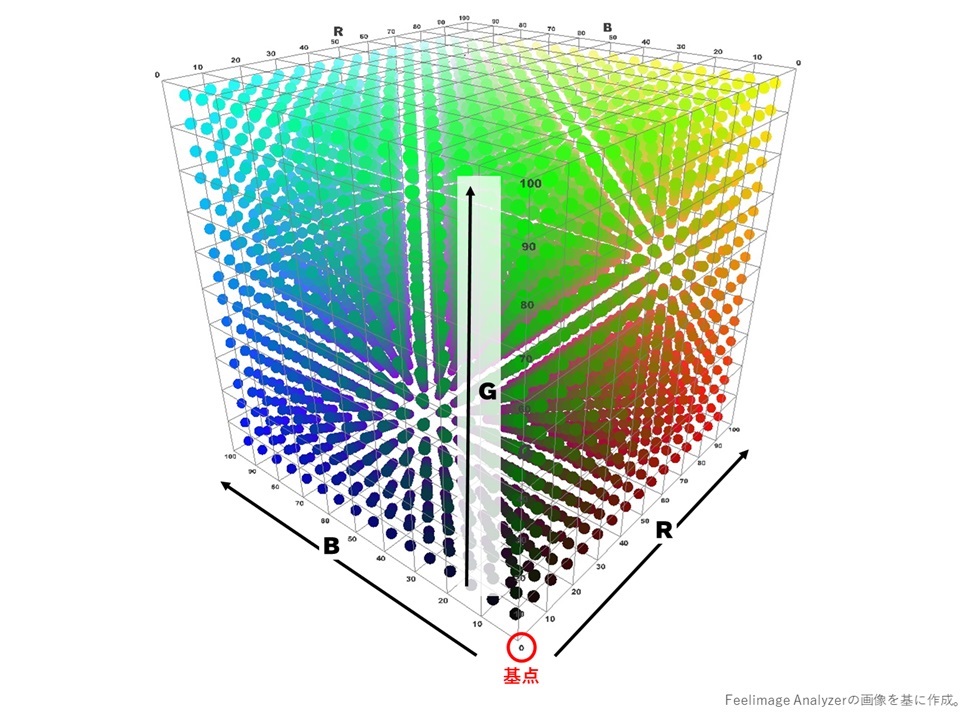
一般的に用いられる「RGB」という言葉は、sRGB、Adobe RGB という言葉を内包していますが、「表色系」の種別や名称ではなく、多くの場合、モニターの色再現規格を意味しています。「CMY」の場合、「CMY表色系」という言葉を連想する人は少ないと思いますが、「RGB」の場合、色再現の規格でなく「表色系」と混用されていることも見受けられますが、別物です。そのため上記の立方体は「RGB表色系の色立体」でなく、「RGB色空間(カラースペース)の色立体(立方体)」です。
似た言葉として「カラーモデル/color model」という用語もあります。この言葉は「型/model」という意味合いになりますので、RGB、CMYといった再現形式の種別を意味して、その型によって作られる空間を「色空間(カラースペース)」と呼ぶと混用を避けられると思われます。
申し訳ないことに、筆者自身はこれまで物体色を中心に色彩と接してきたため、光色に関する専門知識には不安が残ります。RGBという言葉は急速に一般的になったこともあり、混用されている用語もあるように思えます。今一度、関連用語の定義などをしておくことも重要に思えます。
◆「RGB色空間(カラースペース)」の構造
「RGB色空間(カラースペース)」は、左右中央の下の基点(赤字部分)から、Rの光色が右方向へ0から100へ、Gの光色が上方向へ0から100へ、Bの光色が左方向へ0から100へといった発光素子の輝度スケールで構成されています。
アプリケーションによっては、0から100でなく、0から255という目盛になっていますが、同様の意味合いになります。1原色あたり256というスケールは8ビット(2×2×2×2×2×2×2×2=256)という色再現数の場合です。
WEBデザインでは16進法表記が使われますので、その場合はRGBがそれぞれ00~FFとなり、#FFFF00(ハッシュの後の数値は2桁ずつR、G、Bを表します)のように表します。#FFFF00は10進法のR255/G255/B0の同じ値となります。
なお、R256段階×G256段階×B256段階で再現できる16,777,216色の色を、一般に「フルカラー」と呼びますが、これは人間の眼で見えるすべての色という意味合いではありません。先に伝えましたが、sRGBで再現できる色は「sRGB、Adobe RGB、CMYの再現色域の違い」の図でカラー表示した色域に限定されます。
◆RGB表色系とは
では「RGB表色系」とはどんなものなのでしょうか。
「RGB」という言葉の有名度に比べると、「RGB表色系」の知名度は決して高いとは言えません。その理由は今日、RGB表色系は利用されていない表色系だからと言えるでしょう。
そもそもR、G、Bという光の混色であらゆる色を作ることができるという加法混色の法則をまとめたのはドイツの数学者グラスマンで、なんと1853年のことです。
グラスマンは、R:700nm、G:546.1nm、B:435.8nmの単波長を原色(正確には原刺激)として、任意の色を作り出す混色実験を行いました。等色実験と呼ばれる実験です。しかしこの3色で作り出した計算式に数学上の不都合が生じました。その不都合を回避するために開発されたのがXYZ表色系です。XYZ表色系は実存しない原色(虚色)という概念を作り出すことによってすべての色を数学的に表せるようにしました。こうした事情の中で、最初に道を切り開いたように見えたRGB表色系は表舞台から消えてしまったのです。
しかしながら今日、「RGB」という光による混色は、色彩工学系を中心とする専門家たちという限られた世界でなく、万人に身近な存在になっているのですから、用途用途によって適材適所が肝心ということなのでしょう。
「XYZ表色系」の成立過程は「XYZ表色系とは」を参照ください。
中編ではRGB色空間を直感的に分かるようにするために開発されたRGBの三属性カラーモデルについて紹介します。
DICカラーデザインでは、デザイナーをサポートする客観的なデータの提供をはじめ、企業の商品やサービスを展開する国や地域、ターゲット層への訴求力を向上する色提案など、ご要望に基づき豊富な色の知識を活かしたオーダーメイドなご提案をいたします。 詳細はこちらからお問い合わせください。
資料ダウンロード
【特別編】パッケージデザインにおける色の重要性

パッケージデザインにおいて色は重要な役割を果たしています。本資料では、その1つであるカラーイメージコミュニケーションについて、DICが開発した定量的分析手法を解説するとともに、調査展開例をご紹介します。